HTML 解析和 DOM
前面介绍了很多眼花缭乱的新技术,关于渲染,关于硬件加速,关于布局,关于其他很多,同大家一样,我也花了很多时间来消化它们。本章介绍稍微基础些的话题(本系列的写作顺序完全是随心所欲地),就是在渲染整个过程的初始阶段---HTML解析。不过这不表示它简单,其实这里是非常绕人的。在前面描述渲染过程,其实也是回避了这些方面的很多细节,原因也很简单,我自己也没有完全仔细地了解清楚. :-(
现在又重新阅读和debug一下代码,因此,借用本章节,想完整的描述一下从HTML及其资源(例如图片等)下载后到DOM树建立好这一段过程的细节及其WebKit所涉及的这一切的一切。大体地,本章内容主要包括网页结构描述,WebKit对网页结构的表示,WebKit解析HTML的基础设施,一般过程,DOM规范和DOM树。
按照惯例,这里给出一个例子。个人崇尚简单,只要能说明问题就行,如下所示,后面的解释和过程是基于此例子展开地。
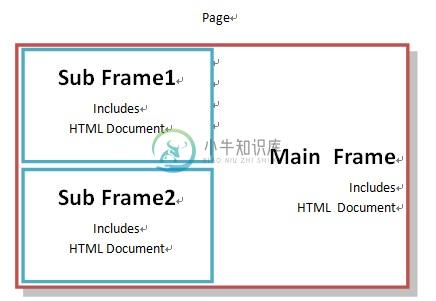
 让我们首先了解网页的基本结构,这样便于后面理解WebKit的相关设施。其实,它并不复杂,如下图所示。
让我们首先了解网页的基本结构,这样便于后面理解WebKit的相关设施。其实,它并不复杂,如下图所示。

整个是一个网页,这里称之为Page。每个Page都有一个主框(Main Frame),该框通常包含一个HTML Document,主框也可能包含子框(sub frame),如图所示,这就是网页的多框结构,虽然这一结构饱受诟病,但现实还是这样。现在,更多的网页仅有主框,这样便于搜索引擎的检索和处理。本章的例子是一个仅有主框的最简单的网页结构。
这些框构成一个树型结构,以主框为根节点,每个框也可能包含自己的HTML Document,它是一颗DOM树。
WebKit设施
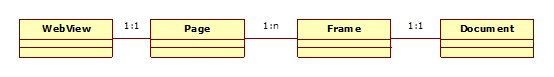
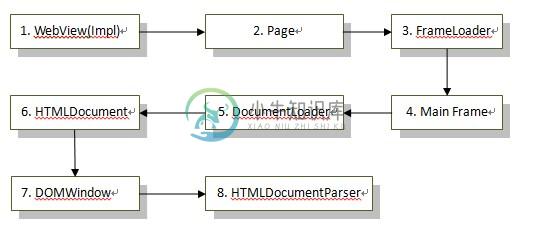
介绍了网页的基本结构,那么WebKit的设施也相对容易理解,下图是WebKit相对应的类,和网页的结构是一一对应的。这其中WebView是网页对外的接口。

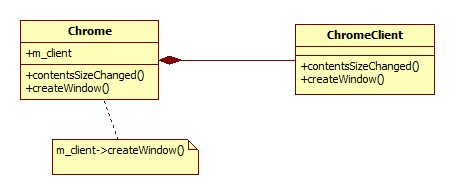
在介绍WebKit中其他类之前,有必要先介绍一个WebKit普遍使用的设计模式。首先看一个例子。下图是Chrome和ChromeClient,这两个类非常重要。此Chrome非彼Chrome,这里的Chrome是WebKit的一个类,不是Google的浏览器产品Chrome。类Chrome后面会介绍,这里强调的是因为WebKit有很多种移植(port),所以不同移植中的Chrome需要有不同的实现,所以Chrome类需要满足两类要求:
1) Chrome需要具备有获取各个平台资源的能力,例如WebKit可以调用Chrome来创建一个新窗口;
2) Chrome需要把WebKit的状态和进度等信息分发给外部的调用者或者说是WebKit的使用者;
WebKit内部跟这两类要求相关的需求都是通过Chrome的接口来完成,这时候有个问题,那就是如何让WebKit和外部调用者既不紧密耦合,而能方便支持不同的平台?WebKit使用ChromeClient抽象类来实现。每个port实现类ChromeClient,一方面监听WebKit状态,一方面返回WebKit所需要的资源和信息。WebKit直接调用Chrome的接口,Chrome调用ChromeClient的接口,而ChromeClient的实现由各个移植来完成。

