1.2.2 快速入门
优质
小牛编辑
127浏览
2023-12-01
更新时间:2018-09-18 15:27:30
本文将介绍如何在 LinkDevelop 上完成一站式嵌入式 JavaScript 应用开发。在 LinkDevelop 上开发嵌入式 JavaScript 应用主要分为:工程创建、驱动/模块导入、应用开发、调试设备连接及在线运行与调试等五大步骤。
准备工作
为了开发和调试嵌入式设备,设备首先必须已经烧录了 TinyEngine 的固件,烧录固件的方法请参考
安装 DeviceAgent
DeviceAgent 是运行在调试主机(PC)的调试嵌入式设备的工具,为了调试真实的嵌入式设备,需要首先安装 DeviceAgent,其安装过程如下:- 安装 nodejs
- 安装 DeviceAgent npm i -g be-cli
- 启动 DeviceAgent be launch
Step1.工程创建
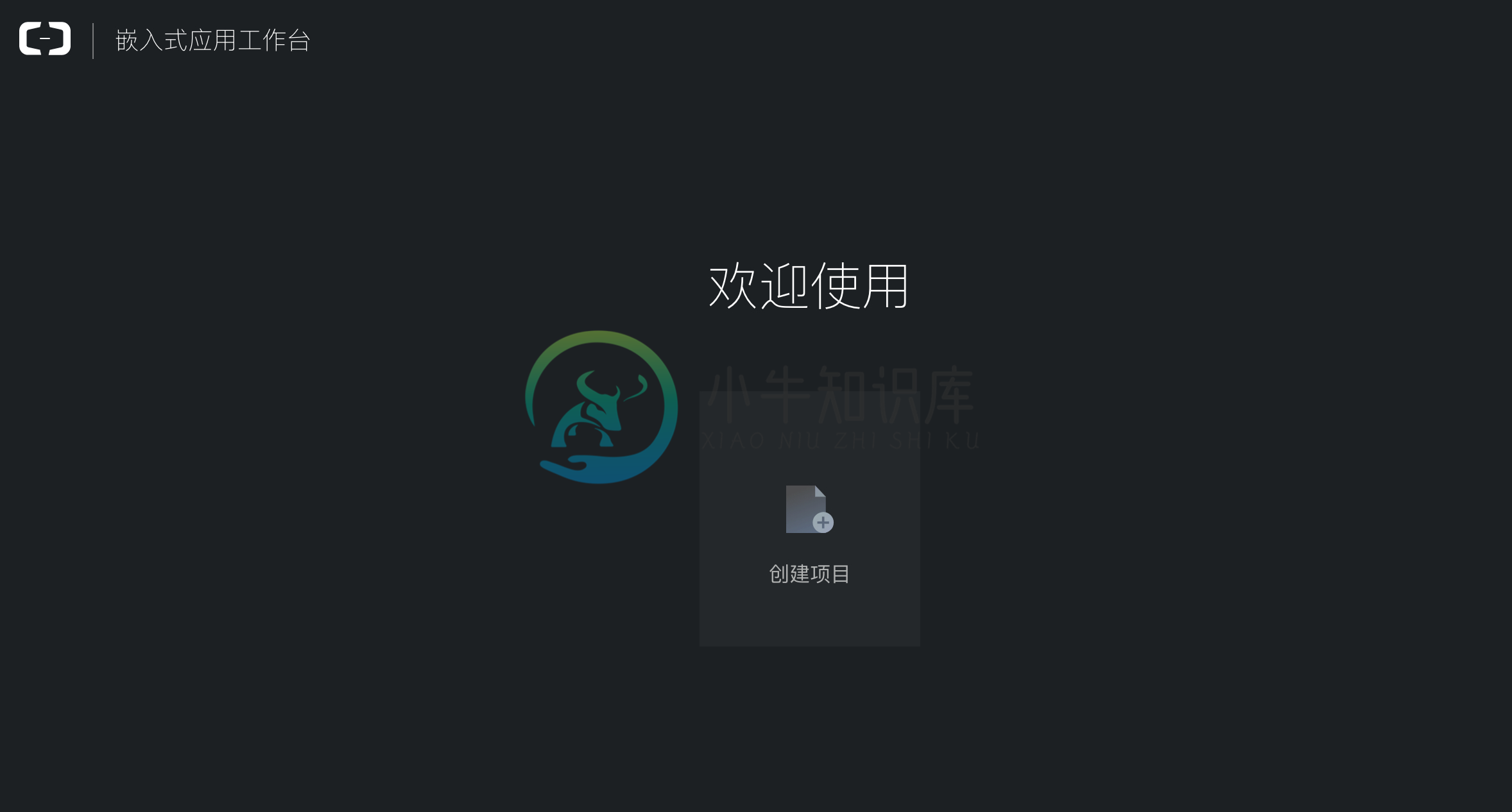
- 1.1 从 LinkDevelop 进入嵌入式 Javascript 开发工作台界面,点击 创建项目

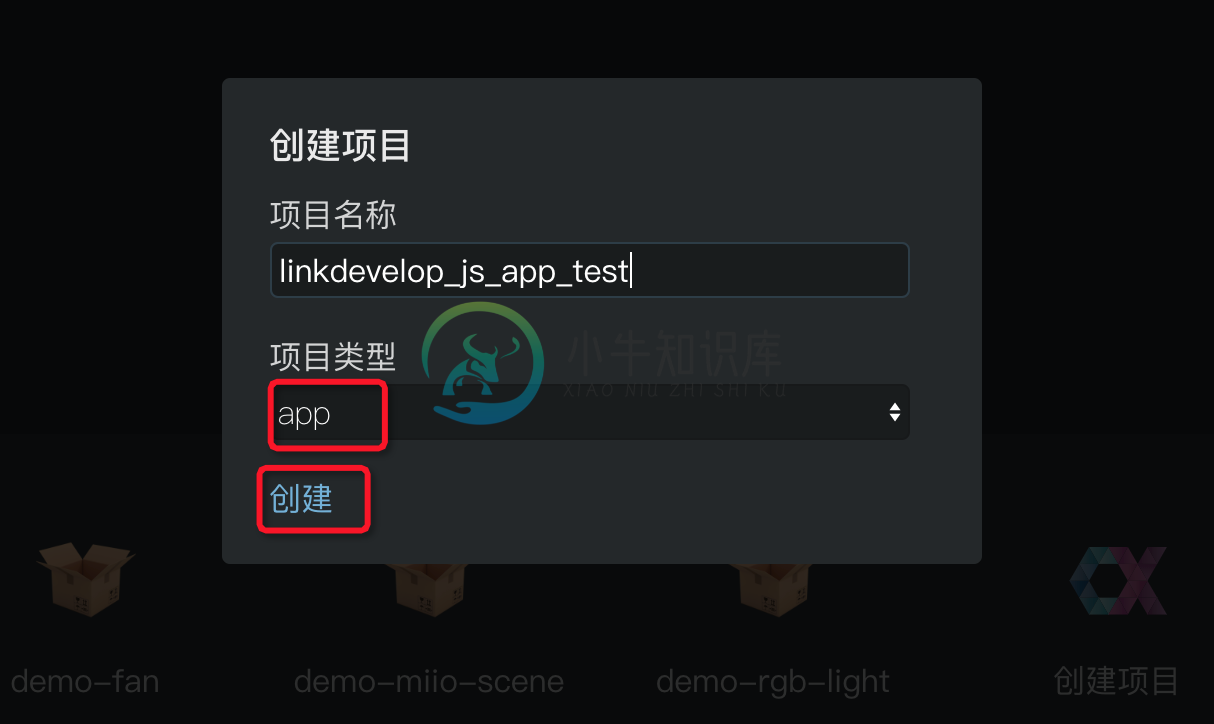
- 1.2 填写创建的项目名称,项目类型(选择app),点击“创建”按钮 。

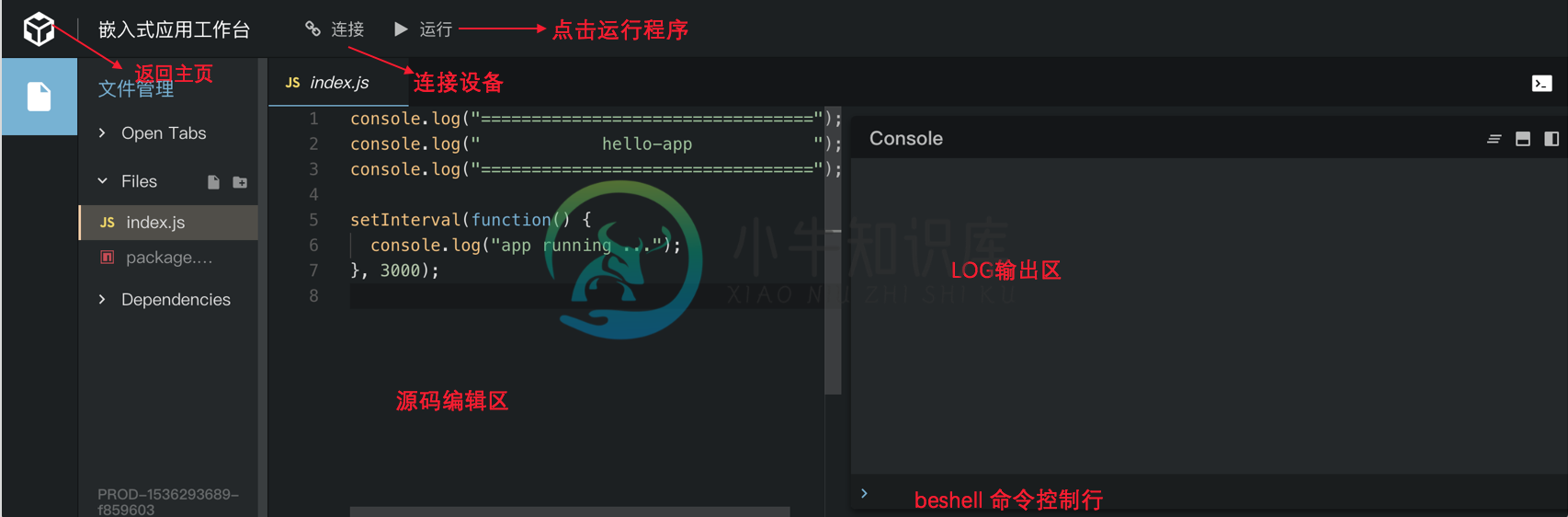
- 1.3 创建成功后,进入工程界面,默认是一个 hello-app 演示程序。
Step2.导入驱动和软件模块
在开发应用的过程中,通常需要引用一些通用的驱动或者软件模块,例如一款传感器的驱动,一个 miio 协议的软件模块等。所以在 require 这些 driver 之前,需要通过工作台导入驱动或模块。
备注:如果开发的应用不需要 require 第三方驱动或者模块,当然也可以不用导入。
- 2.1 点击文件管理栏 里的 “引入模块”按钮。

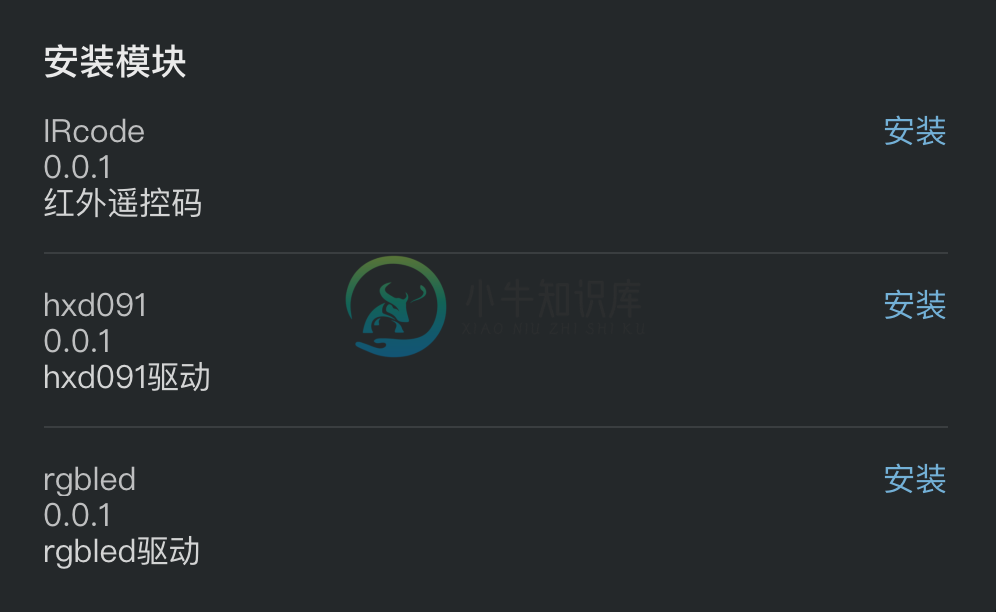
- 2.2 选择需要引入的驱动或者模块,并点击 "安装".

- 2.3 在 index.js 主程序中 require 引入的驱动/模块。 例如,引用rgbled 驱动后在 index.js中 require :
var ledfun = require("rgbled");
Step3 应用程序开发
- 3.1 编辑 board.json 文件. 创建工程后,默认会有一个 board.json 文件,描述了跟硬件版型相关的配置信息。 用户可以根据 当前的芯片/硬件模组 及 相应的硬件连接去修改该 board.json。 例如,修改 board.json 中的 gpio 口引脚号 或 对象名称等等。
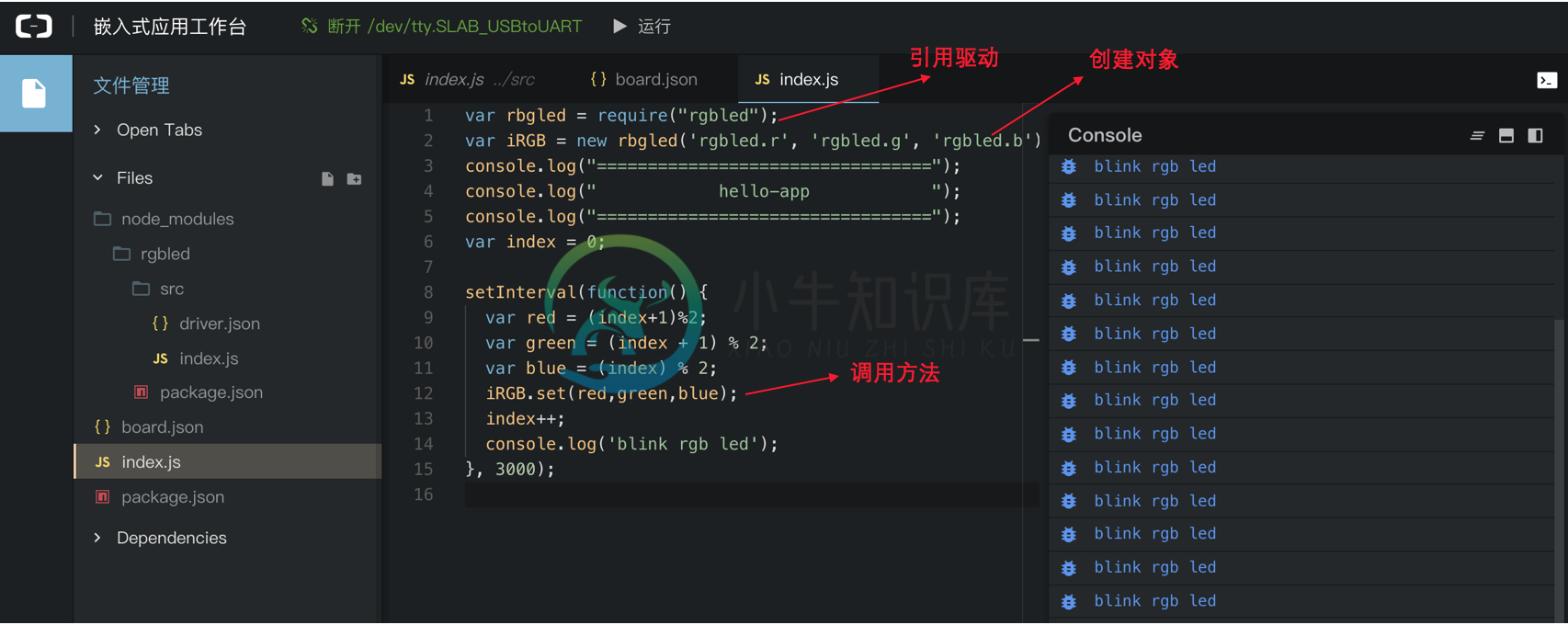
- 3.2 在 index.js 中实现应用代码逻辑。 如下示例图中展示了引用一个 rgbled 驱动并调用其方法实现闪烁LED的例子。

Step4.连接需要调试的设备
完成应用代码的实现后,需要进行调试运行,跟具体硬件无关的应用可以直接选择模拟器运行。
如要在指定的嵌入式设备上运行,则需要选择目标调试设备。
当前支持两种连接方式:
1)通过串口,该方式需要连接设备的串口到 PC。
2)通过网络,需要配置设备 WIFI 连接到跟 PC 的同一个局域网中。
如下:

Step5.在设备端运行已经开发的应用
点击嵌入式应用控制台的 “运行” 按钮,可以将js程序更新到设备中,并将运行结果在控制台输出。