Android自定义搜索视图工具栏[重复]
共有1个答案
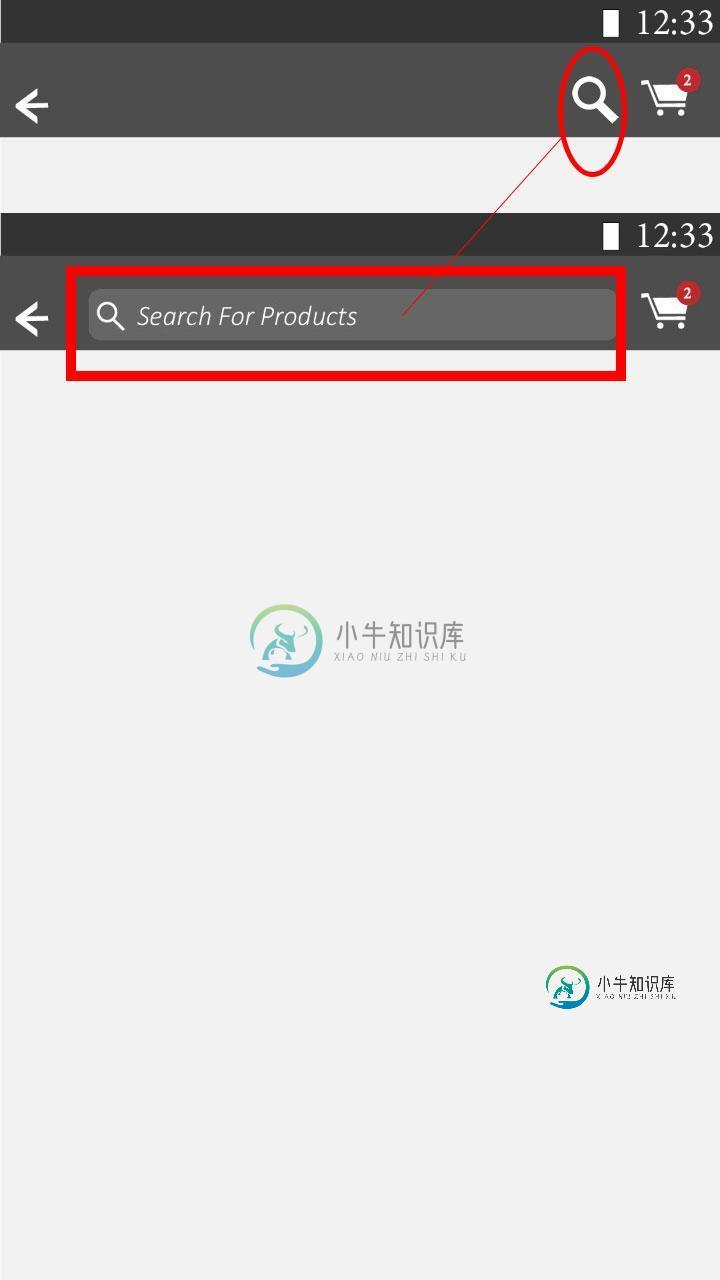
尝试这种方式确保您有搜索图标...
<LinearLayout
android:id="@+id/llSearchContainer"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="@dimen/_5sdp"
android:background="@drawable/drawer_gredient"
android:gravity="center_vertical"
android:orientation="horizontal"
android:padding="@dimen/_10sdp">
<LinearLayout
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="0.80"
android:background="@drawable/edittext_search_box"
android:gravity="center_vertical"
android:paddingBottom="@dimen/_2sdp"
android:paddingLeft="@dimen/_5sdp"
android:paddingRight="@dimen/_5sdp"
android:paddingTop="@dimen/_2sdp">
<ImageView
android:layout_width="@dimen/_24sdp"
android:layout_height="@dimen/_24sdp"
android:padding="@dimen/_5sdp"
android:scaleType="centerCrop"
android:src="@drawable/ic_seach" />
<EditText
android:id="@+id/lsfEtSearch"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="@dimen/_10sdp"
android:layout_weight="0.80"
android:background="@android:color/transparent"
android:drawablePadding="@dimen/_10sdp"
android:hint="Search"
android:imeOptions="actionSearch"
android:inputType="text"
android:maxLength="50"
android:maxLines="1"
android:textSize="@dimen/_14sdp" />
</LinearLayout>
</LinearLayout>
-
我有自己的工具栏,我想为我的标题自定义字体,但我无法让它工作。 我想我做对了,但它什么都没做。
-
视图工具栏位于主窗口右侧,模型库的左上方。下图所示分别为外部场景编辑界面、建筑编辑界面和楼层/室内编辑界面的视图工具栏。关于编辑界面的说明,参阅自定义建筑工具栏。 视图工具栏中,主要功能包括 2D/3D 视图转换、聚焦、行走,还设有显示/隐藏室外功能和楼层展开/折叠功能。 注意事项 行走功能在建筑编辑界面中不可用。只能用于场景或楼层/室内编辑界面。 行走模式 选择行走后,将红色胶囊置于场景或楼层中
-
问题内容: 我基于Tkinter创建了一个应用程序,该应用程序使用Matplotlib绘制波形。我不知道如何更改Matplotlib工具栏按钮的工具提示(由于我的应用程序是捷克语,因此我需要翻译英文说明)。我还想更改/翻译或仅删除单击缩放或平移按钮时出现在工具栏面板旁边的说明(,)。 我发现了一些有关如何从工具栏添加或删除按钮的有用提示,但是没有找到有关自定义工具提示/描述的任何建议。我认为这与前
-
主窗口左上方设有自定义建筑工具栏。在不同编辑窗口中,自定义建筑工具栏所设置的功能项略有不同,详见主窗口说明。 主窗口说明 外部场景编辑窗口是指进入 CampusBuilder 场景编辑器时的主窗口。自定义工具栏设有建筑和恢复所有对象可拾取按钮。 建筑:可选择现有的自定义建筑,并进入建筑内部。 恢复所有对象可拾取:可对设置过拾取方式的模型进行重置,即恢复对象被拾取功能。 建筑内部编辑窗口是指进入自定
-
我有一个片段,我想在其中使用折叠工具栏布局 当collapsing_toolbar展开时,我希望显示图像,当折叠时,我希望只有@id/custom_layout。custom_layout是一个带有文本视图和图像视图的相对布局。 我想要有完全相同的行为,就像我有以下行为一样: 而不是自定义布局。 为什么这是不工作?即使折叠ToobarLayout扩展我看到的ImageView和自定义布局。 !!注
-
我已经给了自定义工具栏的活动中的搜索视图和过滤器数据去片段。当我点击搜索图标时,工具栏变大。活动中使用了导航栏,可能是它的问题吗?。它是没有导航栏的独立活动 这是我的代码:活动.xml: 碎片代码: