1.2.4.2 demo-linkdevelop 示例说明
优质
小牛编辑
136浏览
2023-12-01
更新时间:2018-09-15 10:35:06
功能说明:
该示例展示了如何快速连接上云,即通过mqtt快速连接到linkdevlop云端。
代码地址:
https://github.com/aliyun/TinyEngine/tree/master/scripts/demos/demo-linkdevelop
代码解析:
var client = require('deviceShadow'); 引用了设备上云模块。
client.bindDevID绑定一个设备三要素,即在LinkDevelop上生成的设备三要素。
client.start 连接云端。
client.addDevSetPropertyNotify注册一个属性通知的回调,即云端下发该属性设置则会进入回调函数。
client.postProperty('LightStatus', 1): 向云端发送一个属性(LightStatus) 的 状态(数字1)的通知。
如何使用:
进入嵌入式应用工作台,点击 demo-linkdevelop即可打开该demo项目。
该应用即可以在实际的嵌入式硬件上运行,也可以在PC模拟器上运行。运行前需要保证设备/PC是联网的。
该demo需要连接云端,所以需要在云端建立对应的设备模型和设备。具体步骤请参考下面的 《linkdevelop上新增设备》。
linkdevelop上增加设备
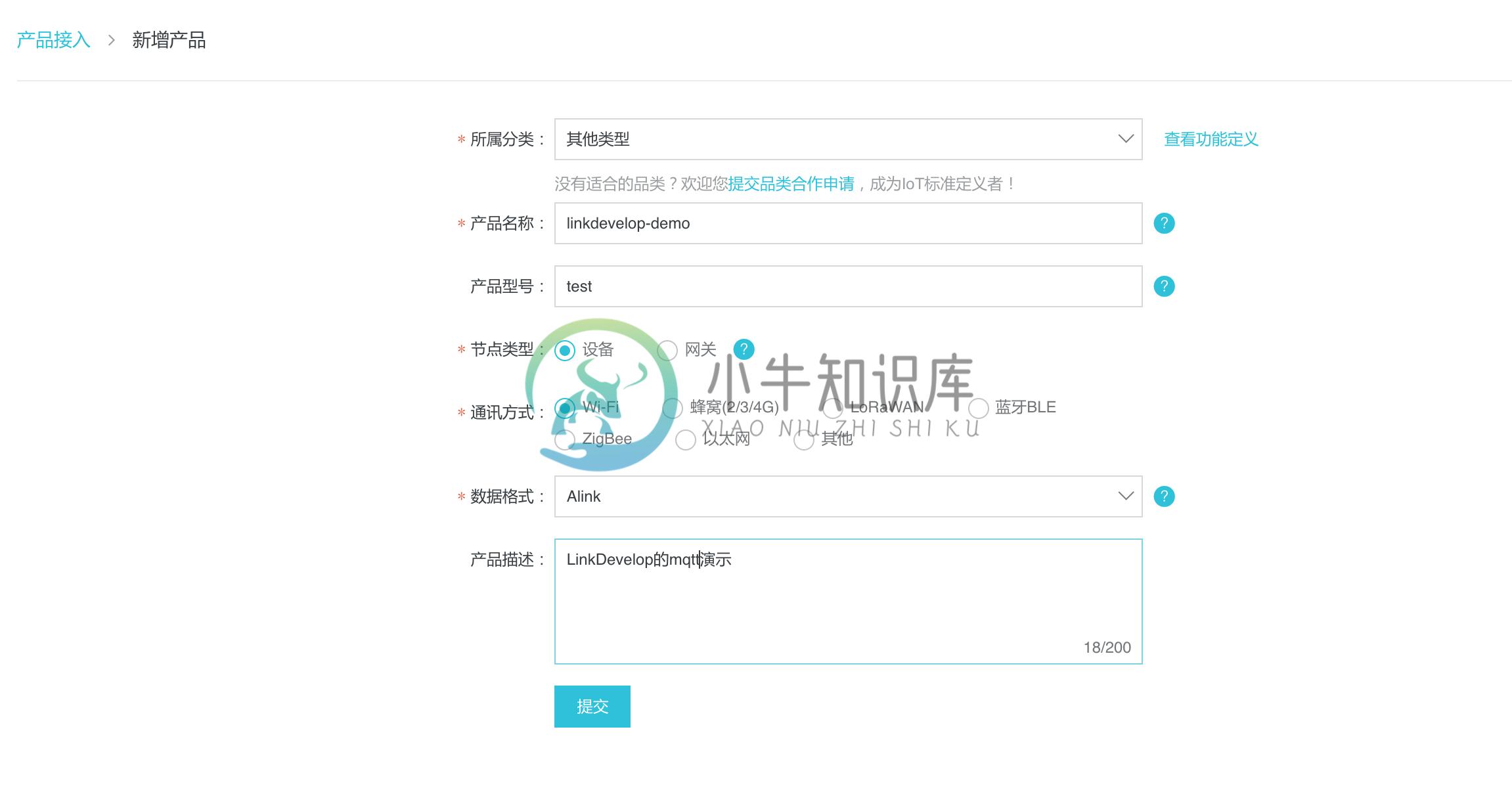
- 新增一款产品

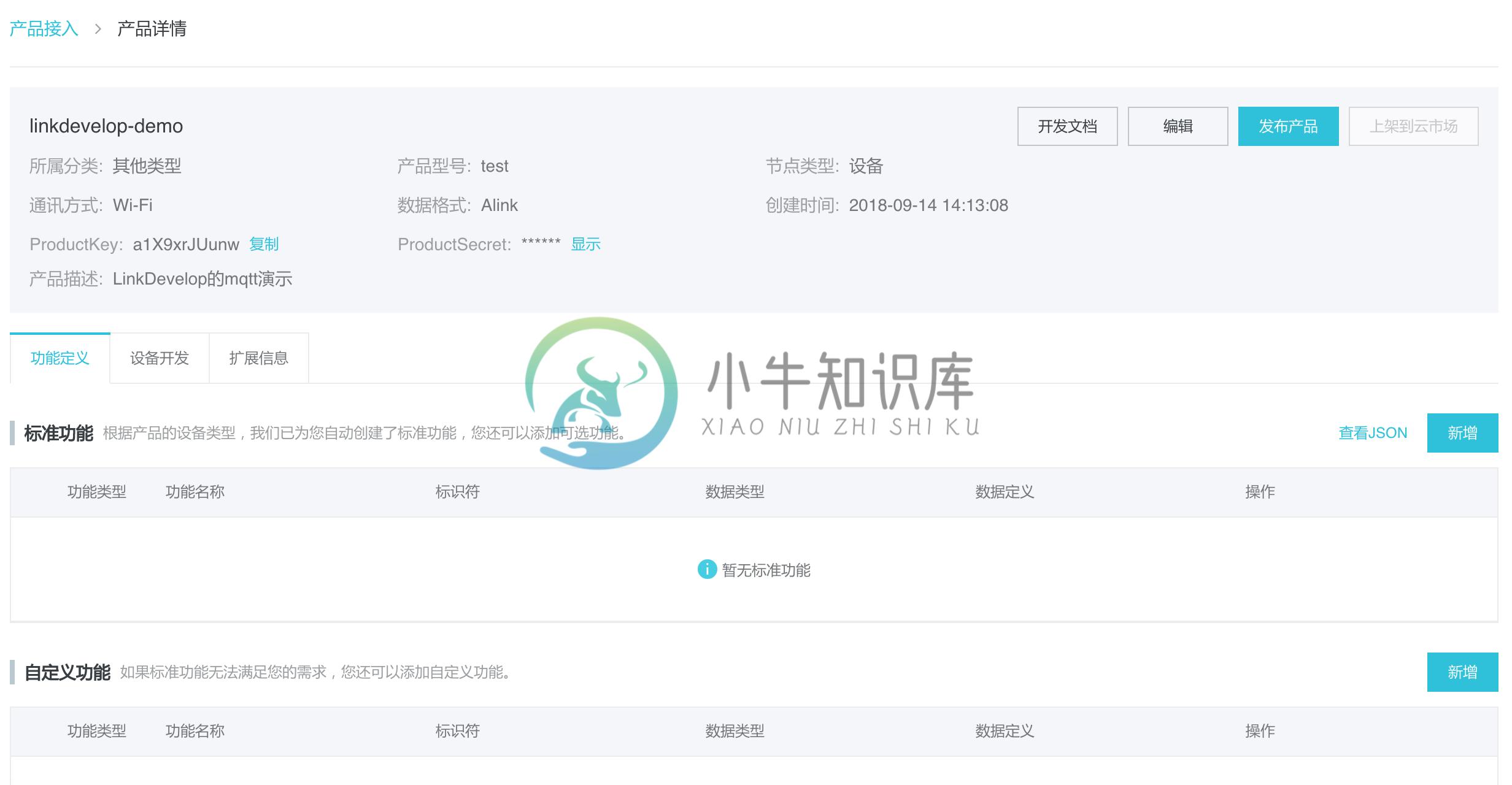
- 填写产品详细信息.

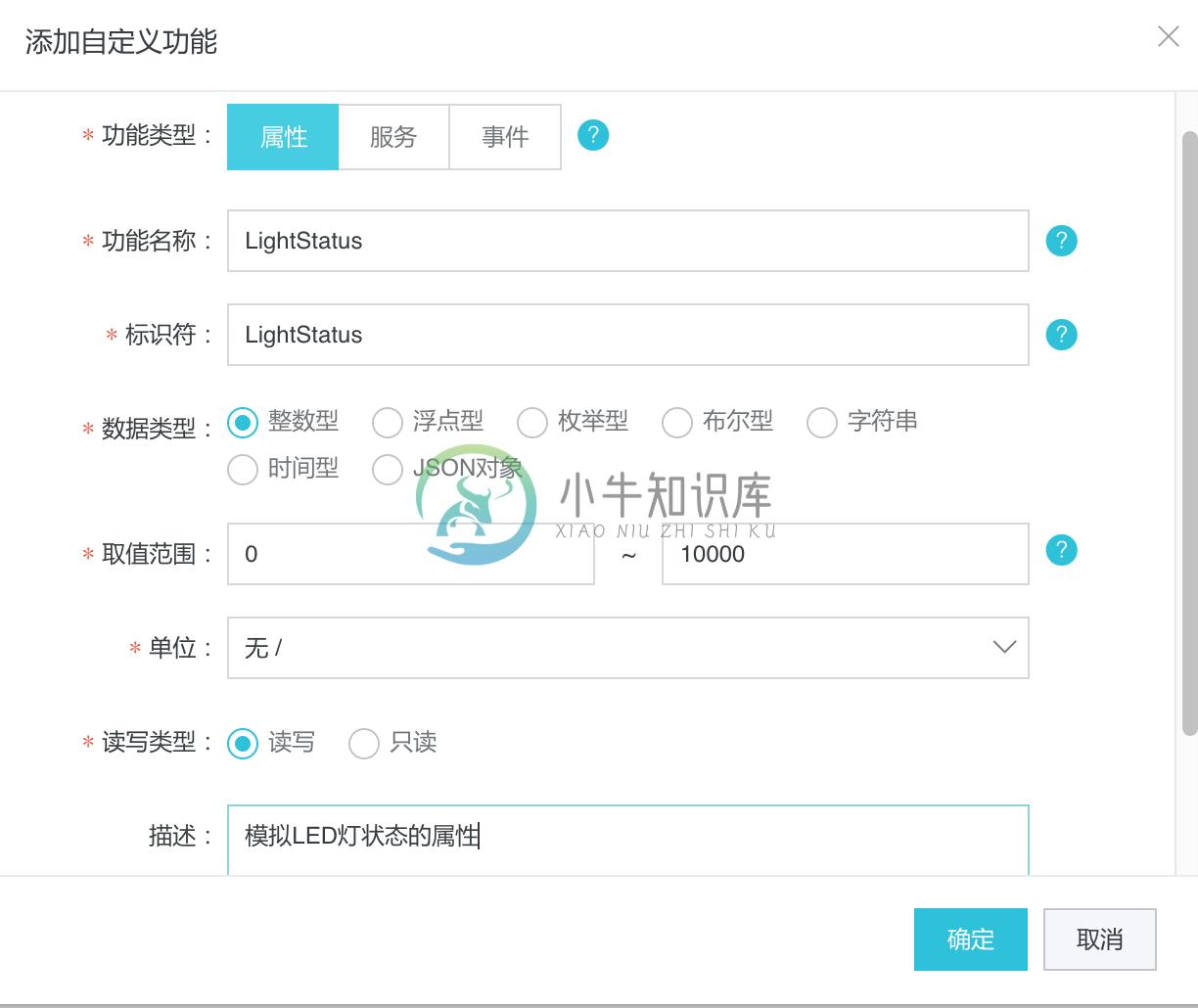
- 在产品模型里面,自定义功能,点击 自定义功能->新增。

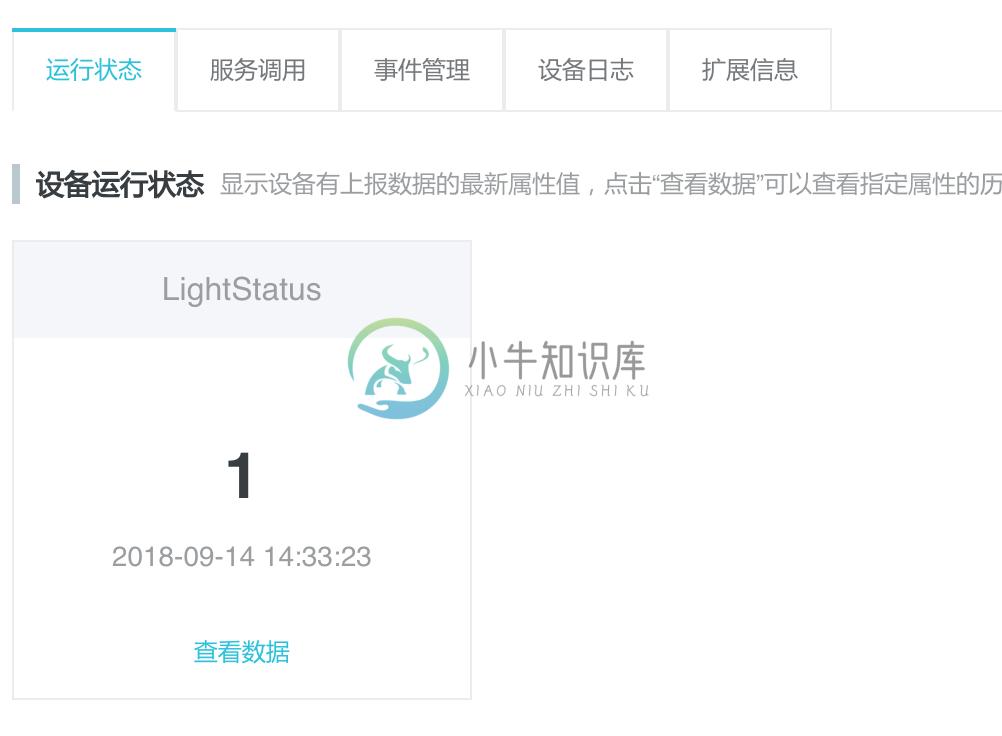
- 在自定义功能中新增一个属性,名为LightStatus,以跟linkdevlop-demo程序对应上。

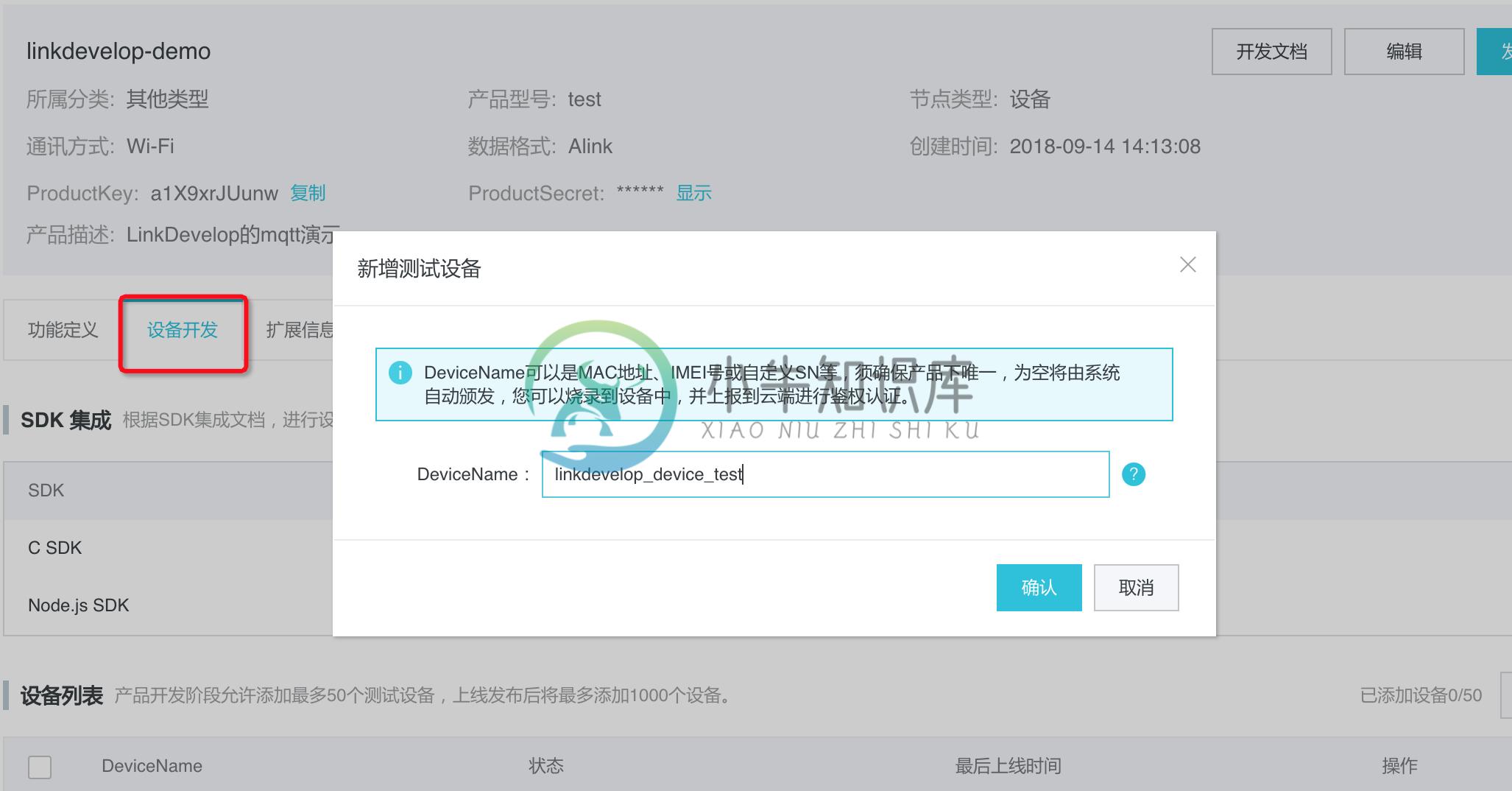
- 点击设备开发,新增设备。添加一个测试设备,DeviceName可随意取。

