2. Basics of Chinese Composition 中文排版基础 中文排版基礎
2.1 Characters and Principles for Arranging Characters in Chinese Composition 中文排版所使用的文字和基本原则 中文排版所使用的文字和基本原則
2.1.1 Characters used for Chinese Composition 中文排版所使用的文字 中文排版所使用的文字
The majority of the text used in Chinese composition consists of Han characters (Hanzi).
中文排版主要使用的文字为汉字。
中文排版主要使用的文字為漢字。
Chinese characters include Traditional Chinese and Simplified Chinese alternatives. The former is commonly used in Taiwan, Hong Kong and Macao while the latter is commonly used in Mainland China, Singapore and Malaysia.
依照各地的通行标准,中文所使用的汉字主要分为繁体字与简体字。前者又称正体字、传统汉字等,主要通行于台湾、香港、澳门等地;后者又作简化字,主要通行于中国大陆、新马地区。本文依笔画多寡与部件结构为区别,统称为繁体字与简体字。
依照各地的通行標準,中文所使用的漢字主要分為繁體字與簡體字。前者又作正體字、傳統漢字等,主要通行於台灣、香港、澳門等地;後者又作簡化字,主要通行於中國大陸、星馬地區。本文依筆畫多寡與部件結構為區別,統稱為繁體字與簡體字。
Different glyphs are used in different regions. One Unicode code point of a Chinese character may have more than one valid glyph, depending on operating system and typeface used. The focus of this document is Chinese composition and will not cover glyph variations in detail.
不同地区所使用的字形有差异,各种字形与Unicode码位并非一一对应关系,需要依赖处理系统和字体来呈现。本文主要探究中文排版,对此不做详述。
不同地區所使用的字形有差異,各種字形與Unicode碼位並非一一對應關係,需要依賴處理系統和字體來呈現。本文主要探究中文排版,對此不做詳述。
NoteIn addition to Chinese characters (Hanzi), various punctuation marks, as well as Western characters such as European numerals, Latin letters and/or Greek letters, may be used in Chinese text.
中文排版除了汉字外,也使用标点符号,也会与阿拉伯数字、拉丁文字、希腊文字等外文混排。
中文排版除了漢字外,也使用標點符號。也會與阿拉伯數字、拉丁文字、希臘文字等外文混排。
NoteOne Simplified Chinese character may have more than one corresponding Traditional form. For example, the Simplified Chinese character 发 can be mapped to either the Traditional Chinese character 發 or 髮. By contrast, the circumstances where one Traditional Chinese character corresponds to more than one Simplified Chinese character are fairly rare but still worth noting. For example, the Traditional Chinese character 乾 may be mapped to either the Simplified Chinese character 干 or 乾. The mapping relationship between Traditional and Simplified Chinese is not one-to-one and particular character conversion depends on its context.
一个简体字可能对应多个繁体字,如简体字「发」,其相应的繁体字可能为「發」或「髮」;一个繁体汉字对应多个简体汉字的情况与前者相比数量极少但仍需注意,如繁体字「乾」可能对应简体字「干」或「乾」。繁简汉字的对应关系具体应由上下文决定。
一個簡體字可能對應多個繁體字,如簡體字「发」,其相應的繁體字可能為「發」或「髮」;一個繁體漢字對應多個簡體漢字的情況與前者相比數量極少但仍需注意,如繁體字「乾」可能對應簡體字「干」或「乾」。繁簡漢字的對應關係具體應由上下文決定。
2.1.2 Chinese Characters 汉字 漢字
Chinese characters have square character frames of equal dimensions. Aligned with the vertical and horizontal center of the character frame, there is a smaller box called the character face, which contains the actual symbol. (There should be some space left between the character face and the character frame).
汉字有着正方形的文字外框。文字外框的正中央,有着比文字外框小的字面(反过来说,字面的上下左右与文字外框之间有若干空白。根据不同的字面设计,空白的大小会有所不同)。
漢字有著正方形的文字外框。文字外框的正中央,有著比文字外框小的字面(反過來說,字面的上下左右與文字外框之間有若干空白。根據不同的字面設計,空白的大小會有所不同)。
Character size is measured by the size of the character frame. Character advance is a term used to describe the advance width of the character frame of a character, which should be the same as the width of the character.
文字尺寸则为文字外框的尺寸。此外,字幅则是依照文字排列方向的文字外框大小,为文字的宽度。
文字尺寸則為文字外框的尺寸。此外,字幅則是依照文字排列方向的文字外框大小,為文字的寬度。
2.1.3 Principles for Arranging Characters during Chinese Composition 汉字的配置原则 漢字的配置原則
In principle, when composing a line with Chinese characters, no extra space appears between their character frames. This is called solid setting.
汉字依行排列文字,原则上文字外框彼此紧贴配置,称作密排。
漢字依行排列文字,原則上文字外框彼此緊貼配置,稱作密排。
NoteFrom the advent of moveable type, each character was set to be flush with one another without any gaps, regardless of vertical or horizontal writing mode. However back then, several sizes of the original pattern of a letter were required to create matrices, while in today's digital era, the same original pattern can be used for any size simply by enlargement or reduction. Because of this, it might be necessary to adjust inter-character spacing when composing lines at large character sizes. When composing lines at small character sizes in outline fonts, hinting data is used to ensure that the width of the strokes that make up a character look correct. When only a small portion of the fonts are smaller, they will be displayed in bitmaps, and there is no need to make extra adjustments.
从活字排版时代起,汉字无论 直、横文字外框彼此紧贴配置适于阅读。但活字排版依照文字尺寸不同,各号数之字型原模不同,字面也随之不同。目前数字字体多仅采取单一原型,当文字尺寸放 大时,有时需要调整字距。然而,中文汉字的字面率一般较日文字体小,除非在特殊状况下,不需特别处理。另当文字尺寸缩小时,若为向量字体,则需要补正信息 来调整文字线幅;但有部分字体在文字尺寸较小时,会以点阵字体呈现,此时就不需另外调整。
從活字排版時代起,漢字無論 直、橫文字外框彼此緊貼配置適於閱讀。但活字排版依照文字尺寸不同,各號數之字型原模不同,字面也隨之不同。目前數位字體多僅採取單一原型,當文字尺寸放 大時,有時需要調整字距。然而,中文漢字字體面率一般較日文字體小,除非在特殊狀況下,不需特別處理。另當文字尺寸縮小時,若為向量字體,則需要補正訊息 來調整文字線幅;但有部分字體在文字尺寸較小時,會以點陣字體呈現,此時就不需另外調整。
Depending on the context, in addition to solid setting, several alternative setting methods can be used, as described below.
依照内容的不同,也会采用以下方式排列。
依照內容的不同,也會採用以下方式排列。
2.1.3.1 Increased inter-character spacing 增加字距 增加字距
It is common in books to increase the space between each character frame (i.e. loose setting) for the following cases:
在各字之间加入固定量的空白来排列文字,称作疏排。书籍排版上,遇到以下状况时,会采用这种排列方式。
在各字之間加入固定量的空白來排列文字,稱作疏排。書籍排版上,遇到以下狀況時,會採用這種排列方式。
To achieve a balance between running heads with different numbers of characters, increased inter-character spacing is used for running heads with few characters.
为使字数不同的标题间能取得平衡,而加大字距。
為使字數不同的標題間能取得平衡,而加大字距。
For captions of illustrations and tables, which only have a few characters, increased inter-character spacing is used to achieve balance with the size of the illustration or table.
图片与表格之说明文字字数较少时,为取得平衡,而加大字距。
圖片與表格之說明文字字數较少時,為取得平衡,而加大字距。
In some cases, increased inter-character spacing is used for poetry with lines of only a few characters, so as to maintain the balance of the layout.
应用于字数少的诗词时,为与版面取得平衡,而加大字距。
應用於字數少的詩詞時,為與版面取得平衡,而加大字距。
For publications whose main audience is children, inter-character spacing is increased to make it easier for them to read.
针对儿童书籍等,为提升易读性,而加大字距。
針對兒童書籍等,為提升易讀性,而加大字距。
2.1.3.2 Even inter-character spacing 平均排列 平均排列
Text may be set with equal inter-character spacing between all characters on a given line, so that each line is aligned to the same line head and line end. Since the Chinese characters and punctuation marks are all in square frames with almost the same dimensions, it is natural that each line is aligned to the same line head and line end. Even inter-character spacing is mainly used in the following cases:
平均分配字距,使文字两端能够对齐行首与行尾。中文排版时,由于使用的汉字与标点符号皆为正方形,自然会使得文字列对齐行首与行尾。这种排列方式主要应用于以下情况:
平均分配字距,使文字兩端能夠對齊行首與行尾。中文排版時,由於使用的漢字與標點符號皆為正方形,自然會使得文字列對齊行首與行尾。這種排列方式主要應用於以下情況:
To deal with rules that forbid certain characters at the beginning or end of a line. When a punctuation mark which is not supposed to be positioned at the end of a line happens to appear there, even inter-character space setting is used to move the character before the punctuation mark to the next line together with the punctuation mark. When a punctuation mark, which is not supposed to be positioned at the beginning of a line, happens to appear there, it is necessary to move the last character from the previous line to the beginning of the next line, and there will be one or two (sometimes more) empty spaces left in the previous line. Even inter-character space setting is used to unify the length of each line and justify them.
行首行尾禁则。当该 行行尾遇到不能置于行尾的标点符号,而必须将标点符号与前一汉字移至次行时;或次行行首遇到不能置于行首的标点符号,而必须将移动前一行汉字于次行时,就 会在行尾产生一到两字(甚至以上)的空白。由于中文书籍各行首尾对齐是重要的排版规则,此时就会利用平均排列将两字(以及以上)空白均分至该行各字字距。
行首行尾禁則。當該 行行尾遇到不能置於行尾的標點符號,而必須將標點符號與前一漢字移至次行時;或次行行頭遇到不能置於行頭的標點符號,而必須將移動前一行漢字於次行時,就 會於行尾產生一到二字(甚至以上)的空白。由於中文書籍各行首尾對齊是重要的排版規則,此時就會利用平均排列將二字(以及以上)空白均分至該行各字字距。
Even inter-character space setting is used when the number of characters in a table head differs from the table content, such as for person names, so as to justify the table.
表格标题、名单等求呈现一致时,会采用平均排列的方式处理。
表格标题、名单等求呈現一致時,會採用平均排列的方式處理。
2.1.3.3 Reduced inter-character spacing 减少字距 減少字距
By reducing the inter-character spacing, a portion of two character frames overlap each other (i.e. solid setting). This method is mainly used in the following cases:
减少字距,使得文字外框一部分重叠,称作紧排。这种处理方式,主要应用于:
減少字距,使得文字外框一部分重疊,稱作紧排。這種處理方式,主要應用於:
For characters in headings of magazines or advertisements, reduced inter-character spacing can be used to keep the characters on one line, or it can also be used to achieve a special effect for presentation.
杂志标题及广告文案字数较多,为使其排列于一行,或为求特殊表现时使用。
雜誌標題及廣告文案字數較多,為使其排列於一行,或為求特殊表現時使用。
Since Chinese characters are all square-shaped, this method does not apply to headings and content in books produced by letterpress printing.
由于汉字皆为正方形,此方式并不适用于活字排版,故不应用于书籍标题与内文的排列上。
由於漢字皆為正方形,此方式並不適用於活字排版,故不應用於書籍標題與內文的排列上。
2.2 Typefaces for Chinese Characters 中文排版常用字体 中文排版常用字體
2.2.1 Four frequently-used Typefaces for Chinese Characters 中文排版经常使用的四种字体 中文排版經常使用的四種字體
There are four main typefaces in use for Chinese characters:
中文排版时,主要使用的四种字体为:
中文排版時,主要使用的四種字體為:
- Song 宋体 宋體
- Kai 楷体 楷體
- Hei 黑体 黑體
- Fangsong 仿宋体 仿宋體
The following sections describe common practice and contexts for the use of these four typefaces.
这四种字体常用于书籍排版中,下列各节分别介绍其使用情境。
這四種字體常用於書籍排版中,下列各節分別介紹其使用情境。
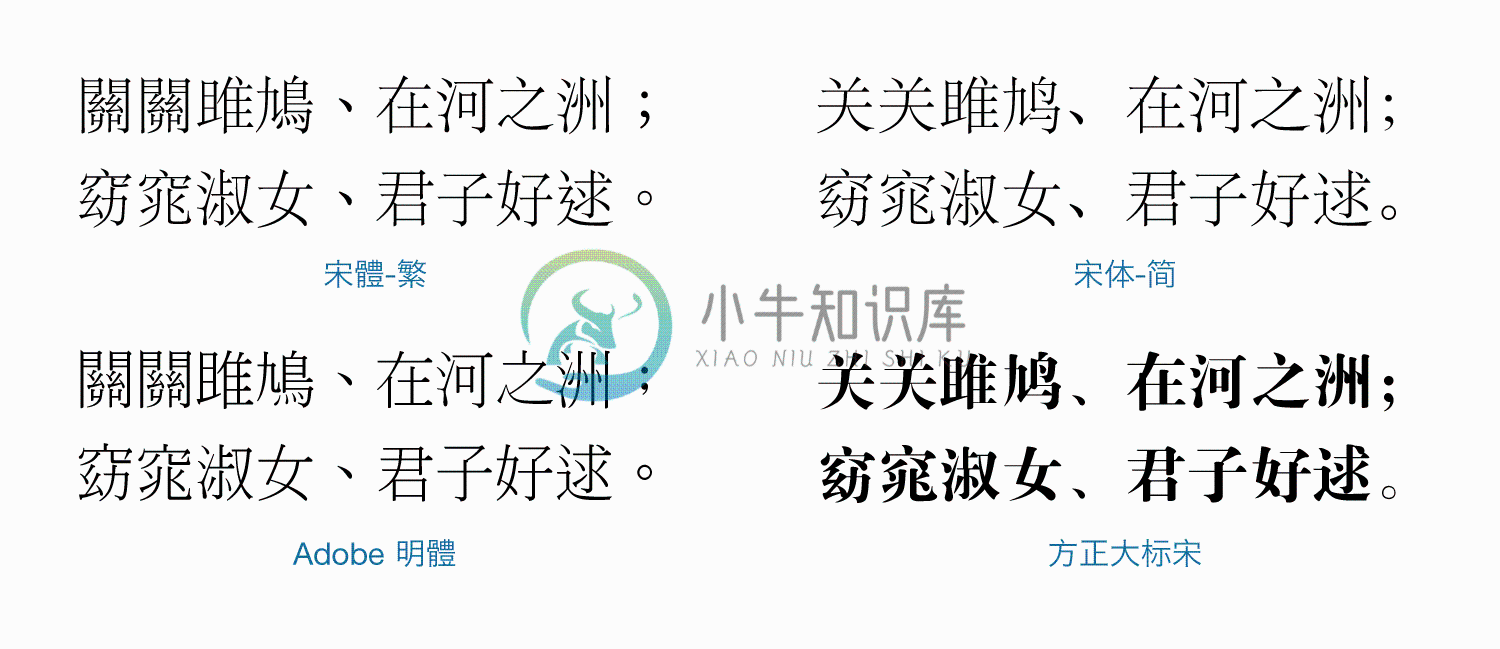
2.2.2 Song 宋体 宋體

Song, also known as Songti or Ming, is currently the most common typeface used in Chinese printing. As seen in Figure 3.
宋体,又称为明体或明朝体,是中文排版最常使用的字体。如Figure 3所示。
宋體,又稱為明體或明朝體,是中文排版最常使用的字體。如Figure 3所示。
Song is commonly used in text, headings and annotations. When used in headings, the characters will appear in a bold face, so as to distinguish the heading from the text.
普遍使用于内文文字、标题与注释。当应用于标题时,通常会特别加强字重,使其与内文有所差异。
普遍使用於內文文字、標題與注釋。當應用於標題時,通常會特別加強字重,使其與內文有所差異。
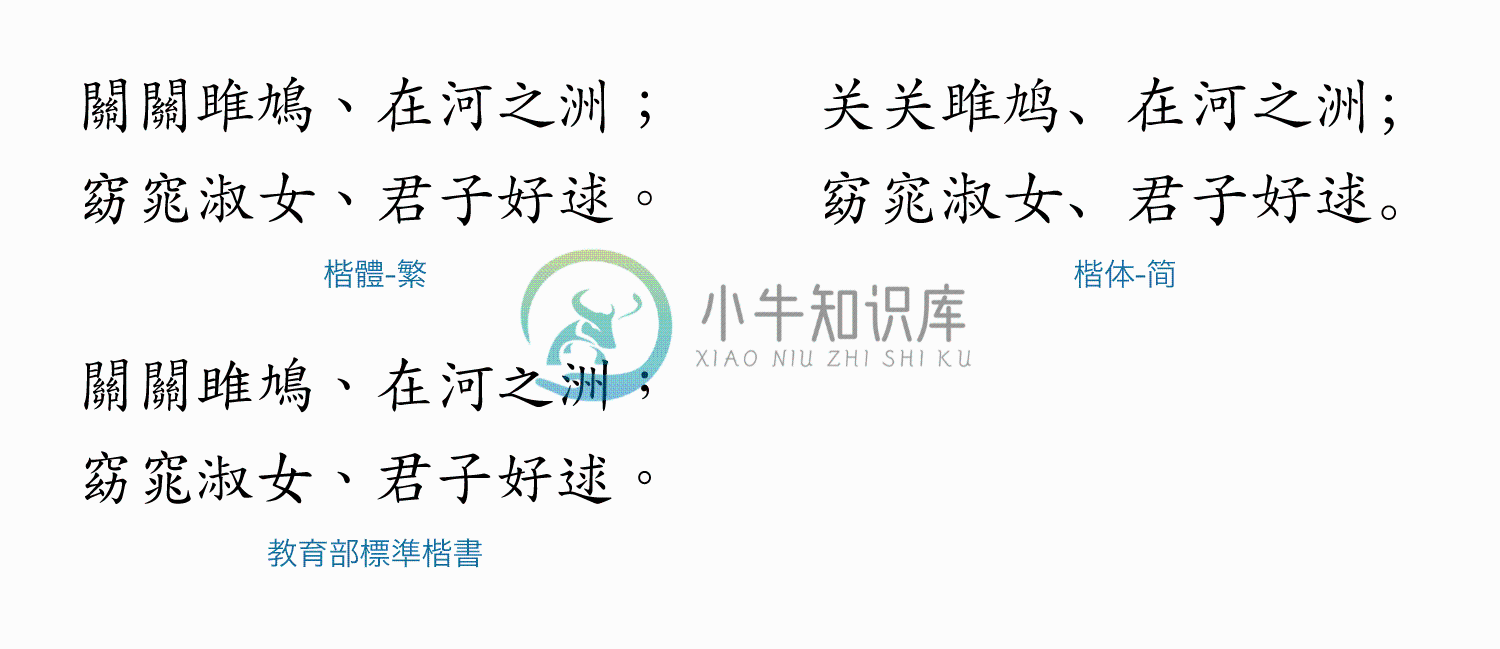
2.2.3 Kai 楷体 楷體

Kai also known as Kaiti or regular script, is another major typeface, which provides calligraphic styles for Chinese characters. It shows notable handwriting features. As seen in Figure 4.
楷体又称正书、真书,为中文排版常用的字体。字体特性为带有书法形态、手写笔触。如Figure 4所示。
楷體又稱正書、真書,為中文排版常用的字體。字體特性為帶有書法形態、手寫筆觸。如Figure 4所示。
Kai is mainly used in text that needs to be differentiated from the rest of the content, for example, headlines, references, quotations, and dialogs. It is rarely used for emphasis, because of its similarity to Song.
主要使用于标题、引言、摘句、对话、内容出处等与内文有所不同的段落上。但因与宋体近似,故少用于强调。
主要使用於標題、引言、摘句、對話、內容出處等與內文有所不同的段落上。但因與宋體近似,故少用於強調。
NoteSince Kai retains some calligraphic features, it is widely used in official documents and textbooks.
