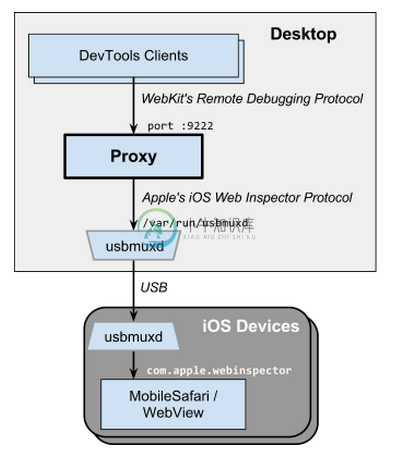
iOS WebKit Debug Proxy 是一个 iOS 的 DevTools 代理(WebKit 远程调试协议),Safari 远程 Web Inspector。
ios_webkit_debug_proxy 允许开发者在真实的或者是模拟的 iOS 设备上,通过 DevTools UI 和 WebKit 远程调试协议,检查 MobileSafari 和 UIWebViews。
安装
Mac 可以简单的使用 brew 安装:
brew install ios-webkit-debug-proxy
Linux 或者 Mac:
sudo apt-get install \ autoconf automake \ libusb-dev libusb-1.0-0-dev \ libplist-dev libplist++-dev \ usbmuxd \ libimobiledevice-dev ./autogen.sh make sudo make install
-
使用chrome devtools 调试 iphone 页面,需安装 remotedebug-ios-webkit-adapter 工具。 开始 在使用此适配器之前,您需要确保安装了最新版本的iTunes,因为我们需要iTunes提供的一些库来与iOS设备通信。 一、安装依赖项 powerShell 版本建议5.1以上;.net版本建议4.5以上; 1、安装scoop(windows的包管理工具)
-
iOS 手机打开 safari 在高级选项里打开 web调试 转载于:https://www.cnblogs.com/yshuai/p/7096317.html
-
(简单来说),有了RemoteDebug iOS WebKit Adapter,你就可以在Windows以及Mac上,通过使用Chrome DevTools、VS Code、Firefox debugger.html工具的方式来调试Safari、iOS WebViews啦 今天,非常开心能够跟大家介绍我们的新项目—RemoteDebug iOS Webkit Adapter(能够让你在Window
-
appium---【Mac】Appium-Doctor提示WARN:“ ios_webkit_debug_proxy cannot be found”解决方案 参考文章: (1)appium---【Mac】Appium-Doctor提示WARN:“ ios_webkit_debug_proxy cannot be found”解决方案 (2)https://www.cnblogs.com/syw2
-
https://blog.csdn.net/mcky_love/article/details/80847520 https://www.cnblogs.com/hammerc/p/8521983.html http://www.cnblogs.com/slmk/p/7591126.html
-
调试 Nerv 是一件非常简单的事情。 如果你在 Chrome 安装了 React Chrome Dev Tools 之后,需要安装 nerv-devtools: $ npm i --save nerv-devtools 然后只需要在你的 Nerv.render() 函数之前引入如下代码: import 'nerv-devtools' 由于引入 devtools 之后内部会做很多不必要的操作,
-
第一章 Chrome开发者工具 * 2017-11-17 白鹏飞 增加调试工具的一些实用技巧,增加与Firefox对比 1.1 Chrome Devtools 概述 Chrome开发工具(又称DevTools),是一套内嵌在chrome浏览器内部的web编写和调试工具。DevTools提供给web开发人员深入地访问浏览器内部和web应用的机会。DevTools可以有效地 跟踪布局问题 , 设置J
-
在使用 Vue 时,我们推荐在你的浏览器上安装Vue Devtools。它允许你在一个更友好的界面中审查和调试 Vue 应用。
-
中文文档:https://www.wenjiangs.com/article/san-devtools-use.html It is exists both as a browser extension and as a common line tool(works with other environments including Safari, IE, San Native and Elect
-
ccc-devtools 是一款开箱即用的 Cocos Creator 3.x 网页端预览的调试工具,支持实时显示场景的节点树,并对节点属性进行同步更改。 功能 运行时显示节点树 实时更新节点属性,同步修改 输出节点、组件引用到控制台,配合调试比较常用 标记 UI 节点在场景中的位置 调试信息独立显示
-
Electron支持Chrome 的 DevTools 扩展, 可扩展常用于调试Web的Devtools功能. 如何加载DevTools扩展 除了本文概述的手动加载扩展的过程,您也可以尝试从Chrome WebStore直接下载扩展的第三方工具:electron-devtools-installer,. 想要Electron中加载扩展,你要先在Chrome中下载并找到它的所在路径,然后通过调用 B
-
Apollo Client Browser Devtools Download for Firefox | Download for Chrome This repository contains the Apollo Client Browser Devtools extension for Chrome & Firefox. Features The Apollo Client Browser
-
Edge DevTools 中这些tab的图标怎么去掉?