在这一部分中,很多都是该模式的类组合,例如FrameLoader和FrameLoaderClient,ImageLoader和ImageLoaderClient,ContextMenu和ContextMenuClient等等。这些类比较容易理解,不再阐述,这里简单介绍几组类的关系(很多其他的组类似):
Frame和FrameLoader:Frame表示的是页面框和框的加载器,一个负责页面的表示,一个负责加载需要的接口及实现,还有很多类似的组合类,例如Document和DocumentLoader,CachedImage和ImageLoader等。
WebView和Page:二者一一对应,Page是WebKit内部表示网页的类,WebView是WebKit对外表示网页的类,Page只有一个实现,WebView在不同的移植中有不同的实现。其他类似的组合类如WebFrame和Frame。
最后接上面介绍的类Chrome,它是一个非常重要的类,是WebKit与它的使用者之间的桥梁,主要负责UI和渲染相关的需要用到平台相关接口。以下是它的一些主要功能:
- 跟UI和渲染显示相关的需要移植实现的接口集合类;
- 继承自HostWindow(宿主窗口),其包含一系列接口,用来通知重绘或者更新相应整个窗口,滚动窗口等等;
- 窗口相关操作,例如显示,隐藏等;
- 显示/隐藏窗口中的toolbar,statusbar,scroolbar等;
- 显示JavaScript相关的窗口,例如JavaScript的Alert,confirm, prompt窗口等;
- 其他一些跟显示相关的,例如colorchooser等。
HTML解析的一般过程
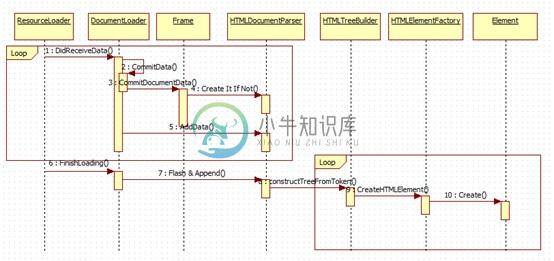
首先介绍主要对象的创建顺序,如下图所示,简单明了。  下面是解析和创建DOM树的一般过程,依旧是用图说话,为简单起见,省略其中的若干类和步骤。
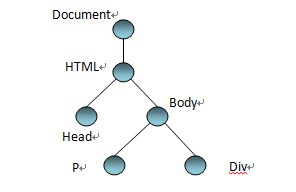
下面是解析和创建DOM树的一般过程,依旧是用图说话,为简单起见,省略其中的若干类和步骤。  上述图中的顺序,简单来讲是,先接受服务器发送过来的数据,之后解析成一系列的Tokens,然后在加载结束后建立DOM树,这还是比较容易理解地,不再详细描述。下图是解析完例子后所创建的DOM树。简单吧?我也觉得:-)
上述图中的顺序,简单来讲是,先接受服务器发送过来的数据,之后解析成一系列的Tokens,然后在加载结束后建立DOM树,这还是比较容易理解地,不再详细描述。下图是解析完例子后所创建的DOM树。简单吧?我也觉得:-)

DOM标准
DOM定义的是一组平台无关和语言无关的接口,该接口允许编程语言动态访问和更改结构化文档。本人( :-) )见的比较多的应用对象是XML和HTML。W3C标准化组织定义一系列DOM接口,随着时间的发展,目前包括DOM level 1, 2, 3。每个新版本是对以前版本的补充和新功能的加入。下面是对这三个版本的简单介绍: DOM level 1: 1. Core:一组底层的接口,其接口可以表示任何结构化的文档,同时也允许对其进行扩展,典型的例子是支持XML文档。 2. HTML:一组基于Core定义的接口的上层接口,主要是为了方便HTML文档的访问。 DOM level 2: 1. Core:对DOM level1 中core部分的扩展,其中著名的就是getElementById(没用过的请举手),还有很多跟名空间(namespace)相关的接口; 2. Views:书上说views是“允许动态访问和修改文档内容的表示,主要是两个接口AbstractView和DocumentView”,没接触过加不懂,谁来救救我? 3. Events:这个很重要,引入了对时间的处理,个人觉得是个重要的变化,主要有EventTarget, Mouse events等接口,但不支持Keyboard,这个在DOM level3才被加入; 4. Style(CSS):加入接口可以修改样式属性; 5. Traversal and range:这个容易理解,就是遍历树(NodeIterator和TreeWalker)加上对制定范围的文档修改删除等操作; 6. HTML: 扩充DOM level1的HTML部分,允许动态访问和修改HTML文档。 DOM level 3: 1. Core:加入了新的adoptNode() 和 textContent支持; 2. Load and save:动态加载和序列化DOM表示; 3. Validation:根据scheme验证文档的有效性; 4. Events:主要扩展对keyboard的支持。HTML5和触屏技术如火如荼,所以对Touch的支持很快就会进入规范; 5. XPath: 使用XPath1.0来访问DOM树,XPath是一种简单直观的检索DOM树节点的方式,具体见W3CXPath标准。 DOM标准对具体的表示方法没有任何限制,只是定义了接口,因此它在现实中有很多种实现。DOM的树状表示是其中比较普遍的方式,还可以是二进制表示,其有很多的优点(例如binary xml),详情请google之。 好了,该结束本章了,但这不是全部,这部分还有很多的细节值得研究和探讨,例如个人比较关注的是DOM树上的事件(Event)分发机制。有兴趣的话,可以自行阅读以下目录中的WebKit代码,相信你会获益非浅。
源文件目录
third_party/WebKit/Source/WebCore/loader 加载相关的类,例如负责加载Document,Frame,image等 third_party/WebKit/Source/WebCore/page 表示页面的类,例如page, frame等, 及页面相关的设施,例如contextmenu,JavaScript内置的对象,例如,window,console, navigator, dom等。 third_party/WebKit/Source/WebCore/dom DOM相关的类,包括节点定义类 third_party/WebKit/Source/WebCore/html html标注的相应的DOM节点类定义 third_party/WebKit/Source/WebCore/html/parser HTML解析器相关类
参考文献
- http://www.w3.org/DOM/
- http://en.wikipedia.org/wiki/Document_Object_Model
- http://www.w3.org/TR/DOM-Level-3-Events/
- http://www.w3.org/TR/DOM-Level-3-Core/core.html
- http://www.w3schools.com/htmldom/default.asp
- https://developer.mozilla.org/en-US/docs/DOM_Levels
- http://www.ibm.com/developerworks/cn/xml/x-keydom/
- http://www.ibm.com/developerworks/cn/xml/x-keydom2/index.html
- http://wenku.baidu.com/view/7fa3ad6e58fafab069dc02b8.html