由于楷体保留了书法笔触,普遍用于公文书、教科书之內文字。
由於楷體保留了書法筆觸,普遍用於公文書、教科書之內文字。
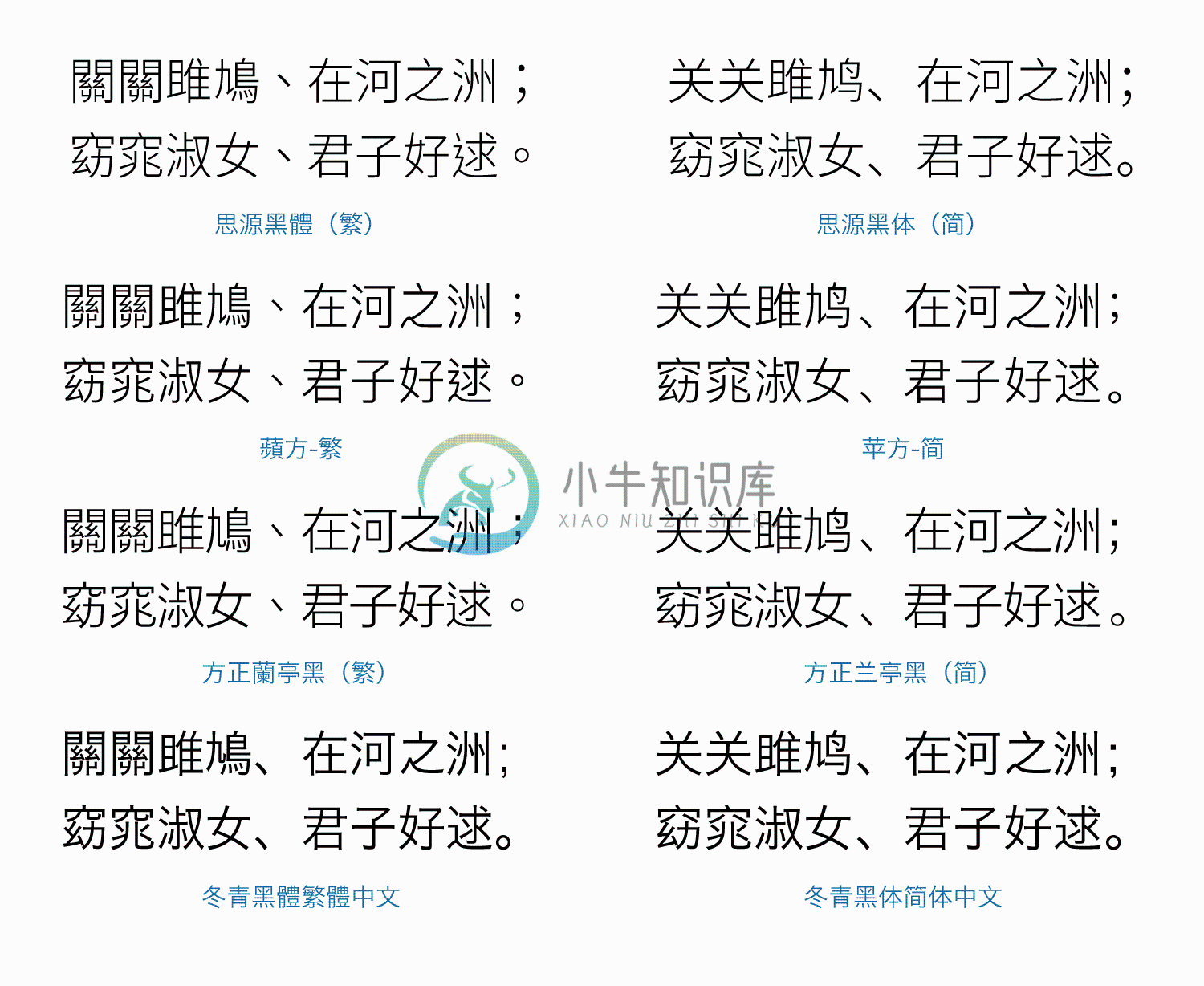
2.2.4 Hei 黑体 黑體

Hei, also known as Heiti or Gothic, is a type style characterized by strokes of even thickness, reduced curves, and a lack of decoration. It is commonly used in headlines, signs, and personal names in dialogs. In body text, characters in Hei style with thicker strokes typically indicate emphasis. As seen in Figure 5.
黑体又作方体,字体特性为笔画宽度平均、弧度较小,不加装饰。主要应用于标题、图说、对话之人名。内文中也会使用字重较粗的黑体作为特定文字的强调、着重。如Figure 5所示。
黑體又作方體,字體特性為筆畫寬度平均、弧度較小,不加裝飾。主要應用於標題、圖說、對話之人名。內文中也會使用字重較粗的黑體作為特定文字的強調、著重。如Figure 5所示。
Traditionally, publications rarely apply the Hei style for content, but with the growing influence of the World Wide Web and the digital publishing industry, some publications are starting to experiment Hei in this context.
传统印刷品少使用黑体作为内文文字,但受到万维网、数字出版的影响,也有少数书籍开始使用黑体作为内文字体。
傳統印刷品少使用黑體作為內文文字,但受到萬維網、數位出版的影響,也有少數書籍開始使用黑體作為內文字體。
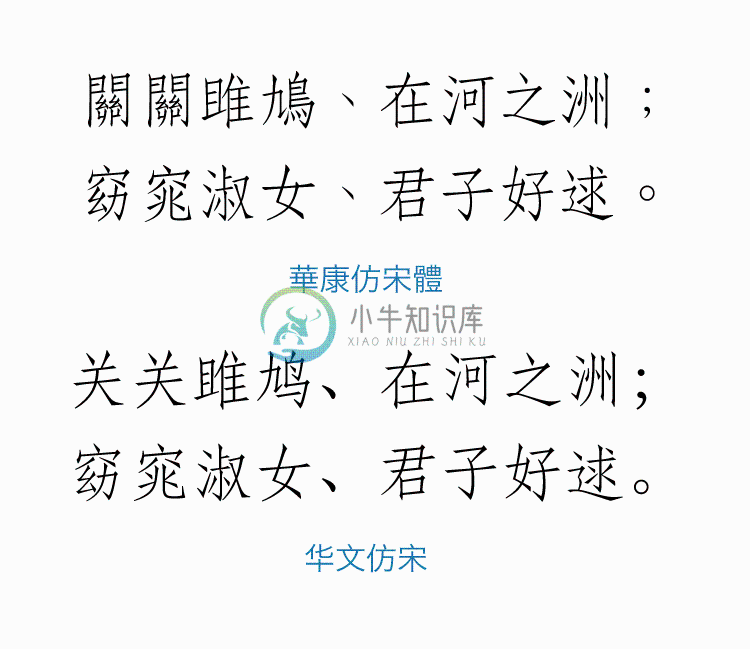
2.2.5 Fangsong 仿宋体 仿宋體

The Fangsong (Imitation Song) style lies between Song and Kai. It is commonly used in secondary titles and isolated paragraphs such as quotations or highlighted sentences. As seen in Figure 6.
仿宋体的字体形态介于宋体与楷体之间。常用于副标题和引言、摘句等区隔于内文的段落上。如Figure 6所示。
仿宋體的字體形態介於宋體與楷體之間。常用於副標題和引言、摘句等區隔於內文的段落上。如Figure 6所示。
2.3 The Type Area (or Printing Area) 版心 版心
The type area, sometimes called the printing area, is the rectangle in the middle of the page that contains the main body of the text. Books are usually designed in the following sequence.
版心是页面中间包含文本的主体的矩形区域。中文书籍排版依以下顺序设计:
版心是頁面中間包含文本的主體的矩形區域。中文書籍排版依以下順序設計:
First, prepare a template of the page format, which determines the basic appearance of document pages.
首先,设计版心。
首先,設計版心。
Then, specify the details of actual page elements based on the template.
其次,以版心为基准进行实际页面的设计。
其次,以版心為基準進行實際頁面的設計。
Books usually use one basic template for page format, whereas magazines often use several templates.
书籍多数仅使用一种基础版式体裁,杂志则会使用上数种。
書籍多數僅使用一種基礎排版體裁,雜誌則會使用上數種。
Although books tend to use one template for their page format, some further design effort will be needed to extend that template for pages such as the table of contents and indexes. Furthermore, there are many examples of indexes with a different page format than the basic page format, and vertically set books often have indexes in horizontal writing mode, and sometimes multiple columns. This still holds true where the goal is to make the size of the basic page template for indexes close to the size of basic page template in the basic page format.
