4.4.4 自定义栏目列表搜索条件
优质
小牛编辑
135浏览
2023-12-01
栏目列表页:如何自定义搜索条件?
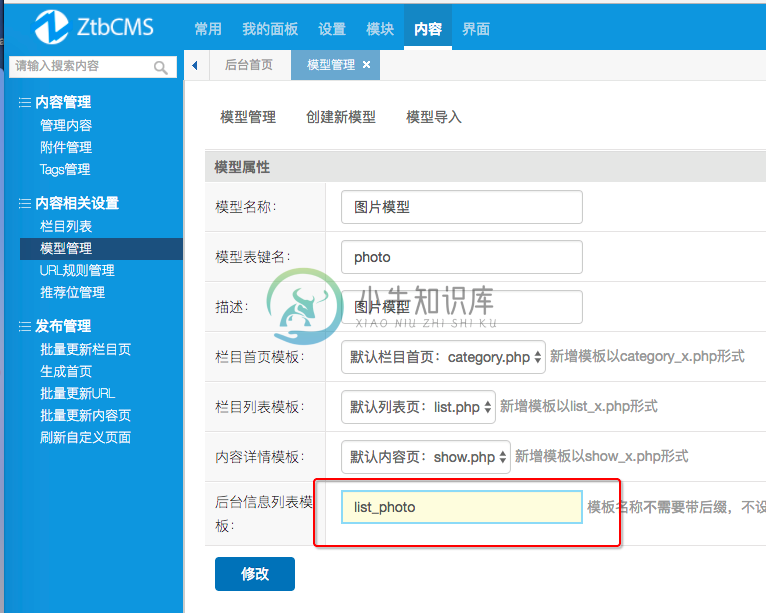
如果需要自定义栏目上搜索条件,首先的建议就是新建一个栏目后台信息列表模板

默认的搜索条件是:

自定义搜索条件有3部分(必须一一对应):
- 搜索的字段(
_filter) - 操作符(
_opterator), 参考: ThinkPHP 3.2-表达式查询 - 搜索值(
_value)
CMS中的默认例子:
<section style="display: inline;">
<!-- 搜索字段 -->
<select name="_filter[0]" class="select_2">
<option value="username" <if condition=" $_filter[0] == 'username' "> selected</if>>发布人</option>
<option value="id" <if condition=" $_filter[0] == 'id' "> selected</if>>用户ID</option>
<option value="title" <if condition=" $_filter[0] == 'title' "> selected</if>>标题</option>
</select>
<!-- 操作符 -->
<select name="_opterator[0]" class="select_2">
<option value="EQ" <if condition=" $_opterator[0] == 'EQ' "> selected</if>>等于</option>
<option value="NEQ" <if condition=" $_opterator[0] == 'NEQ' "> selected</if>>不等于</option>
<option value="GT" <if condition=" $_opterator[0] == 'GT' "> selected</if>>大于</option>
<option value="EGT" <if condition=" $_opterator[0] == 'EGT' "> selected</if>>大于等于</option>
<option value="LT" <if condition=" $_opterator[0] == 'LT' "> selected</if>>小于</option>
<option value="ELT" <if condition=" $_opterator[0] == 'ELT' "> selected</if>>小于等于</option>
<option value="LIKE" <if condition=" $_opterator[0] == 'LIKE' "> selected</if>>模糊查询</option>
</select>
<!-- 搜索值 -->
<input class="input length_2" type="text" name="_value[0]" value="{$_value[0]}">
</section>
注意:
- 若
_value[X]为空字符串时,会忽略整个字段,即该_filter[X],_opterator[X]均不起作用 - 若有多个,则继续新增
_filter[1],_opterator[1],_value[1]....如此类推 - 更复杂的,若不能不足需求,那么请重写
Content/ContentController::classlist方法
PS:
对于旧版本的用户来说,需要接入这个功能,可以参考修改源码
升级步骤:
1.修改classlist的搜索实现
app/Application/Content/Controller/ContentController.class.php 中替换 classlist方法
2.修改默认列表页的搜索条件
文件:app/Application/Content/View/Content/classlist.php,修改成上述CMS的默认例子

