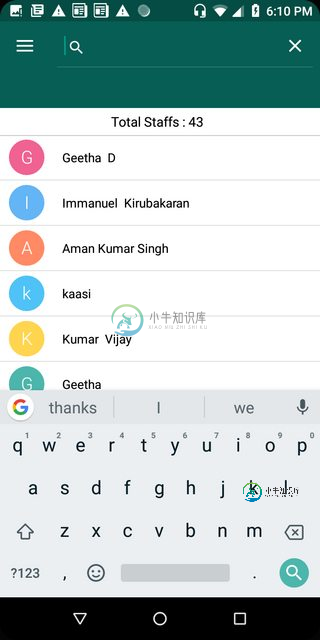
在“活动”工具栏中搜索视图,并筛选为片段
我已经给了自定义工具栏的活动中的搜索视图和过滤器数据去片段。当我点击搜索图标时,工具栏变大。活动中使用了导航栏,可能是它的问题吗?。它是没有导航栏的独立活动
这是我的代码:活动.xml:
<android.support.design.widget.AppBarLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:elevation="5dp">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
style="@style/Toolbar"
app:contentInsetEnd="5dp"
app:contentInsetLeft="15dp"
app:contentInsetRight="5dp"
app:contentInsetStart="15dp"
app:theme="@style/AppTheme.Toolbar"
app:popupTheme="@style/AppTheme.PopupOverlay"
app:contentInsetStartWithNavigation="15dp"
app:titleTextColor="@color/colorWhite"
tools:targetApi="lollipop">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:id="@+id/toolbar_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:layout_centerInParent="true"
android:layout_gravity="start"
android:gravity="center"
android:text=""
android:textAllCaps="false"
android:textColor="@color/colorWhite"
android:textSize="16sp"
android:textStyle="bold"
tools:ignore="RelativeOverlap" />
<TextView
android:id="@+id/toolbar_student_details"
android:layout_width="120dp"
android:layout_height="wrap_content"
android:layout_alignParentEnd="true"
android:layout_alignParentRight="true"
android:layout_gravity="end"
android:gravity="center"
android:text=""
android:textAllCaps="false"
android:textColor="@color/colorWhite"
android:textSize="16sp"
tools:ignore="RelativeOverlap" />
<Spinner
android:id="@+id/toolbar_student_details_spinner"
android:spinnerMode="dropdown"
android:layout_width="120dp"
android:backgroundTint="@color/colorWhite"
android:layout_height="wrap_content"
android:layout_alignParentEnd="true"
android:layout_alignParentRight="true"
android:layout_gravity="end"
android:textAllCaps="false"
android:textColor="@color/colorWhite"
android:textSize="16sp"
tools:ignore="RelativeOverlap"
android:visibility="gone"
>
</Spinner>
<ImageView
android:id="@+id/admin_image"
android:layout_width="30dp"
android:layout_height="30dp"
android:layout_alignParentEnd="true"
android:layout_alignParentRight="true"
android:layout_marginEnd="10dp"
android:layout_marginRight="10dp"
android:contentDescription="@string/app_name"
android:visibility="gone" />
</RelativeLayout>
</android.support.v7.widget.Toolbar>
</android.support.design.widget.AppBarLayout>
碎片代码:
@Override
public View onCreateView(@NonNull LayoutInflater inflater,
ViewGroup
container, Bundle savedInstanceState) {
// Inflate the layout for this fragment
View rootView=
inflater.inflate(R.layout.fragment_staff_fragment_admin,
container, false);
setHasOptionsMenu(true);
ButterKnife.bind(this, rootView);
return rootView;
}
@Override
public void onCreateOptionsMenu(Menu menu, MenuInflater inflater) {
getBaseActivity().getMenuInflater().inflate(R.menu.menu_main,
menu);
SearchView searchView;
// Associate searchable configuration with the SearchView
SearchManager searchManager = (SearchManager)getBaseActivity().