尽管书籍仅使用一种体裁,在实际页面的设计上,如目录、索引等页面,会基于基本排版体裁重新设计。索引等页面采用不同排版体裁设计的案例也相当多,直排书索引也会以横排或者多栏排版等方式设计。但在设计上,索引的版面尺寸仍会近似于基本排版体裁。
儘管書籍僅使用一種體裁,在實際頁面的設計上,如目錄、索引等頁面,會基於基本排版體裁重新設計。索引等頁面採用不同排版體裁設計的案例也相當多,直排書索引也會以橫排或者多欄排版等方式設計。但在設計上,索引的版面尺寸仍會近似於基本排版體裁。
Magazines usually contain various kinds of content, which naturally leads to a variety of template designs, different sizes of characters, and varying numbers of columns.
杂志则因内容不同,排版体裁多变,文字大小、栏数依照内容不同会有所变化。
雜誌則因內容不同,排版體裁多變,文字大小、欄數依照內容不同會有所變化。
2.3.1 Basic Elements of Page Formatting 基础排版体裁的主要元素 基礎排版體裁的主要元素
The following are the basic elements of a page format.
基础排版体裁的主要元素如下:
基礎排版體裁的主要元素如下:
Trim size and binding side (vertically set Chinese documents are bound on the right-hand side, and horizontally set documents are bound on the left-hand side.)
完成尺寸与装订线(中文书籍直排为右侧装订、横排为左侧装订)
完成尺寸與裝訂邊(中文書籍直排為右側裝訂、橫排為左側裝訂)
Principal text direction (vertical writing mode or horizontal writing mode).
文字书写方向(直排或横排)
文字書寫方向(直排或橫排)
Appearance of the type area and its position relative to the trim size.
版心与完成尺寸的相对位置
版心與完成尺寸的相對位置
Appearance of running heads and page numbers, and their positions relative to the trim size and type area.
页眉与页数位置
頁眉與頁數位置
Establishing a type area may be seen as defining not only a rectangular area on a page, but also within that area, an underlying, logical grid to guide the placement of such things as characters, headings, and illustrations. Once the grid is established according to the principles of composition, the setting of the characters must align with the grid. If the content contains Chinese characters only, it is important that the first and last characters on a line should align with the border of the type area. When both Chinese characters and Western text are mixed in the content, or forbidden locations of punctuation marks need to be taken into consideration, the setting of the content may not align with the grid.
版心设定步骤不仅是在页面中 设定一个长方形空间,还需要为内文、标题、图片配置等做出一个基础的格子设定。其格子设定于中文排版原则下,内文必须依照格子进行配置。在文章仅由汉字构 成的状况下,行首、行尾对齐版心边界是中文书排版重要的原则。但在与西文混排、或配置标点禁则处理时,为遵从本项原则,内文可不按照格子排列。
版心設定步驟不僅是在頁面中 設定一個長方形空間,還需要為內文、標題、圖片配置等做出一個基礎的格子設定。其格子設定於中文排版原則下,內文必須依照格子進行配置。在文章僅由漢字構 成的狀況下,行首、行尾對齊版心邊界是中文書排版重要的原則。但在與西文混排、或配置標點禁則處理時,為遵從本項原則,內文可不按照格子排列。
2.3.2 Design of the Type Area 版心的设计元素 版心的設計元素
The type area defines the basic printing style of a book. The following are the basic elements of the type area.
作为书籍基本设计而成的排版体裁称为版心,版心的设计元素如下:
作為書籍基本設計而成的排版體裁稱為版心,版心的設計元素如下:
Character size and typeface name
所使用的文字尺寸及字体种类
所使用的文字尺寸及字體種類
Text direction (vertical writing mode or horizontal writing mode)
文字书写方向(直排或横排)
文字書寫方向(直排或橫排)
Number of columns and column gap when using a multi-column format
分栏时,栏数以及栏距
分欄時,欄數以及欄距
Length of a line
一行的长度(字数)
一行的長度(字數)
Number of lines per page (number of lines per column when using a multi-column format)
一页的行数(分栏时为一栏的行数)
一頁的行數(分欄時為一欄的行數)
Line gap
行距
行距
Letter-spacing
字距
字距
2.3.3 Type Area and Actual Page Format 以版心作为实际页面的排版体裁 以版心作為實際頁面的排版體裁
This section explains how to create an actual page format based on the type area.
本部分说明如何以版心作为基本排版体裁来设计各页面。
本部分說明如何以版心作為基本排版體裁來設計各頁面。
Realm and position of headings: The direction and size of the characters of the heading should be based on the number of lines in the type area. The size of the indent is usually specified as the number of characters in the type area.
配置标题的空间与位置标题所使用空间的文字方向与尺寸,以版心设定的行的位置为基准,采用数行的空间来设计。标题缩排时的处理,以版心所设定的文字尺寸为基准,决定要缩排的量。
配置標題的空間與位置標題所使用空間之文字方向與尺寸,以版心設定的行的位置為基準,採用數行的空間來設計。標題縮排時的處理,以版心所設定的文字尺寸為基準,決定要縮排的量。
Size of illustrations: In horizontal writing mode, the width of illustrations should, if at all possible, be the width of the type area; in horizontal writing mode with multiple columns, the width of illustrations should, if at all possible, be the width of one type area column. The illustrations are usually set at the head or the foot of the page. Likewise, in vertical writing mode, the height of illustrations should, if at all possible, be either the height of one type area column or the height of the type area. The illustrations are usually set at the right or left of the type area.
图片的尺寸:图片横排时,宽度尽可能地与版心的尺寸一致;若为多栏排版时,则尽可能与版心所设定的一栏宽度一致。排列时多与版心的天或地对齐配置。直排时,依照版心的天地高度、或者多栏排版下所设计单栏或者多栏的天地尺寸为基准配置。排列时亦多与版心的天或地对齐配置。
圖片的尺寸:圖片橫排時,寬度盡可能地與版心的尺寸一致;若為多欄排版時,則盡可能與版心所設定的一欄寬度一致。排列時多與版心的天或地對齊配置。直排時,依照版心的天地高度、或者多欄排版下所設計單欄或者多欄的天地尺寸為基準配置。排列時亦多與版心的天或地對齊配置。
Page for Table of Contents, Indexes and References: The size of the type area for the table of contents, indexes and references of books is based on the size of the type area for the main body content. There are many examples of tables of contents in vertical writing mode where the left-to-right size is identical to that of the type area, but the top-to-bottom size is a little bit smaller.
目录、索引、参考文献等页面以版心的尺寸作为基准设计。但有不少案例会于内文采单栏横排时,目录等页采多栏设计。而目录页有时天地侧会对文字进行缩排。
目錄、索引、參考文獻等頁面以版心之尺寸作為基準設計。但有不少案例會於內文採單欄橫排時,目錄等頁採多欄設計。而目錄頁有時天地側會對文字進行縮排。
2.3.4 Procedure for Defining the Type Area 设计版心的顺序 設計版心的順序
Specifying the dimensions of the type area
决定版心尺寸
決定版心尺寸
For a document with a single column per page, specify the character size, the line length (the number of characters per line), the number of lines per page, and the line gap.
