wxc-slide-nav
优质
小牛编辑
147浏览
2023-12-01
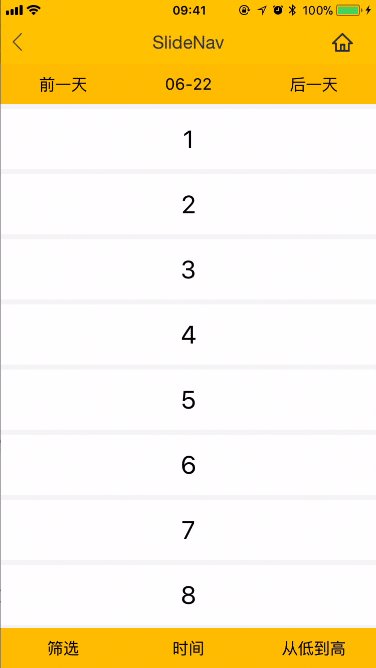
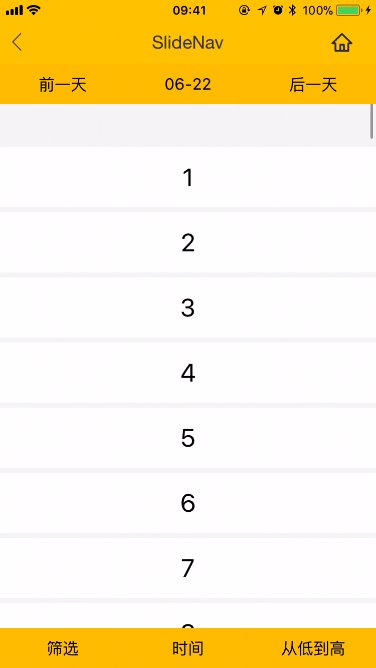
Weex 导航滑动视窗增大组件
规则
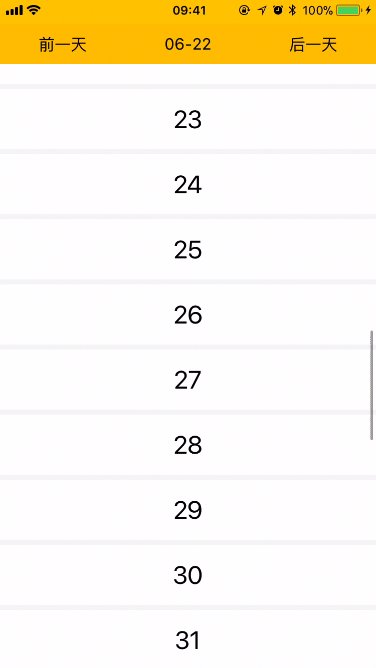
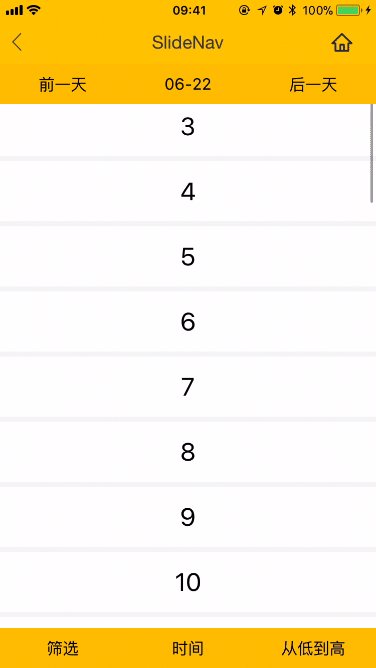
- 上下滚动列表的时候,可以优雅地动画收起展开导航条,使得能展示更多的列表内容
<a href="http://127.0.0.1/a/">Demo


使用方法
<template>
<div>
<list
ref="scroller"
@scroll="onScroll"
@touchstart="onTouchStart"
@touchmove="onTouchMove"
@touchend="onTouchEnd"
@touchcancel="onTouchEnd"
@touchstart.native="onTouchStart"
@touchmove.native="onTouchMove"
@touchend.native="onTouchEnd"
@touchcancel.native="onTouchEnd">
<cell>
<div></div>
</cell>
<cell v-for="(item, index) in items">
<text>{{index + 1}}</text>
</cell>
</list>
<wxc-slide-nav ref="topNav" position="top" @slideIn="slideIn">
<div><text>前一天</text></div>
<div><text>06-22</text></div>
<div><text>后一天</text></div>
</wxc-slide-nav>
<wxc-slide-nav ref="bottomNav" position="bottom" @slideOut="slideOut">
<div><text>筛选</text></div>
<div><text>时间</text></div>
<div><text>从低到高</text></div>
</wxc-slide-nav>
</div>
</template>
<script>
import { WxcSlideNav } from 'weex-ui';
export default {
data() {
return { items: new Array(50) }
},
components: { WxcSlideNav },
methods: {
onTouchStart: WxcSlideNav.handleTouchStart,
onTouchEnd: WxcSlideNav.handleTouchEnd,
onTouchMove(e) {
WxcSlideNav.handleTouchMove.call(this, e, this.$refs.bottomNav);
},
onScroll(e) {
WxcSlideNav.handleScroll.call(this, e, this.$refs.scroller, this.$refs.topNav, this.$refs.bottomNav);
},
slideIn() {},
slideOut() {}
}
}
</script>由于兼容性以及其他原因,目前API使用起来不是特别优雅,需要配合在<list>组件上手动绑定事件
<list
ref="scroller"
@scroll="onScroll"
<!-- 针对Native -->
@touchstart="onTouchStart"
@touchmove="onTouchMove"
@touchend="onTouchEnd"
@touchcancel="onTouchEnd"
<!-- 针对H5 -->
@touchstart.native="onTouchStart"
@touchmove.native="onTouchMove"
@touchend.native="onTouchEnd"
@touchcancel.native="onTouchEnd">
<cell>
<div></div>
</cell>
</list>另外list顶部需要添加padding,因为list和cell不支持padding和margin样式,需要在里面加一个占位的cell充当padding,高度与 topNav 一致
<cell>
<div></div>
</cell>
...
<style>
.padding {
width: 750px;
height: 80px;
}
</style>然后在事件回调里绑定slideNav的事件方法,其中onTouchMove和onScroll需要传入scroller和slideNav对象
onTouchStart: WxcSlideNav.handleTouchStart,
onTouchEnd: WxcSlideNav.handleTouchEnd,
// 下面方法不要使用箭头函数,会导致this指向错误
onTouchMove(e) {
WxcSlideNav.handleTouchMove.call(this, e, this.$refs.bottomNav);
},
onScroll(e) {
WxcSlideNav.handleScroll.call(this, e, this.$refs.scroller, this.$refs.topNav, this.$refs.bottomNav);
}可配置参数
| Prop | Type | Required | Default | Description |
|---|---|---|---|---|
| position | String | N | 'top' | 位置top/bottom |
| height | [String,Number] | N | - | 高度 |
支持事件
slideIn:滑出来(展示)slideInEnd:滑出来结束slideOut:滑出去(隐藏)slideOutEnd:滑出去结束