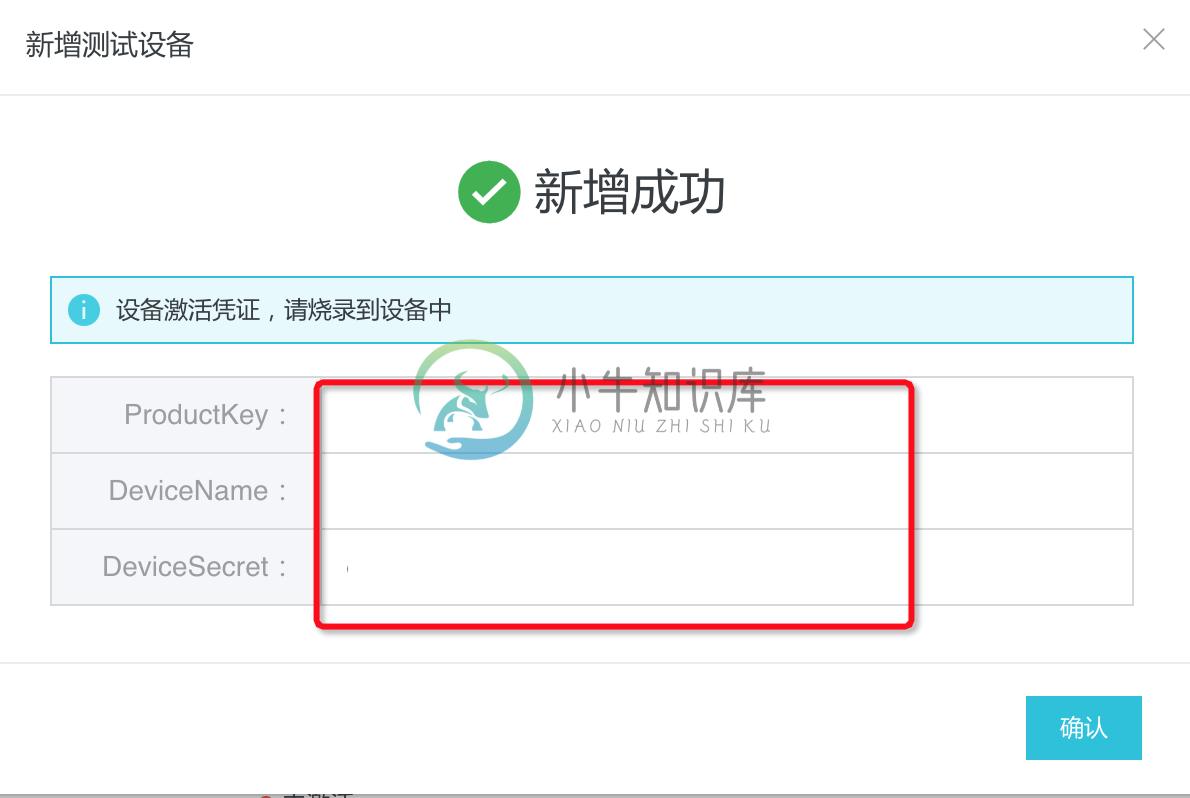
- 添加设备成功后,将生成的设备三要素 拷贝到 linkdevelop-demo的index.js中。

点击设备连接,并运行。运行成功,可以在Console控制台提示连接成功的log。
设备连接成