无分栏时,需决定文字尺寸、一行的字数(即行长)、一页的行数以及行距。
無分欄時,需決定文字尺寸、一行的字數(即行長)、一頁的行數以及行距。
For a document with multiple columns per page, specify the character size, the line length (the number of characters per line), the number of lines per column, the line gap, the number of columns and the column gap.
当分栏时,需决定文字尺寸、一行的字数(即行长)、一栏的行数、行距、栏数以及栏距。
當分欄時,需決定文字尺寸、一行的字數(即行長)、一欄的行數、行距、欄數以及欄距。
For determining the position of the type area relative to the trim size, there are various alternative methods available:
决定相对于印刷版面,版心的配置位置。版心配置位置的设计顺序有着以下方式。
決定相對於印刷版面,版心的配置位置。版心配置位置的設計順序有著以下方式。
Set the type area at the horizontal and vertical center of the trim size.
将版心置于印刷版面的正中央,天地等高、左右等宽。
將版心置於印刷版面的正中央,天地等高、左右等寬。
Position vertically by specifying the size of the space at the head (for horizontal writing mode) or the space at the foot (for vertical writing mode). Position horizontally by centering the type area.
横排时指定天的留白量、直排时则指定地的留白量,左右等宽。
橫排時指定天的留白量、直排時則指定地的留白量,左右等寬。
Position vertically by centering the type area. Position horizontally by specifying the size of the space for the gutter.
天地等高,指定装订线的留白量。
天地等高,指定裝訂邊的留白量。
Position vertically by specifying the space at the head (for horizontal writing mode) or the space at the foot (for vertical writing mode). Position horizontally by specifying the size of the space for the gutter.
指定装订线的留白量,横排时指定天的留白量、直排时则指定地的留白量。
指定裝訂邊的留白量,橫排時指定天的留白量、直排時則指定地的留白量。
In most cases the type area is set at the horizontal and vertical center of the trim size, and can then be adjusted depending on its dimensions. This design method is mainly inherited from letterpress printing technology. For desktop publishing, the dimensions of the type area are usually calculated based on the space between the type area and the trim size.
一般而言,版心多置于印刷版面的的正中央,后依照版心尺寸不同,向上下、左右调整。这种设计方式主要承袭自活字印刷,但在桌面排版中,则多以印刷版面计算与版心尺寸四方边界之差为之。
一般而言,版心多置於印刷版面的的正中央,後依照版心尺寸不同,向上下、左右調整。這種設計方式主要承襲自活字印刷,但在桌面排版中,則多以印刷版面計算與版心尺寸四方邊界之差為之。
2.3.5 Considerations when Designing the Type Area 版心设计的注意事项 版心設計的注意事項
The following are considerations that need to be taken into account when designing the type area:
设计版心时需考虑以下事项:
設計版心時需考慮以下事項:
When deciding the dimensions of the type area, it is necessary to consider both the trim size and the margin. Generally speaking, the shape of the type area could be made similar to that of the trim size.
决定版心尺寸时,须先考量到印刷版面尺寸与留白后进行。一般而言,版心与印刷版面会呈相似形的设计。
決定版心尺寸時,須先考量到印刷版面尺寸與留白後進行。一般而言,版心與印刷版面會呈相似形的設計。
There have been different size systems for Chinese characters. The size system in traditional metal type utilized hào (literally number) units, while in the phototypesetting era, Q was used as the sizing unit instead. When it came to desktop publishing, font sizes were determined by the DTP point system which was built into the software itself. Currently, the traditional hào-system is still used for typesetting in many Chinese publications.
中文活字大小有不同单 位。在金属活字时代,传统中文活字尺寸以「号」为单位,故称作「字号」;在照相排版时代沿用照排机尺寸的单位「级」,故称作「字级」;在桌面排版时代,直 接使用桌面排版软件中的「点」(DTP point)。目前,很多场合的中文排版依旧习惯沿用「号」。
中文活字大小有不同單 位。在金屬活字時代,傳統中文活字尺寸以「號」為單位,故稱作「字號」;在照相排版時代沿用照排機尺寸的單位「級」,故稱作「字級」;在桌面排版時代,直 接使用桌面排版軟件中的「點」(DTP point)。目前,很多場合的中文排版依舊習慣沿用「號」。
These hào-systems were not standardized by the various foundries in the past. In addition, point-systems were also different in Anglo-American point systems, Europe Continental point systems, DTP point systems and other systems, which resulted in numerous conversion methods between the hào-system and the point-system. The following table lists their most common corresponding conversions as a reference. It is not normative information.
「号」由于当年金属活字各地厂家的规范不一而不尽相同,「号」也有英美、欧陆、DTP等多种制式,导致「号」与「点」的换算有不同方法。下表仅列出常见的一些换算数值,仅供参考,不作为规范性规定:
「號」由於當年金屬活字各地廠家的規範不一而不盡相同,「號」也有英美、歐陸、DTP等多種制式,導致「號」與「點」的換算有不同方法。下表僅列出常見的一些換算數值,僅供參考,不作為規範性規定:
Chinese size system Western point system Size 0 42 pt Size 1 27.5/28 pt Size Small 1 24 pt Size 2 21/22 pt Size Small 2 18 pt Size 3 15.75/16 pt Size 4 13.75/14 pt Size Small 4 12 pt Size 5 10.5 pt Size Small 5 9 pt Size 6 7.875/8 pt Size 7 5.25 pt 号数 点数 初号 42 pt 一号 27.5/28 pt 小(新)一号 24 pt 二号 21/22 pt 小(新)二号 18 pt 三号 15.75/16 pt 四号 13.75/14 pt 小(新)四号 12 pt 五号 10.5 pt 小(新)五号 9 pt 六号 7.875/8 pt 七号 5.25pt 號數 點數 初號 42 pt 一號 27.5/28 pt 小(新)一號 24 pt 二號 21/22 pt 小(新)二號 18 pt 三號 15.75/16 pt 四號 13.75/14 pt 小(新)四號 12 pt 五號 10.5 pt 小(新)五號 9 pt 六號 7.875/8 pt 七號 5.25pt Size 5 is usually used for body text. Newspapers and magazines use both Size 5 and New Size 5. The acceptable minimum size for the text in content is Size 6 (7.875pt≒2.8mm). If a smaller size is used, it will be difficult to read due to the complex structure of Chinese characters.
一般内文主要使用五号字(10.5pt≒3.7mm),而报纸、杂志则使用新五号字(9pt≒3.2mm),两种皆常用。而一般内文字最小使用到六号字(7.875pt≒2.8mm),若小于此尺寸,由于汉字结构复杂,较难阅读。
一般內文主要使用五號字(10.5pt≒3.7mm),而報紙、雜誌則使用新五號字(9pt≒3.2mm),兩種皆常用。而一般內文字最小使用到六號字(7.875pt≒2.8mm),若小於此尺寸,由於漢字結構複雜,較難閱讀。
Line length should be multiples of the character size and the line ends should be aligned with each other.
