如何自定义xamarin表单UWP顶部栏
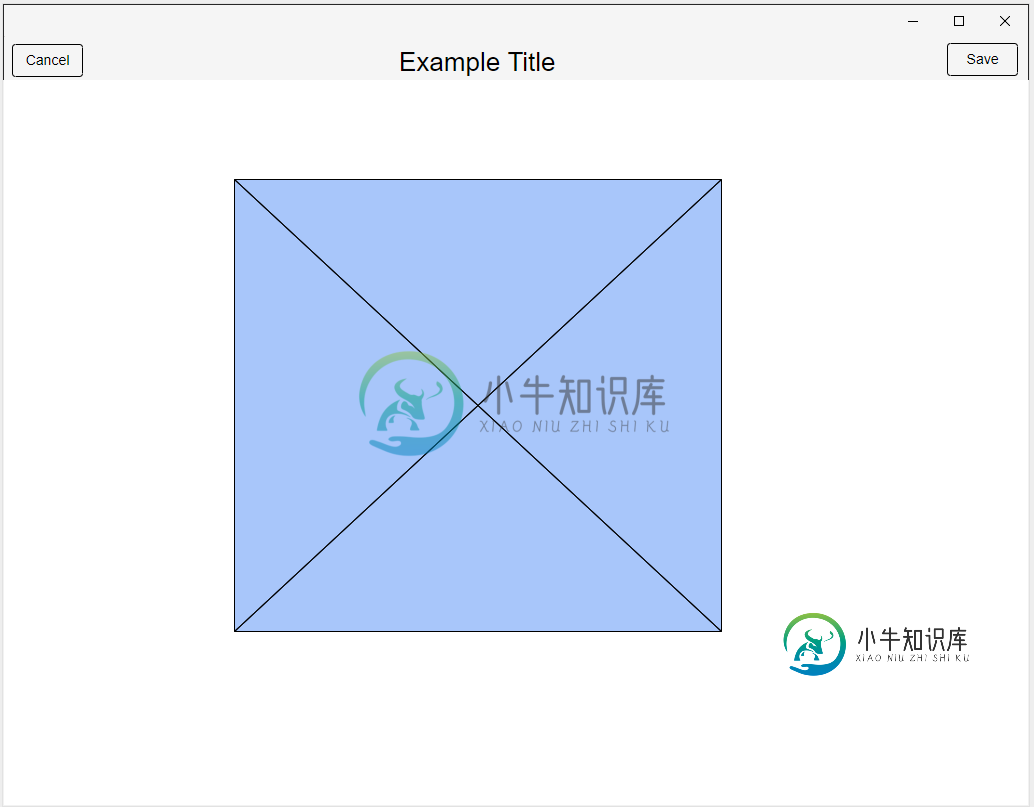
我正在尝试做一个工具栏作为这个图像(应用程序topbar):

我想添加按钮,取消和保存,如上图所示。我正试图用ToolbarItems实现这一点,但我得到了[...]按钮,它实际上充当“下拉列表”。

有没有办法让它成为第一个形象?多谢了。
共有1个答案
正如sermet提到的,您可以使用NavigationPage.TitleView,用法非常简单。
<NavigationPage.TitleView>
<Grid HorizontalOptions="FillAndExpand">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="100"/>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="100"/>
</Grid.ColumnDefinitions>
<Button Text="Cancel" />
<Label Text="Example Title" FontSize="Large" Grid.Column="1" HorizontalTextAlignment="Center"/>
<Button Text="Save" Grid.Column="2"/>
</Grid>
</NavigationPage.TitleView>
-
我已经为我的Xamarin.Forms UWP应用程序实现了一个推送通知功能,我可以接收通知,然后弹出一个祝酒词。我正在使用下面的代码。 当用户单击/轻击通知时,我想从我的PCL项目中打开一个特定的页面,并将这个变量作为参数传递。我怎么能这么做?如有任何帮助,我们将不胜感激。
-
问题内容: 我很难找到有关如何编写自定义窗口小部件的文档。 我的问题是: 如果我构建了一个自定义窗口小部件,可以将其等效地用于管理界面或正常形式吗? 如果我想允许用户编辑项目列表,我应该继承什么小部件?我需要重写/实现小部件的哪些方法? 哪种窗口小部件方法负责从用户输入返回到数据模型? 问题答案: 你是对的,Django没有提供有关此特定主题的文档。我建议你查看中的内置小部件django.form
-
实际行为 预期行为 至于我使用的代码,主加载了一个,其中调度页是真正的罪魁祸首,扩展了Xamarin.Forms.TabbedPage。SelectedPage被正确设置(加载正确的contentpage),但选项卡没有突出显示。 null
-
主要内容:自定义复选框,Bootstrap4 实例,自定义单选框,Bootstrap4 实例,自定义控件显示在同一行,Bootstrap4 实例,自定义选择菜单,Bootstrap4 实例,Bootstrap4 实例,自定义滑块控件,Bootstrap4 实例,自定义文件上传控件,Bootstrap4 实例Bootstrap4 可以自定义一些表单的样式来替换浏览器默认的样式。 自定义复选框 如果要自定义一个复选框,可以设置 <div> 为父元素,类为 .custom-control 和 .cus
-
在中有一个方法,但它看起来不像是一个公共API,所以我宁愿不使用它。创建自定义指令并使用看起来是另一种选择,但基本上需要为每个自定义验证规则创建一个指令,而我不希望这样做。 实际上,在最简单的场景中,将控制器中的某个字段标记为无效(同时保持同步)可能是我完成任务所需要的,但我不知道如何做到这一点。
-
我有这个祝酒词要出现,一切都很好,除了音频。我试图将toast.mp3放在不同的位置,如项目主文件夹、资产等,甚至使用了d:/myprojectpath/Assets/toast.mp3这样的路径,但通知仍然是静默的。我是个初学者,所以也许我错过了什么...当然,我也在寻找解决方案,但没有任何帮助。下面是我的代码:

