wxc-stepper
优质
小牛编辑
134浏览
2023-12-01
Weex 步进器组件
规则
- 用作增加或者减少当前数值, 常用于商品数量的小幅度修改
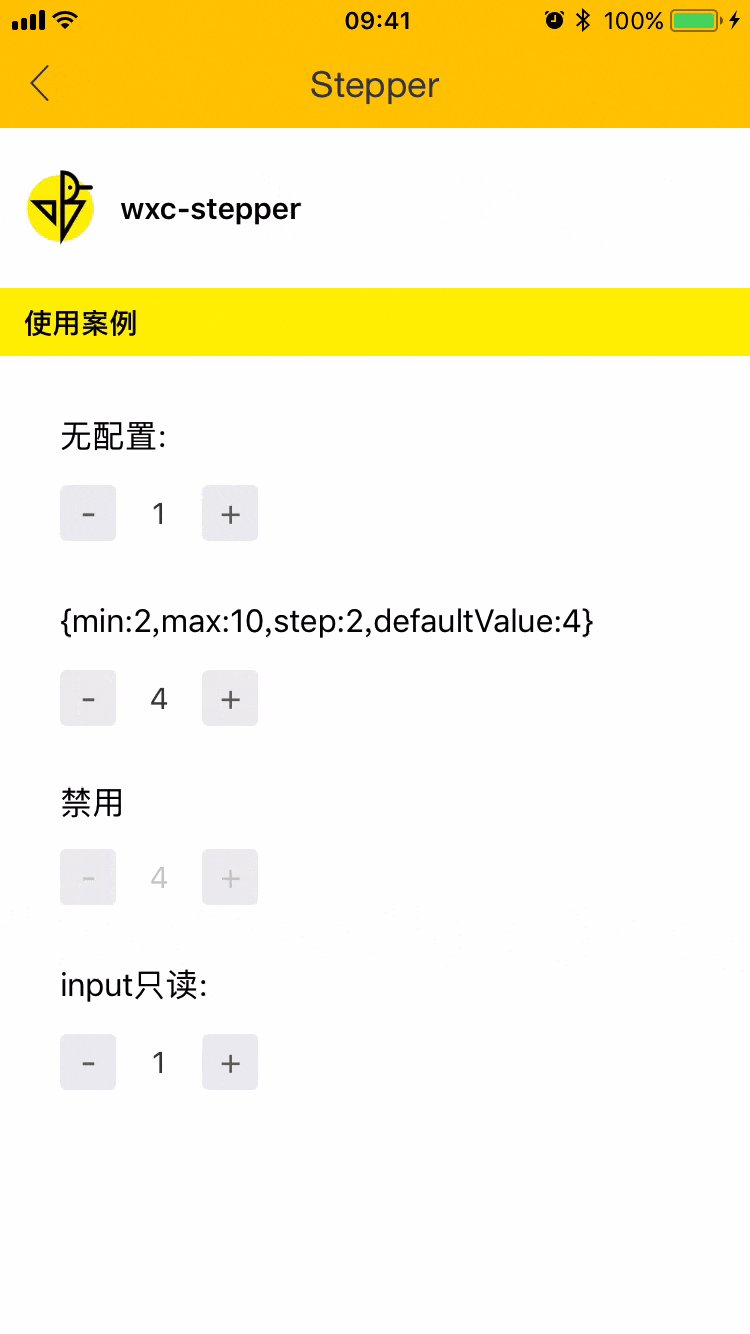
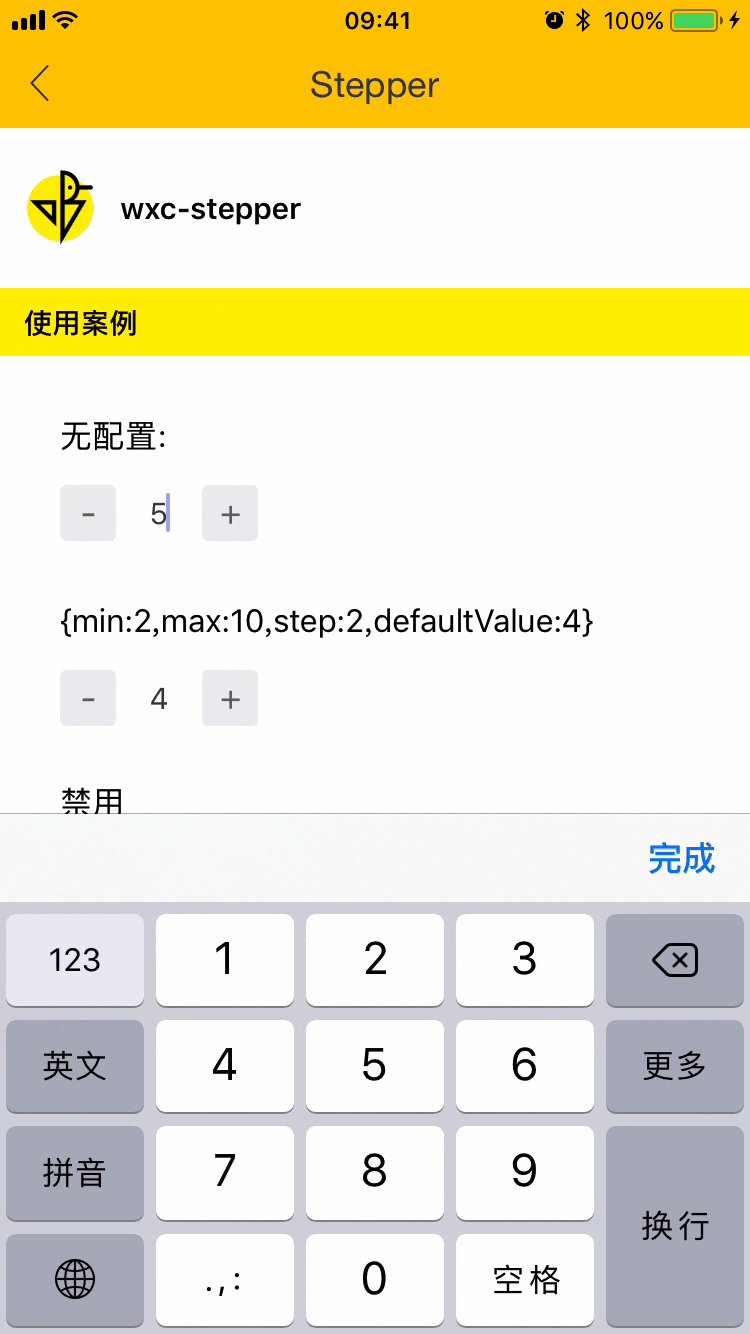
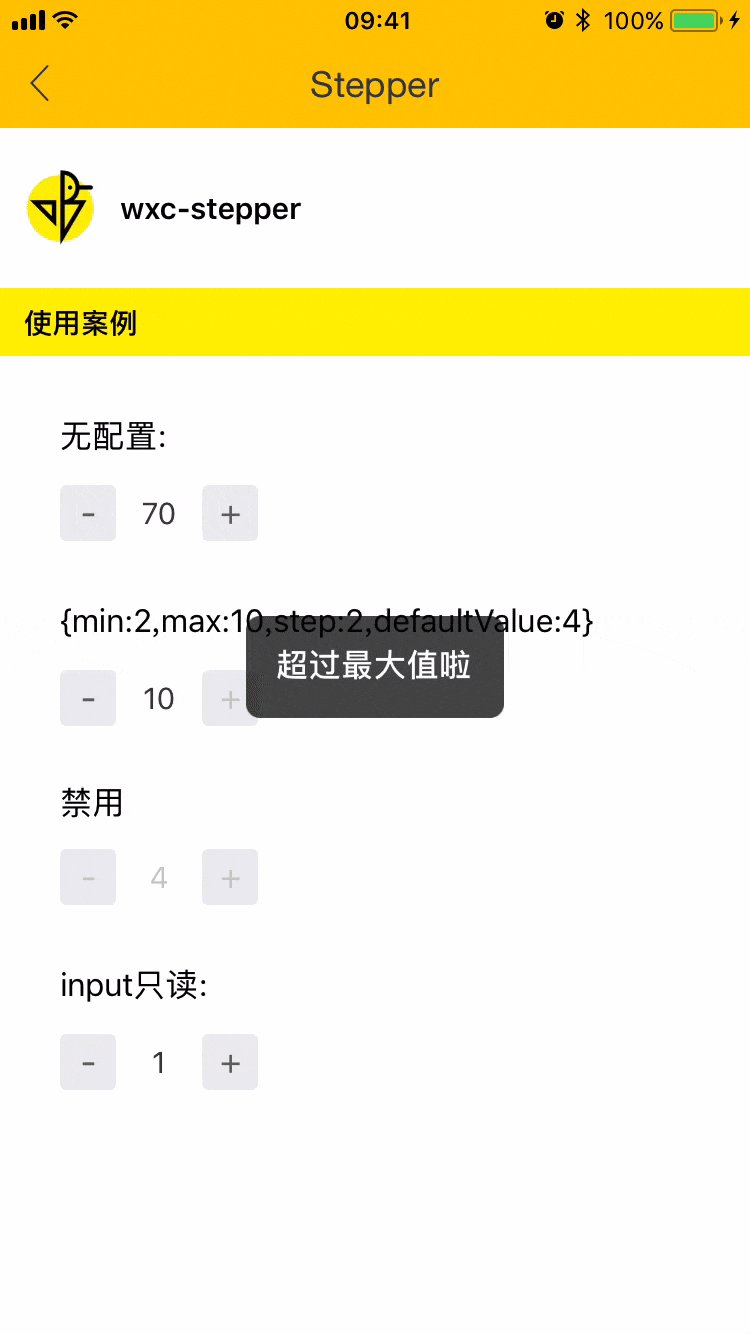
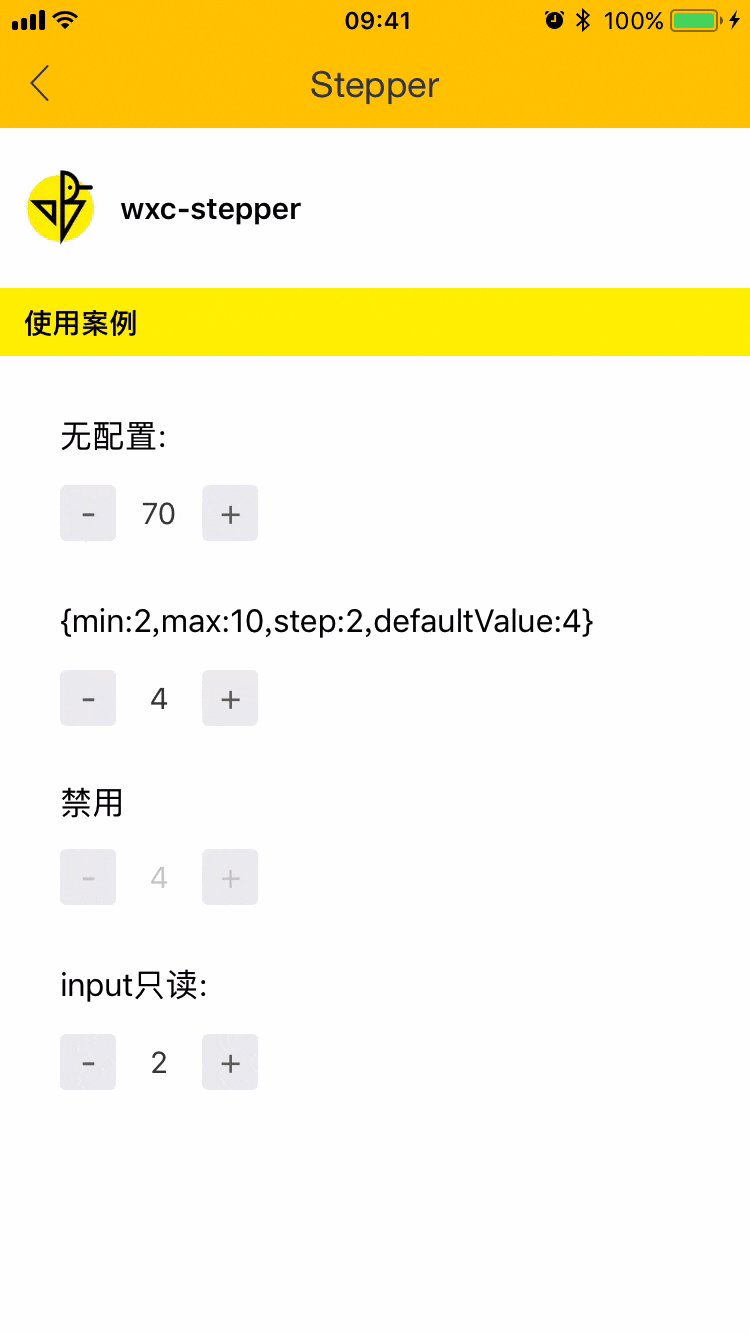
Demo


使用方法
<template>
<div>
<div>
<text>无配置:</text>
<wxc-stepper></wxc-stepper>
</div>
<div>
<text>{min:2,max:10,step:2,defaultValue:4}</text>
<wxc-stepper default-value="4"
step="2"
max="10"
min="2"
@wxcStepperValueChanged="stepperValueChange"></wxc-stepper>
</div>
<div>
<text>禁用</text>
<wxc-stepper default-value="4"
step="2"
max="10"
min="2"
:disabled="isDisabled"></wxc-stepper>
</div>
<div>
<text>input只读:</text>
<wxc-stepper :read-only="isOnlyRead"></wxc-stepper>
</div>
</div>
</template>
<script>
import { WxcStepper } from 'weex-ui';
export default {
components: { WxcStepper },
data: () => ({
value: 4,
isDisabled: true,
isOnlyRead: true
}),
methods: {
stepperValueChange (e) {
console.log(e.value);
}
}
};
</script>更详细代码可以参考 demo
可配置参数
| Prop | Type | Required | Default | Description |
|---|---|---|---|---|
| default-value | Number | N | 1 | 初始值 |
| step | Number | N | 1 | 步幅 |
| min | Number | N | 1 | 范围(最小值) |
| max | Number | N | 100 | 范围(最大值) |
| disabled | Boolean | N | false | 禁用计数器 |
| read-only | Boolean | N | false | 计数器input只可读 |
事件回调
@wxcStepperValueChanged="wxcStepperValueChanged"
@wxcStepperValueIsMinOver="wxcStepperValueIsMinOver"
@wxcStepperValueIsMaxOver="wxcStepperValueIsMaxOver"