一行的行长应为文字尺寸的整数倍,各行的位置尽可能头尾对齐。
一行的行長應為文字尺寸的整數倍,各行的位置盡可能頭尾對齊。
NoteFor Chinese composition without intermixed Western scripts, the characters all have a square-shaped frame, so all line lengths except that of the last line of the paragraph should, in principle, be the same.
中文在不与西文混排的状况下,所使用的文字外框皆为正方形,除段落最后一行不对齐外,各行行首、行尾皆需对齐,这是重要的排版原则。
中文在不與西文混排的狀況下,所使用的文字外框皆為正方形,除段落最後一行不對齊外,各行行首、行尾皆需對齊,這是重要的排版原則。
The line gaps between each line should be the same throughout the book, except for special cases. It would probably help, at this point, to define what the line gap is, since it initially sounds like the same thing as line height. What are the reference points for measuring the line gap?
行与行之间的空白(行距)除特别状况外,需保持一致。
行與行之間的空白(行距)除特別狀況外,需保持一致。
NoteIn Traditional Chinese composition, there are cases where pronunciation marks, referred to as 'ruby' in the Japanese Layout Requirements, are inserted between lines. In such cases the line gap is not changed but kept constant. If these elements are likely to occur in the text, the line gap established during type area design needs to be of an adequate size to accommodate them.
繁体中文排版中,字间的注音符号可能会超入行距空间,而翻译书籍也可能使用类似日文排版的ruby文字,此时行距仍需保持一致。当文中需要配置这些元素时,于设计版心的阶段就须考量到这些要素来决定行距。
繁體中文排版中,字間的注音符號可能會超入行距空間,而翻譯書籍亦可能使用類似日文排版的ruby文字,此時行距仍需保持一致。當文中需要配置這些元素時,於設計版心的階段就須考量到這些要素來決定行距。
NoteThe line gap for the type area is commonly set to a value between 50% and 100% of the height of the character frame used for the type area. A shorter line gap can be chosen in cases where the line length is short or the character size of the type area is relatively small. On the other hand, the line gap usually does not exceed the character size. Increasing the line gap beyond the character size does not improve the reading experience.
版心的行距多半介于文字尺寸的50%–100%之间,当行长较短或文字尺寸较小时,行距设定也会相对较小。反之,行距一般不会超过文字尺寸,就算超过文字尺寸,也不会因而增加易读性。
版心的行距多半介於文字尺寸的50%–100%之間,當行長較短或文字尺寸較小時,行距設定也會相對較小。反之,行距一般不會超過文字尺寸,就算超過文字尺寸,也不會因而增加易讀性。
NoteThere is another method of specifying the type area that uses line height rather than line gaps. Line height is the distance between two adjacent lines measured from their reference points. The reference point differs from implementation to implementation. For example, in vertical writing mode, the horizontal center of the character frame can be used, and in horizontal writing mode, the vertical center of the character frame can be used. When the character size is the same for every character, the following calculation is used:
指定版心的方法中,有着不以行距,而是依行高来设定的方法。行高就是彼此邻接的两行之基准点间的距离。基准点依照处理方式而会有所不同。比如,在直排时可以行左右的中央线为基准点,横排时可以行上下的中央线为基准点。当配置的文字全部尺寸相同时,有着以下关系:
指定版心的方法中,有著不以行距,而是依行高來設定的方法。行高就是彼此鄰接的兩行之基準點間的距離。基準點依照處理方式而會有所不同。比如,在直排時可以行左右的中央線為基準點,橫排時可以行上下的中央線為基準點。當配置的文字全部尺寸相同時,有著以下關係:
line height = character size / 2 + line gap + character size / 2 = character size + line gap
行高=文字尺寸÷2+行距+文字尺寸÷2=文字尺寸+行距
行高=文字尺寸÷2+行距+文字尺寸÷2=文字尺寸+行距
line gap = line height - character size
行距=行高-文字尺寸
行距=行高-文字尺寸
2.4 Writing Modes 文字书写方向 文字書寫方向
2.4.1 Writing Modes in Chinese 中文的文字书写方向 中文的文字書寫方向
Chinese composition has two text directions, vertical writing mode and horizontal writing mode. Publications from Taiwan and Hong Kong are composed in vertical writing mode or horizontal writing mode; while publications from Chinese Mainland are mostly composed in horizontal writing mode, only some are composed in vertical writing mode.
中文的文字书写方向分为直排与横排。其中,台湾、香港的中文出版品适用直排与横排;中国大陆的出版品则多为横排,直排书籍的案例较少。
中文的文字書寫方向分為直排與橫排。其中,台灣、香港的中文出版品適用直排與橫排;中國大陸的出版品則多為橫排,直排書籍的案例較少。
NoteEver since the letterpress printing period, the characters and punctuation marks used for Chinese composition have basically been designed to have a square character frame. Thus the same collection of printing types can be used in either vertical writing mode or horizontal writing mode, simply by changing the direction of text. However, some adjustments will be needed for the punctuation marks so as to match the writing direction of the characters and their composition. This is described in more detail in § 3.1.2 Sizes and positions of Punctuation Marks 标点符号的字形、尺寸与字面分布 標點符號的字形、尺寸與字面分布 .
中文所使用的汉字与标点符号,原则上都是正方形的文字,自活字排版时代起,无论直、横排,都能使用相同的活字排列。但部分标点符号需配合文字书写方向调整字面分布及方向,见§ 3.1.2 Sizes and positions of Punctuation Marks 标点符号的字形、尺寸与字面分布 標點符號的字形、尺寸與字面分布 节之詳述。
中文所使用的漢字與標點符號,原則上都是正方形的文字,自活字排版時代起,無論直、橫排,都能使用相同的活字排列。但部分標點符號需配合文字書寫方向調整字面分布及方向,見§ 3.1.2 Sizes and positions of Punctuation Marks 标点符号的字形、尺寸与字面分布 標點符號的字形、尺寸與字面分布 節之詳述。
NoteTraditionally, Chinese publications were composed mainly in vertical writing mode, and this tradition has been largely preserved in Taiwan and Hong Kong. However, with the increasing amount of translated publications and mixed-text publications, and the default mode of writing in word processors, horizontal writing mode is becoming more and more popular. In Taiwan, government departments, educational materials and books on natural science mainly use horizontal writing mode while literary works such as poetry and novels still use vertical writing mode. Vertical writing mode still stands as an important cultural characteristic of regions where Traditional Chinese is used.
传统上,中文书籍以直排为 主,台湾、香港较大程度地保留了这项传统。然而,近年随着翻译或中、西文混排等书籍的数量增加,加上文字处理软件的预设文字书写方向的影响,横排也逐渐成 为主流。在台湾,公文、自然科学类书籍等使用横排居多;而文学作品,如诗、小说等,仍以直排为主。直排仍为繁体中文通行地区的重要文化表征之一。
傳統上,中文書籍以直排為 主,台灣、香港較大程度地保留了這項傳統。然而,近年隨著翻譯或中、西文混排等書籍的數量增加,加上文書處理軟體的預設文字書寫方向的影響,橫排也逐漸成 為主流。在台灣,公文、自然科學類書籍等使用橫排居多;而文學作品,如詩、小說等,仍以直排為主。直排仍為繁體中文通行地區的重要文化表徵之一。
NoteThere is usually only one direction for all text throughout a book, but there are cases where horizontal writing mode is used in certain parts of vertically composed books. Tables, captions for illustrations, running heads, and page numbers are usually composed horizontally in a page with a vertical writing mode.
