在WKWebView中加载本地Web文件和资源
与UIWebView和WKWebView的早期版本(iOS 10和macOS
10.12)不同,本地文件的默认加载操作已从Bundle.main.path移至Bundle.main.url。同样,loadFileURL它也已成为在WKWebView中加载本地资源的默认功能。
我知道,.path并且.url是完全不同的,都已经在过去的工作- .path在历史上是默认设置,选择的方法;
但是,似乎Swift的最新版本破坏了大多数(如果不是全部).path解决方案。现在,.path解决方案似乎可以 使 目录层次结构 扁平
化,将所有CSS,JS和任何其他子目录内容放入一个大目录中。当WKWebView尝试使用链接的子文件夹样式表(例如)加载index.html时,这将导致加载错误/css/style.css。
在看到无数的问题和无数不确定/不匹配的答案之后,是否有一种快速而轻松的解决方案来实现WKWebView,它可以加载本地资源(包括链接的CSS /
JS文件),而无需任何解决方法?
问题答案:
已为Swift 4,Xcode 9.3更新
通过此方法,WKWebView可以正确读取链接的CSS,JS和大多数其他文件的目录和子目录的层次结构。你 不是
需要改变你的HTML,CSS和JS代码。
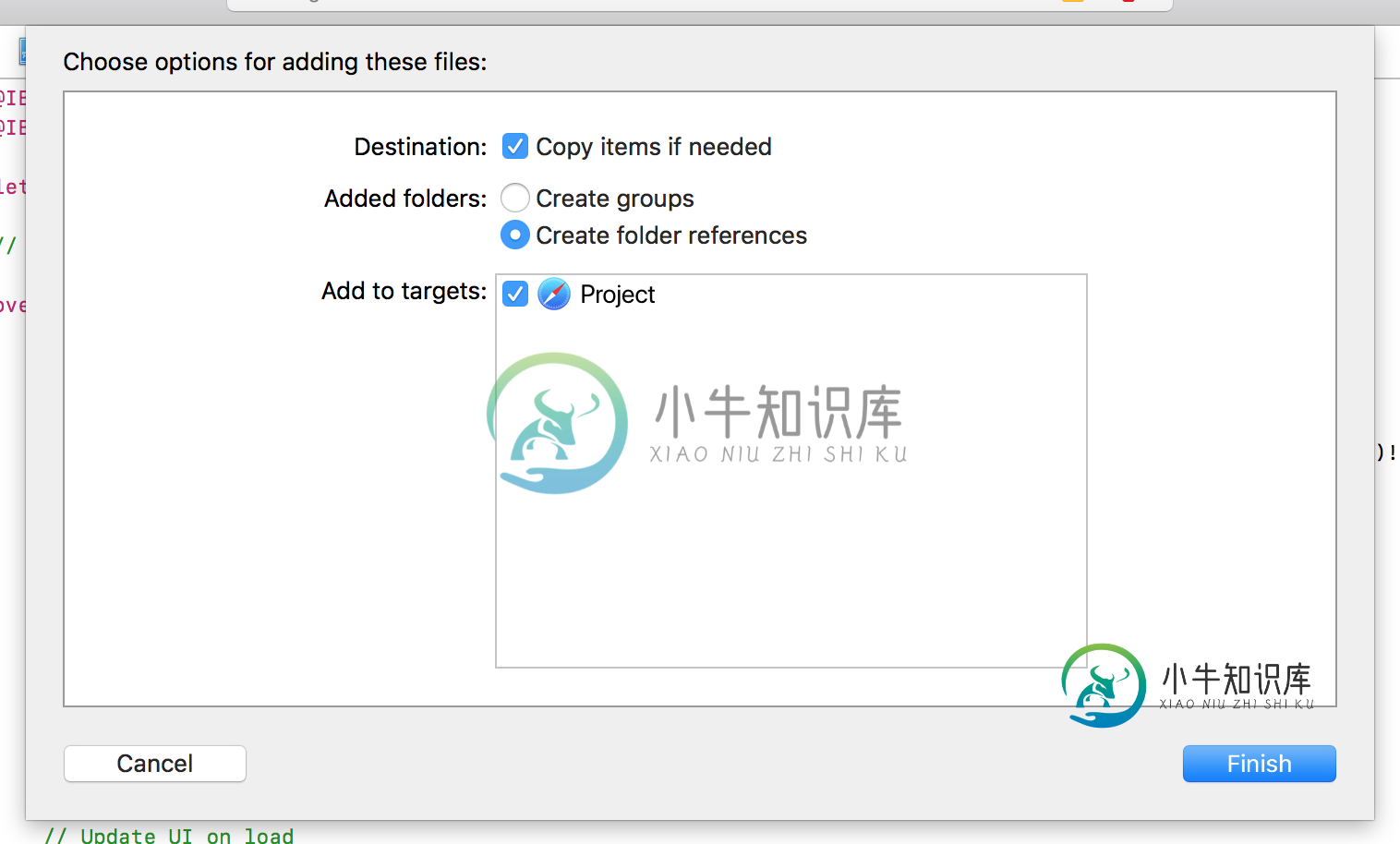
- 将Web文件夹添加到您的项目(文件>将文件添加到项目)
- 根据需要复制项目
- 创建文件夹引用*
- 添加到目标(适用)
- 将以下代码添加到中,
viewDidLoad并根据需要进行个性化设置:let url = Bundle.main.url(forResource: "index", withExtension: "html", subdirectory: "website")!webView.loadFileURL(url, allowingReadAccessTo: url)
let request = URLRequest(url: url)
webView.load(request)
解决方案(深度)
第1步
将本地Web文件的文件夹导入到项目中的任何位置。确保您:

☑️如果需要复制项目
☑️ 创建文件夹引用 (不是“创建组”)
☑️添加到目标
第2步
使用WKWebView转到视图控制器,并将以下代码添加到viewDidLoad方法中:
let url = Bundle.main.url(forResource: "index", withExtension: "html", subdirectory: "website")!
