CSS 基础
概述
先谈谈HTML网页的开发者们所遭遇地痛苦和悲惨的经历。在CSS出现前或者出现早期,HTML因为要设计不同风格和样式的元素,所以在不停地加入很多新的元素来表示,例如p,span。然后,问题还是存在,那就是大量的使用表格(Table)元素来排列网页中的元素,这导致一些不好的问题,其一,Table经常嵌Table,导致网页较大,消耗带宽,其二,被搜索引擎解析后,其内容变得杂乱无章。庆幸地是,CSS的出现极大地解决了这些问题。
CSS的全称是CascadingStyle Sheet, 中文名是级联样式表,是用来控制网页显示风格的,被广泛地使用在网页中,现在基本所有的浏览器支持它。其有一个比较重要的特征就是将网页的内容和展示的方式分离开,这很重要。另一个重要的特征是它很强大,不是一般的强大,特别是新的CSS3标准,不仅能提供对页面各个元素的精准控制,同时提供丰富多彩的样式。简而言之,CSS是一种非常出色的文本展示语言。
本章将简单介绍CSS的一些基本功能,让你对它有个大概地认识,后面的一章中,我们将会介绍它们如何在WebKit和chormium中获得支持地。
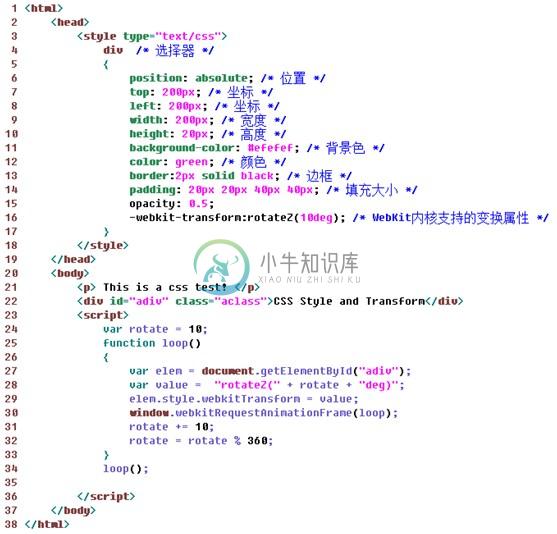
下面给出一个虽然简单但是却展示了CSS众多特征的示例,CSS的主要部分在包含元素Style中,也就是下例中从第3行到第16行,同时JavaScript中也有使用部分对样式的操作,后面的部分会对它们逐一加以解释。 
CSS功能
选择器
CSS的选择器是一组模式,用来匹配相应的HTML元素。但选择器匹配相应的元素时候,该选择器包含的各种样式的设置就会作用在选中的元素上。通过选择器,CSS能够精准地控制HTML页面中的任意一个或者多个元素的属性。看上面的例子中第四行。该行中的’div’就是一个选择器,它属于元素选择器,其含义是选择该页面中的所有’div’元素。因为仅有第20行包含一个’div’元素,所以,该选择的选择结果就是该元素。那么,div下面所设置的样式等属性(花括号内)都会作用在该元素,从第6行到第16行。
示例中的选择器仅是众多选择器类型中的一种,从CSS1到CSS3,规范陆续地加入了多达42种选择器,极大地方便了开发者,下面介绍其中一些主要的选择器:
- 标签选择器:根据元素的名称来选择,例如例子中的选择器,可以选择一个或者多个
- 类选择器:根据类别信息来选择目标元素,可以选择一个或者多个,例子中选择div元素也可以- 使用类选择器,方法是”.aclass”;
- ID选择器:根据ID来选择目标元素,仅能选择一个,例子中选择div元素也可以根据属性选择器,方法可以是”#adiv”
- 属性选择器: 根据属性来选择目标元素,可以选择一个或者多个,例子中选择div元素也可以使用属性选择器,方法是”div[id]”, ”div[id=’adiv’]”, ”div[id~=’di’]”, ”div[id|=’ad’]”;
- 后代选择器: 选择某元素包含的后代元素,可以选择一个或者多个,例子中选择div元素也可以使用后代选择器,方法是”body div”;
- 子女选择器: 选择某元素包含的子女元素,可以选择一个或者多个,例子中选择div元素也可以使用后代选择器,方法是”body>div”;
- 相邻同胞选择器: 根据相邻同胞信息来确定选择的元素,可以选择一个或者多个,例子中选择div元素也可以使用相邻同胞选择器,方法是”p+div”;
- 还有很多类型的选择器,例如伪类选择器,通用选择器,群组选择器,根选择器等等,这里不再一一作介绍。
介绍了选择器之后,后面还有个重要的问题,那就是优先级。因为多个选择器可能作用于同一个元素,它们设置的样式属性可能不一样,这种情况下,应该怎么确定使用哪种样式。
一般而言,选择器越特殊,它的优先级越高,也就是所选择器指向的越准确,它的优先级就越高。例如,如果用1表示标签选择器的优先级,那么类选择器优先级是10,id选择器就是100,数值越大表示优先级别越高。所以,尽量使用精确控制的选择器,使用合理优先级的选择。
各种属性
从第6行到第16行设置选择的元素的样式属性值,大致把这些属性分成以下类别:
