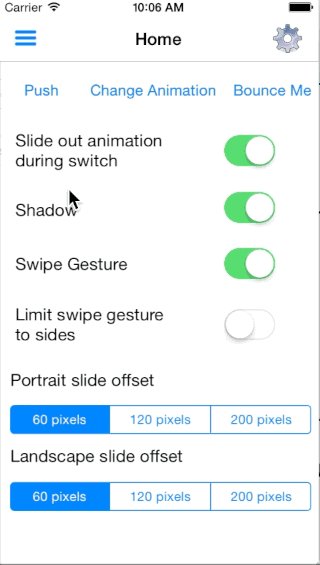
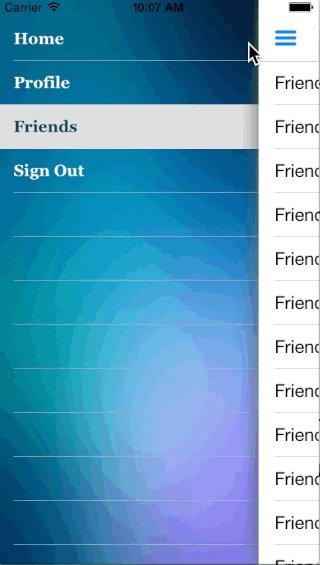
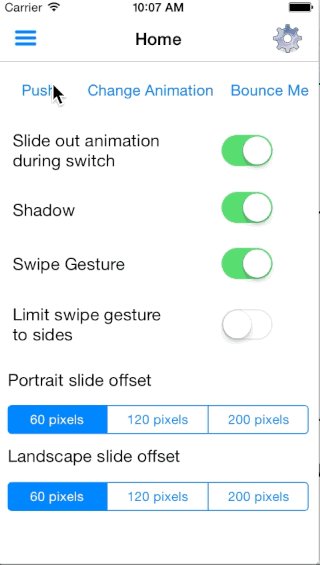
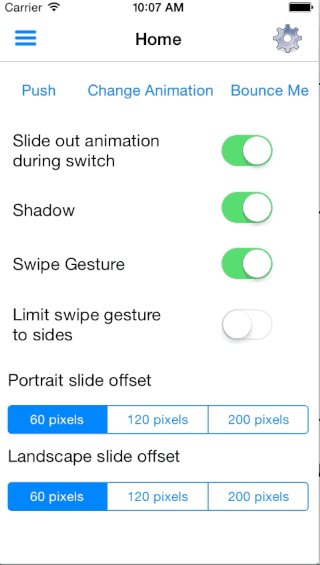
iOS-Slide-Menu 能够类似 Facebook 和 Path 那样弹出左右边栏菜单,还支持手势。多种可以自定义的属性。

-
动画 1. Core Animation笔记,基本的使用方法 – Core Animation笔记,基本的使用方法:1.基本动画,2.多步动画,3.沿路径的动画,4.时间函数,5.动画组。 2. awesome-ios-animation – iOS Animation 主流炫酷动画框架(特效)收集整理 收集整理了下iOS平台下比较主流炫酷的几款动画框架。 3. pop – facebook出
-
对于iOS以及Mac开发中常用到的一些框架,以及比较好的技术博客做了总结: 主要内容如下: UI 下拉刷新 模糊效果 AutoLayout 富文本 图表 表相关 隐藏与显示 HUD与Toast 对话框 其他UI 动画 侧滑与右滑返回手势 其他动画 网络相关 网络连接 网络测试 图像获取 网络聊天 网络测试 WebView Model 其他 数据库 缓存处理 PDF 图像浏览及处理 摄像照相视频音频
-
完成本章后,您将能够在幻灯片上删除,重新排序和执行读写操作。 更换幻灯片 我们可以使用XMLSlideShow类的setPageSize()方法更改幻灯片的页面大小。 最初创建一个演示文稿,如下所示 - File file = new File("C://POIPPT//Examples// TitleAndContentLayout.pptx"); //create presentation X
-
在上一章中,您已经了解了如何创建空幻灯片以及如何向其添加幻灯片。 在本章中,您将学习如何获取可用幻灯片列表,以及如何创建具有不同布局的幻灯片。 可用的幻灯片布局 PowerPoint演示文稿具有幻灯片布局,您可以选择所需的布局来编辑幻灯片。 首先,让我们找出所有可用幻灯片布局的列表。 有不同的幻灯片母版,在每个幻灯片母版中,有几个幻灯片布局。 您可以使用XMLSlideShow类的getSlide
-
使用幻灯片组件,你需要在 sm.js 和 sm.css 之后额外引入如下两个文件: <link rel="stylesheet" href="//g.alicdn.com/msui/sm/0.6.2/css/sm-extend.min.css"> <script type='text/javascript' src='//g.alicdn.com/msui/sm/0.6.2/js/sm-exte
-
Progress,进度条,用于上传、下载等耗时并且需要显示进度的场景,用户可以随时中断该操作。在mpvue框架中实现这个功能是基于小程序的原生progress 组件,这里主要说一下它percent属性: percent 类型:Float 默认值:无 可选值:0-100 说明:百分比0~100 要实现上传或者下载过程中显示进度的效果,就需要实时修改 percent属性的值,下面示例代码是每隔 20m
-
幻灯片秀 自动依顺序显示每张图像。 播放幻灯片秀 同时播放音乐与幻灯片秀 使用操作接口 利用PSP™主机的按钮或线控装置进行操作
-
幻灯片相关的标签有两个,slides和 noslides slides标签 这个标签其实就一个循环标签,只是会把你指定的幻灯片数据获取出来 | 标签名 | 作用 | 包含属性 | | --- | --- | --- | | slides | 生成幻灯片 |id,item | 标签属性: | 标签属性名 | 含义 | | --- | --- | | id |后台幻灯片 id,必须 | | item
-
在后台扩展工具》幻灯片分类 添加分类标识为"portal_index"的分类,然后在此分类添加幻灯片; cat_name:幻灯片类型名称 cat_idname:幻灯片标示 slide_name:幻灯片名称 slide_pic:幻灯片图片地址 slide_url:幻灯片URL slide_des:幻灯片描述 slide_content:幻灯片内容 <php> $home_slides=sp_get
-
sp_getslide($slide,$limit=5,$order = "listorder ASC") 功能: 根据幻灯片标识获取所有幻灯片 参数: $slide:幻灯片标识,后台可以设置 $limit:最多显示几张幻灯片 $order:按什么字段(slide表的字段)排序 返回 数组,符合条件的幻灯片列表 示例: $slides=sp_getslide('top_slide');

