iOS7 UISearchDisplayController搜索栏在搜索时与状态栏重叠
我正在为iOS 7更新我的应用程序,我正在调整我的所有视图,以适应新的透明状态栏(我的应用程序仍将使用不透明的导航栏)。
在每个视图中调整状态栏都相对容易,除了我的一个视图控制器中的UISearchBar连接到UISearchDisplayController时遇到的一个主要问题。
搜索栏似乎显示正常,如下所示:

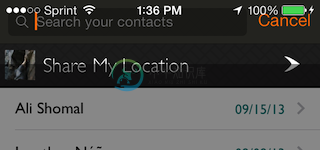
问题是,一旦我开始搜索,导航栏就会消失(应该如此),但其他所有内容也会向上移动以重叠状态栏:

这似乎没有达到预期效果,因为屏幕变暗发生在搜索栏下方20个像素处,搜索栏应该在这里结束。
iOS 7中是否有内置的解决方案?我不希望每次用户开始和结束搜索时都必须手动调整每个视图的帧。
谢谢
共有3个答案
您可能没有使用半透明的导航栏?如果是这样,这将解决问题。
- (void)searchDisplayControllerWillBeginSearch:(UISearchDisplayController *)controller {
self.navigationController.navigationBar.translucent = YES;
}
- (void)searchDisplayControllerDidEndSearch:(UISearchDisplayController *)controller {
self.navigationController.navigationBar.translucent = NO;
}
谢谢霍达德带领我走上正轨!您的解决方案有效,只是它只移动了搜索栏的框架,将我的其他子视图留在了错误的位置。我唯一改变的是移动我视图中的所有子视图,并对其进行动画处理。
谢谢
-(void)searchDisplayControllerWillBeginSearch:(UISearchDisplayController *)controller {
if ([[[UIDevice currentDevice] systemVersion] floatValue] >= 7.0) {
CGRect statusBarFrame = [[UIApplication sharedApplication] statusBarFrame];
[UIView animateWithDuration:0.25 animations:^{
for (UIView *subview in self.view.subviews)
subview.transform = CGAffineTransformMakeTranslation(0, statusBarFrame.size.height);
}];
}
}
-(void)searchDisplayControllerWillEndSearch:(UISearchDisplayController *)controller {
if ([[[UIDevice currentDevice] systemVersion] floatValue] >= 7.0) {
[UIView animateWithDuration:0.25 animations:^{
for (UIView *subview in self.view.subviews)
subview.transform = CGAffineTransformIdentity;
}];
}
}
在view中放入下面的行DidLoad为我修复了它:
self.edgesForExtendedLayout = UIRectEdgeNone;
-
苹果风格的搜索栏,带有一个自动隐藏的取消按钮。适合作为主搜索固定在页面顶部,搜索栏只是一个CSS组件,不提供任何JS功能,你也可以单独使用 .search-input。 <header class="bar bar-nav"> <h1 class='title'>搜索栏</h1> </header> <div class="bar bar-header-secondary"> <d
-
搜索栏允许用户在列表元素中搜索,或者它可以用来作为UI组件,放到你自己的搜索实现中。 搜索栏布局 搜索栏应该放到“.page”内,“.page-content”前: <div class="page"> <!-- Search bar --> <form class="searchbar"> <div class="searchbar-input"> <inpu
-
<div class="ui-searchbar-wrap ui-border-b"> <div class="ui-searchbar ui-border-radius"> <i class="ui-icon-search"></i> <div class="ui-searchbar-text">搜索号码(2-10位)</div>
-
search这部分是利用小程序input组件实现,在下面的示例中主要使用了focus和bindinput两个属性,由于mpvue从底层支持 Vue.js 语法和构建工具体系,因此可以用vue的v-model进行双向数据绑定,示例如下: <template> <div class="page"> <div class="page__hd"> <div class="page_
-
描述 (Description) 框架7允许使用searchbar类搜索元素。 搜索栏参数 S.No 参数和描述 类型 默认 1 searchList 它搜索列表的CSS选择器或HTML元素。 字符串或HTML元素 - 2 searchIn 您可以搜索CSS选择器的列表视图元素,也可以通过传递.item-title , .item-text类来搜索元素。 string '.item-title'
-
我想设计一个寻找栏,看起来像下图中的那个。 通过使用默认搜索栏,我将得到这样的东西: 所以我只需要改变颜色。我不需要额外的款式。有没有什么直接的方法可以做到这一点,或者我应该建立我的自定义绘图。? 我试图建立自定义的一个,但我不能得到确切的一个如上所示。使用自定义drawable后,我得到的结果如下所示: 如果我需要建立一个自定义的,那么请建议如何减少进度线的宽度和形状。 我的自定义实现: bac

