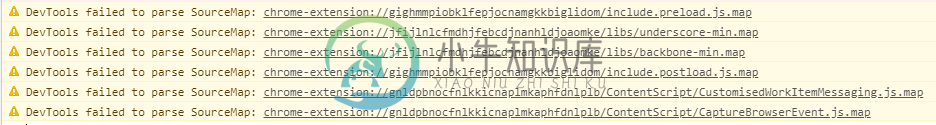
DevTools无法分析SourceMap:chrome扩展
一周前,我想,我开始在我的谷歌浏览器控制台上收到警告信息。

有没有办法摆脱这些警告?
共有3个答案
对我来说,这是McAffee Web Advisor的Chrome扩展——被删除,消息消失了:)
我刚刚使用了Chrome控制台过滤器。除了铬扩展输出,我什么都看到了。
我在LastPass浏览器扩展中遇到了这个问题。我通过禁用LastPass和重新加载有问题的站点来证明我的理论——警告消失了!
我真的不想禁用JavaScript和CSS源映射,因此我做了以下更改:
在等待LastPass更新以解决此问题之前,我已通过更改LastPass的扩展设置中的一个设置临时修复了此问题。
我以前在所有站点上都将此设置设置为,这是盲目地在所有站点上注入LastPass代码。通过此更改,您需要右键单击用户名/密码框以启用最后一次传递,但在有利的一面,控制台中不再有任何警告。
我认为这是一个暂时的解决方案,直到谷歌或LaSTPASS解决这个问题为止。
编辑:控制台选项卡本身的“设置”对话框中还有一个复选框,称为“仅选定上下文”。勾选此选项将从Chrome扩展中删除警告和错误。注意:此设置不会持久化-每次打开开发工具时都必须单击它。
-
我正在创建一个电子应用程序与反应js,构建解决方案后"npm运行构建",然后打开桌面应用程序,它显示什么只是一个白色的页面。
-
Electron支持Chrome 的 DevTools 扩展, 可扩展常用于调试Web的Devtools功能. 如何加载DevTools扩展 除了本文概述的手动加载扩展的过程,您也可以尝试从Chrome WebStore直接下载扩展的第三方工具:electron-devtools-installer,. 想要Electron中加载扩展,你要先在Chrome中下载并找到它的所在路径,然后通过调用 B
-
总览 一个 DevTools 插件能增加功能到 Chrome DevTools 中来.它能够增加新的 UI 面板和侧边栏,能与被检查的页面进行通信,能获得关于网络请求的信息,以及其他的功能。详见显式的 DevTools 插件。DevTools 插件能够访问一组额外特定 DevTools 扩展 API: devtools.inspectedWindow devtools.network devtoo
-
本文向大家介绍JS扩展方法实例分析,包括了JS扩展方法实例分析的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JS扩展方法实现技巧。分享给大家供大家参考。具体分析如下: JS扩展方法与C#的扩展方法非常相似,也是可以链式调用的,也是通过对某个类的扩展写法来实现。这个东西非常好用,如果将预先写好的方法放到一个js里面引用的话,那么后面写js将非常有趣。 下面给出一个例子: 好像只是告诉自己有
-
本文向大家介绍asp.net中CSharpThinking扩展方法分析,包括了asp.net中CSharpThinking扩展方法分析的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了asp.net中CSharpThinking扩展方法。分享给大家供大家参考。具体分析如下: 一、演变 ① 扩展方法特征 1)必须在一个静态方法中。 2)至少有一个参数。 3)第一个参数必须附加this关键字作为