一份印刷品中,原则上会选用统一的文字书写方向进行排版。但直排印刷品中,页眉、图说、表格等多会混用横排。同时,部分页面,如参考书目、注释等亦可能使用横排呈现。
一份印刷品中,原則上會選用統一的文字書寫方向進行排版。但直排印刷品中,頁眉、圖說、表格等多會混用橫排。同時,部分頁面,如參考書目、註釋等亦可能使用橫排呈現。
2.4.2 Major Differences Between Horizontal and Vertical Writing Modes 横排与直排的主要差异点 橫排與直排的主要差異點
The following are the major differences between vertical writing mode and horizontal writing mode:
直排与横排的主要差异点,列举如下:
直排與橫排的主要差異點,列舉如下:
Arrangement of characters, lines, columns and pages; direction of page progression.
文字、行、栏以及页面配置、装订方向
文字、行、欄以及頁面配置、裝訂方向
Vertical composition.
直排时
直排時
Characters are arranged from top to bottom, lines are arranged from right to left.
文字由上向下,行由右向左排列。
文字由上而下,行由右而左排列。
Columns are arranged horizontally from top to bottom.
栏水平切割,上下分栏。
欄水平切割,上下分欄。
A book starts with the left (recto) side and progresses from right to left.
页面由封面开始,由右向左进行配置(由左向右翻页)。
頁面由封面開始,由右向左進行配置(由左向右翻頁)。
Horizontal composition.
横排时
橫排時
Characters are arranged from left to right, and lines are arranged from top to bottom.
文字由左向右,行由上向下排列。
文字由左而右,行由上而下排列。
NoteChinese traditionally only uses vertical writing mode. When horizontal lines are used in content that is set vertically, such as on stone inscriptions or headings for newspapers and magazines. In such cases, characters should be ordered from right to left. but now this has largely been replaced by the horizontal lines that are read from left to right.
中文传统上仅使用直排,当横排文字使用于直排文字时,如匾额、报纸、杂志的标题,文字应为由右向左排列。但目前多为由左而右的横排书写方向取代。
中文傳統上僅使用直排,當橫排文字使用於直排文字時,如匾額、報紙、雜誌的標題,文字應為由右向左排列。但目前多為由左而右的橫排書寫方向取代。
Columns are arranged vertically from left to right.
栏垂直切割,左右分栏。
欄垂直切割,左右分欄。
A book starts with the right (recto) side and progresses from left to right.
页面由封面开始,由左而右进行配置(由右向左翻页)。
頁面由封面開始,由左而右進行配置(由右向左翻頁)。
When the text contains Western text or European numerals, the typesetting method is as follows:
文中包含西文、阿拉伯数字时,配置如下:
文中包含西文、阿拉伯數字時,配置如下:
In vertical writing mode, there are 3 methods for arranging Western text or European numerals:
直排时,西文或阿拉伯数字有以下三种配置方式:
直排時,西文或阿拉伯數字有以下三種配置方式:
One by one, with the same normal orientation as Chinese characters. This is usually applied to one-letter alphanumerics or acronyms.
与汉字采相同的书写方向,依字母逐个排列,主要用于单一西文字母或阿拉伯数字、首字母缩写等。
與漢字採相同的書寫方向,依字母逐個排列,主要用於單一西文字母或阿拉伯數字、首字母縮寫等。
NoteWestern text or European numerals used for this arrangement should have the same fixed size and width as the Chinese characters, rather than a proportional width.
西文字母或阿拉伯数字,采用此配置时,需使用与汉字相同尺寸、字幅固定的等宽字体,而非比例字体。
西文字母或阿拉伯數字,採用此配置時,需使用與漢字相同尺寸、字幅固定的等寬字體,而非比例字體。
Rotated 90 degrees clockwise. This is usually applied to English words or sentences.
文字以顺时针方向旋转90°,主要用于西文的单词、语句等。
文字以順時針方向旋轉90°,主要用於西文的單詞、語句等。
Set horizontally without changing orientation (like tate-chu-yoko in Japanese). This is usually applied to numbers comprising two to three digits.
保持正常方向,横排处理(如日文的纵中横排)。主要应用于二至三位数字。
保持正常方向,橫排處理(如日文的縱中橫排)。主要應用於二至三位數字。
NoteIn principle, if numbers are arranged horizontally in a vertical writing mode, the width of the numbers should not exceed one character width. This rule originated in the letterpress printing era due to the fixed width of each line. Therefore, in vertical writing mode, Western text or European numerals are not limited to two digits, but the width should not exceed one character width. Some commonly seen examples include "3.0", "A+" and "2B".
数字在直排行内横排,原则上不超过一个汉字的字幅。这是从活字印刷时代起,每行宽度固定所致。故直排时,西文字母与阿拉伯数字横排不限于两位数,但原则上不能超过一个汉字。现代常见的用法还包括[3.0]、[A+]、[2B]等。
數字於直排行內橫排,原則上不超過一個漢字的字幅。這是從活字印刷時代起,每行寬度固定所致。故直排時,西文字母與阿拉伯數字橫排不限於二位數,但原則上不能超過一個漢字。現代常見的用法還包括[3.0]、[A+]、[2B]等。
In horizontal writing mode there is only one way of arranging alphanumerics, i.e. the normal orientation.
横排时,以正常方向配置。
橫排時,以正常方向配置。
Arrangement of tables and/or illustrations.
表格、图片等标题栏的位置
表格、圖片等標題列的位置
In vertical writing mode, align the top of tables/illustrations to the right of the page but list the headers on the right side.
直排时,表格横列的标题列位上方,直行的标题列位右侧。
直排時,表格橫列的標題列位上方,直行的標題列位右側。
In horizontal writing mode, align the top of tables/illustrations to the left of the page but list the headers on the left side.
横排时,表格横列的标题列位上方,直行的标题列位左侧。
橫排時,表格橫列的標題列位上方,直行之標題列位左側。
Arrangement of an incomplete number of lines on a multi-column format page due to new recto, page break, or other reason.
换页、换章时最末页采多栏排列、行于页面结束时,依以下方式处理:
換頁、換章時最末頁採多欄排列、行於頁面結束時,依以下方式處理:
In vertical writing mode, just finish the line where it ends. The number of lines in each column is not uniform.
直排时,顺其行文结束,各栏左右行数可不一致。
直排時,順其行文結束,各欄左右行數可不一致。
In horizontal writing mode, columns can be re-arranged so that each column has the same number of lines. In case the number of lines is not divisible by the number of columns, add the smallest number to make it divisible and re-arrange columns using the quotient as the number of lines so that only the last column shall have the incomplete number of lines.
横排时,各栏的行数可平均。但因字数不足,行数无法与栏数配合时,不足的行数在最后一栏末尾留空。
橫排時,各欄的行數可平均。但因字數不足,行數無法與欄數配合時,不足的行數於最後一欄末尾留空。

