wxc-minibar
优质
小牛编辑
144浏览
2023-12-01
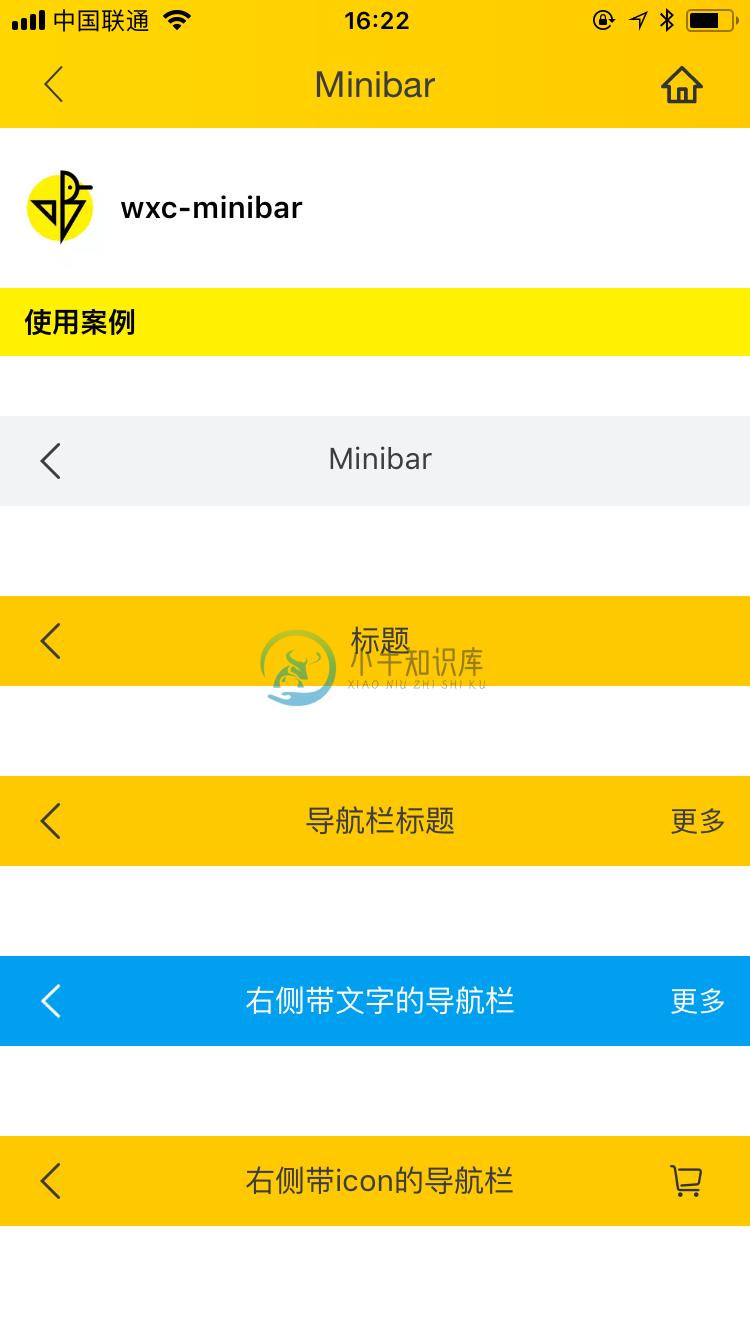
Weex 顶部导航栏组件
规则
- 优先使用 Native 自带的 Navigator Bar
- 假如你想隐藏左边返回按钮,直接传入
leftButton=""即可
Demo


使用方法
<template>
<div :style="{ height: height }">
<div>
<text>配置颜色</text>
<wxc-minibar title="标题"
background-color="#009ff0"
text-color="#FFFFFF"
right-text="更多"
@wxcMinibarLeftButtonClicked="minibarLeftButtonClick"
@wxcMinibarRightButtonClicked="minibarRightButtonClick"></wxc-minibar>
</div>
</div>
</template>
<script>
import { WxcMinibar } from 'weex-ui';
const modal = weex.requireModule('modal');
export default {
components: { WxcMinibar },
methods: {
minibarLeftButtonClick () {
},
minibarRightButtonClick () {
modal.toast({ 'message': 'click rightButton!', 'duration': 1 });
}
}
};
</script>更详细代码可以参考 demo
可配置参数
| Prop | Type | Required | Default | Description |
|---|---|---|---|---|
| title | String |
Y |
- |
标题 |
| right-button | String |
N |
- |
右侧button icon |
| right-text | String |
N |
- |
右侧button文案,优先显示 |
| left-button | String |
N |
返回图标 |
左侧 button icon |
| left-text | String |
N |
`` | 左侧文案,优先显示 |
| text-color | String |
N |
#333333 |
标题颜色 |
| background-color | String |
N |
#ffffff |
背景颜色 |
| use-default-return | Boolean |
N |
true |
是否使用默认的返回 |
| show | Boolean |
N |
true |
是否显示 |
| bar-style | Object |
N |
{} |
覆盖修改原有的样式 |
Slot
当以上配置都不满足时候,你可以使用 slot 来自定义设置你的组件。 weex-ui >= 0.3.9
<slot name="left"></slot>:左边返回坑位<slot name="middle"></slot>:中间标题坑位<slot name="right"></slot>:右边坑位

<wxc-minibar background-color="#FFF3CD">
<image src="https://img.alicdn.com/tfs/TB1QN8pdlHH8KJjy0FbXXcqlpXa-220-80.png"
slot="left"
></image>
<text slot="middle">Customize this component</text>
<image slot="right"
src="https://img.alicdn.com/tfs/TB1j39Uc0fJ8KJjy0FeXXXKEXXa-160-128.png"
></image>
</wxc-minibar>事件回调
// @wxcMinibarLeftButtonClicked="minibarLeftButtonClick"
// @wxcMinibarRightButtonClicked="minibarRightButtonClick"
