WebKit 资源加载机制
回顾整个渲染过程,本系列介绍了HTML文本到DOM到Render树及RenderLayer树,以及后面的绘图等,这里面还缺了一块重要部分,就是WebKit如何加载各种资源和网络栈。这里资源是指WebKit从网络或者本地文件系统获取的各种信息,例如HTML文本,JavaScript文本等。本章将介绍WebKit如何获取资源以及如何高效的管理资源。
资源及资源相关类
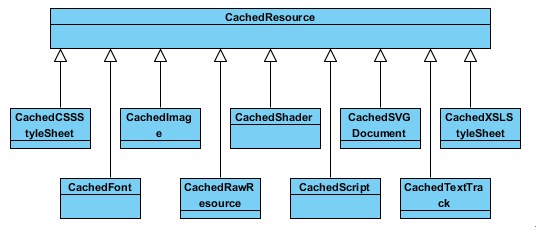
那么WebKit支持哪些种类的资源呢?大致包括以下类型: JavaScript文本:JavaScript语言所对应的文本文件; CSS样式表: CSS样式文件; 图片:各种类型的图片文件; SVG:表示SVG文档的资源类; CSS Shader:支持CSS Shader的文件,目前WebKit支持该功能; 视频字幕:支持视频的字幕文件(TextTrack); 字体(CSS支持自定义字体):CSS3引入的自定义字体文件; XSL样式表:XSLT语言的文本; HTML文本:这个很基本和常见,通常就是HTML语法,以.htm或者.html结尾的文本,WebKit中称为主资源; 它们在WebKit中有相应的类表示,其公共基类是CachedResource。为了高效率,WebKit采用缓存机制来存储资源,后面会专门介绍该机制。下图是WebKit相关的资源类及其关系。

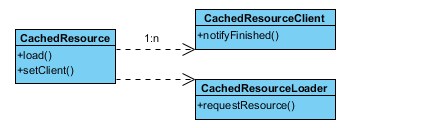
还有两个与资源密切关联的类,一个是CachedResourceClient,该类用于监听资源加载状态信息的,另一个是CachedResourceLoader,其负责资源加载的策略。

WebKit资源加载过程
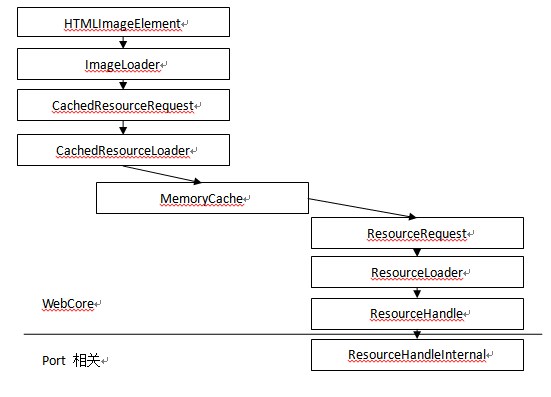
让我们以一个例子来看看资源如何被加载的,也就是整个调用过程。现有一个“img”元素,其属性“src”的值是一个有效的URL地址,那么当HTML解析器解析到该元素的该属性时,会创建一个ImageLoader对象来加载它,ImageLoader通过以下图中的过程创建一个加载资源的请求。下面将所涉及的类都包含进来,大致的调用顺序也是从上到下的过程。具体到最下面的ResourceHandleInternal,其依赖于每个Port的实现策略。对于Chromium来说,它采用了多进程资源加载策略,将在以后的单独一章中介绍。

WebKit资源缓存机制
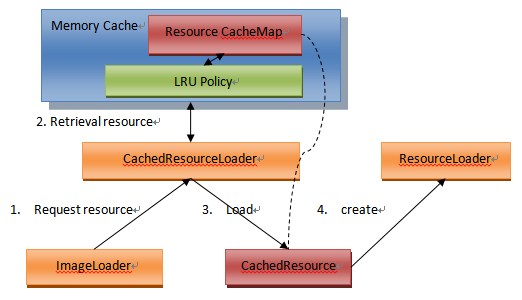
WebKit利用MemoryCache和CachedResourceLoader来实现资源缓存机制,如下图所示。

为什么需要这种机制?这是因为很多时候,HTML包含相同的资源,缓存可以减少带宽,内存和时间的开销。对于URL相同的资源,使用同一个CachedResource。所以,如果两个资源完全相同,应该使用同样的URL以减少网络时延和内存压力。 当资源占用的内存超过资源缓存控件大小时候,需要一个适当的机制释放相应的资源,WebKit中采用的LRU(最近最少使用)算法来解决这个问题。 接下来是关于资源的生命周期问题,资源在被需要的时候创建,那么什么时候被销毁呢?通常,资源的生命周期同资源所在的HTML文档的生命周期是一致的。同样,MemoryCache和CachedResourceLoader的生命周期也是一样。至于对于不同的HTML文档为什么不共享这些资源,个人的理解是为了安全考虑。
源文件目录
third_party/WebKit/Source/WebCore/loader 资源加载相关类 third_party/WebKit/Source/WebCore/loader/cache 与资源缓存机制相关的类 third_party/WebKit/Source/WebCore/platform/network 资源加载与Port相关的类
参考资料
- https://docs.google.com/presentation/pub?id=1ZRIQbUKw9Tf077odCh66OrrwRIVNLvI_nhLm2Gi__F0#slide=id.p
- http://dev.chromium.org/developers/design-documents/multi-process-resource-loading