功后,可以在LD平台的设备列表中看到在线。
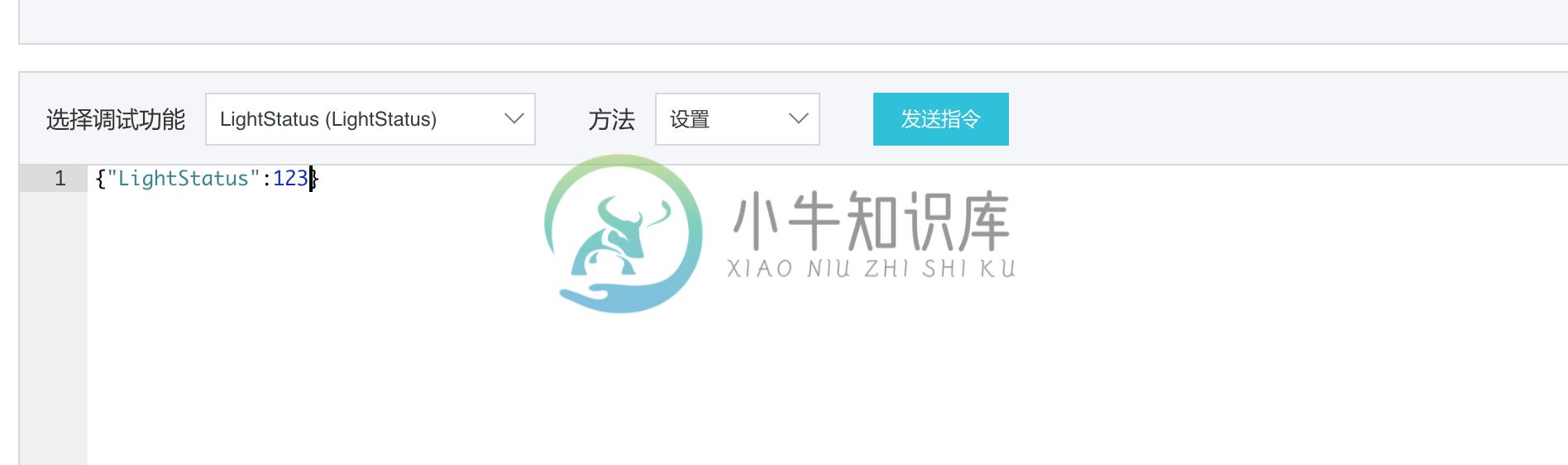
- 点击在线设备的调试。按如下方式下发指令到客户端。

- 发送成功后,Console控制台会有收到消息的打印,并会回复数字1到云端。