getSystemService(Context.SEARCH_SERVICE);
searchView = (SearchView) menu.findItem(R.id.action_search)
.getActionView();
assert searchManager != null;
searchView.setSearchableInfo(searchManager
.getSearchableInfo(getBaseActivity().getComponentName()));
searchView.setMaxWidth(Integer.MAX_VALUE);
// listening to search query text change
searchView.setOnQueryTextListener(new
SearchView.OnQueryTextListener() {
@Override
public boolean onQueryTextSubmit(String query) {
// filter recycler view when query submitted
mAdapter.getFilter().filter(query);
return false;
}
@Override
public boolean onQueryTextChange(String query) {
// filter recycler view when text is changed
mAdapter.getFilter().filter(query);
return false;
}
});
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
//noinspection SimplifiableIfStatement
if (id == R.id.action_search) {
return true;
}
return super.onOptionsItemSelected(item);
}

共有1个答案
您应该监听Active中的更改并将结果发送到您的Fraank,因为您的SearchView在活动中(在自定义Toolbar中)。您可能面临的问题之一是,当您调用它时,搜索视图为空。
如果您使用的是Android架构组件和MVVM模式,我建议通过您的ViewModel执行此操作,如下所示:
- 聆听活动记录的变化
// listening to search query text change
searchView.setOnQueryTextListener(new
SearchView.OnQueryTextListener() {
@Override
public boolean onQueryTextSubmit(String query) {
//filter the data in step 2
return false;
}
@Override
public boolean onQueryTextChange(String query) {
// filter data in step 2
return false;
}
});
在您的活动中:
...
@Override
public boolean onQueryTextSubmit(String query) {
//filter the data
viewModel.filterData(query);
return false;
}
...
在您的ViewModel中:
public List<String> listOfData = getListOfData();
public LiveData<List<String>> searchResults = new MutableLiveData(listOfData);
// filter list of data when query submitted
public void filterData(String query) {
//filter outside of your RecyclerView Adapter through your listOfData variable
searchResults.value = getFilter().filter(query);
}
public LiveData<List<String>> getSearchResults() {
return searchResults;
}
通过< code>searchResults.value在< code>LiveData上设置结果,您可以直接从< code >片段中监听它的变化,从而在步骤3中通过此变量完成< code>Activity与< code > Fragment < code > recycle view 之间的通信。
在你的片段里面
override fun onActivityCreated(savedInstanceState: Bundle?) {
super.onActivityCreated(savedInstanceState)
viewModel.getSearchResults().observe(this, { searchResults->
Log.w("onActivityCreated()", "new search list received :" +searchResults)
mAdapter.updateList(searchResults)
listItemsAdapter.notifyDataSetChanged()
});
}
通过这些更改,您将从活动搜索视图中进行筛选,并将结果发送到片段回收器视图,这应该有效。如果您使用的是其他模式,重要的是将查询从您的活动发送到您的片段,而不是仅监听您的片段。
如果您还没有使用这些工具,我建议您看看AAC和MVVM。您可以在Android开发者文档中找到关于这些概念的更多信息。
希望这有帮助,祝你好运。
-
问题内容: 我使用以下代码从ListView的MainActivity工具栏中搜索: 但是现在我将Listview移至一个片段,如何将适配器从片段传递到主活动?如何更新打字?还有什么比通过适配器更好的方法了吗?先感谢您 问题答案: 更好的方法是使用EventBus。在这种情况下,我们必须将某些数据从活动传递到片段,这确实很有用。 为了使用EventBus,您需要定义一个POJO类,如下所示: 现在
-
我想在中制作自定义搜索栏布局。我必须附上我想要的设计截图。检查操作栏设计。单击操作栏搜索图标在中打开自定义编辑文本。 我想做这样的动作栏布局。
-
Android通用搜索功能似乎有很好的系统支持,除了语音搜索之外,还可以显示搜索建议,如最近的查询建议和自定义建议。 此框架要求声明搜索活动。该活动以意向获取查询,并将搜索结果呈现给列表视图。 我对此有两个问题: 1-我想在当前活动中进行搜索(我在应用程序栏上有一个搜索视图)。那么,该活动是否会重新启动?那会很奇怪。我应该发送到不可见的活动并获取结果吗?这可能吗? 2-我可以使用RecyclerV
-
我有一个活动,主机2个片段,我目前使用协调器布局在两个片段与appbarlayout和工具栏布局,我已经设置它这样滚动工具栏屏幕与我的回收视图。这一直导致我的布局问题,因为我已经在这里发布,所以我希望改变我的方法。如果我可以,该活动将在协调器布局中宿主工具栏/应用程序栏布局。
-
Navicat 提供筛选功能,让你在连接窗格、对象列表窗格、模型设计器和其他树状结构搜索对象。 在连接窗格或其他树状结构,点击该窗格或树来聚焦并直接筛选字符串。如果连接窗格中的连接已打开,筛选也会同时应用到连接中的数据库对象。 在对象列表窗格,点击 Navicat 主窗口的 ,并在搜索框里输入筛选字符串。在模型设计窗口,简单地在搜索框里输入筛选字符串。 你可以移除筛选,只需删除筛选字符串。
-
“对象筛选”能让你在 Navicat Cloud 筛选模型,在视图设计器中筛选树状结构、以及在画布中筛选包含筛选字符串的表、实体或视图。 只需在“搜索”文本框中指定一个筛选字符串。若要移除筛选,只需删除筛选字符串。