- 背景:通常有两种方式设置,一个是设置背景颜色(例子中的background-color),另外一种设置背景图片。
- 文本:设置文本缩进,对齐,单词间隔,字母间隔,字符转换,装饰,空白字符等
- 字体:设置字体属性,可以是内嵌的,也可以是自定义的方式,另外还可以设置加粗,变形等等。
- 列表:设置列表类型,可以以字母,希腊字母,数字等变好列表
- 表格:通过设置边框来达到表格的目的,设置是否把表格边框合并为单一的边框,设置分隔单元格边框的距离,设置表格标题的位置,设置是否显示表格中的空单元格,设置显示单元、行和列的算法等。
- 框模型(box model): 框模型定义了元素框处理元素内容,内边框,边框和外边距处理方式。在示例中包含属性’border’,’padding’分别表示边框和内边距。
- 定位:CSS提供相对,绝对地位和浮动定位。示例使用了绝对定位,参见第6到第8行。 从示例中相信你可以看到,CSS的基本单元就是选择器加上它所包含的各个属性设置,参看示例中第4行到第17行,CSS就是由多个这样的基本单元所组成。在编写CSS的时候,通过选择器来精确控制需要选择的元素,然后通过设置属性值来让这些元素展示出不同的显示效果。
CSS3新增功能
- 选择器:上面介绍属性选择器就是CSS3新加入的,除此之外,还加入了精确控制的选择器用来选择特定位置的子女,特定元素标签的子女等等。
- 样式:增加了一些比较好的功能,例如自定义字体,圆角属性,边框颜色等等
- 变换,过渡和动画(transform,transition, animation):CSS3提供令人惊奇的变好,转变和动画功能,另其更加的赏心悦目。规范的草案中定义了2D的变换,更为吃惊的是WebKit提供了3D的变换。变换有三种类型,平移,旋转和缩放。同2D不同的是,3D增加了绕Z轴的平移旋转和缩放。有一点颇令人遗憾,那就是各个不同的浏览器对这些属性的名字定义不一致,例如标准对变换的定义属性名是’transform’,而webkit的是’-webkit-transform’,如例子中第15行所示,IE的’-ms-transform’, firefox的则是’-moz-transform’,opera的是’-o-transform’,这不免令人心烦意乱。过渡(transition)描述了属性从一个值过渡到另一个值 的过程,定义了过程的时间,启动过程的延迟时间等等。但是,这些标准草案中的定义还不足以描述更精确的变化过程,所以引入了更为灵活的方式,这就是CSS动画(animation)。通过动画,你能够定义不同的keyframes来控制中间变化过程而不仅仅是开始和结束。你可以这么理解,过渡是一种较为简单和常见的动画。
CSS和JavaScript
在新的浏览器中,Javascript也可以方便且简单地来操作设置css的值,看看例子第24行到34行的代码。在函数’loop’中,但得到元素’adiv’后,可以通过设置它的style属性来设置各个CSS的属性值,例如本例中是要设置变换的不同角度,含义是通过不断地改变’webkitTransform’的值来让’adiv’元素绕Z轴旋转起来,效果相当酷。
另外一个非常不错的功能是,规范中引入了两个新的JavaScript接口: querySelector和querySelectorAll。这两个接口让CSS定义的所有的选择器都可以作为参数传给这两个接口,从而获取到相应的HTML页面中的元素,这非常的有用,你值得试试。chromium,safari和Firefox都支持它。
在这一节结束前,强烈建议你将该示例在浏览器中尝试(最好是chrome或者safari,如果是其它浏览器,可能需要做相应的属性名修改),同时,逐一注释掉每个属性,看看它怎么影响最终的显示效果。
参考文献
- http://www.webkit.org/projects/layout/index.html
- http://en.wikipedia.org/wiki/Tableless_web_design
- http://www.w3schools.com/cssref/css_selectors.asp