webView.loadFileURL(url, allowingReadAccessTo: url)
let request = URLRequest(url: url)
webView.load(request)
index–要加载的文件名(不带.html扩展名)website– Web文件夹的名称(index.html应在此目录的根目录中)
结论
整体代码应如下所示:
import UIKit
import WebKit
class ViewController: UIViewController, WKUIDelegate, WKNavigationDelegate {
@IBOutlet weak var webView: WKWebView!
override func viewDidLoad() {
super.viewDidLoad()
webView.uiDelegate = self
webView.navigationDelegate = self
let url = Bundle.main.url(forResource: "index", withExtension: "html", subdirectory: "Website")!
webView.loadFileURL(url, allowingReadAccessTo: url)
let request = URLRequest(url: url)
webView.load(request)
}
}
如果您对这个方法或代码还有其他疑问,我会尽力回答!
-
问题内容: 我尝试在WKWebView上使用javascript加载本地HTML游戏。尽管我可以看到CSS样式的HTML页面,但是我听不到游戏的声音,并且某些游戏的动作不对应。 我注意到,如果我通过http live服务器加载完全相同的游戏,那么一切似乎都很完美。因此,我认为本地负载出了点问题。也许这一个Apache的问题可能是这个问题? Info.plist: 我的代码 (SWIFT 3) :
-
我正试图将本地url加载到webview,但我不想使用assets文件夹,因为它是只读的,而且我需要从Web服务更新文件。 Web服务调用运行良好,并将html文件保存到设备上的文件夹中,使用 这将在应用程序的存储空间中创建一个文件夹'app_live',并用HTML填充该文件夹。 现在,当我把它加载到我的Webview中时,应用程序显示“网站不可用”,尽管livefolder.isdir()返回
-
问题内容: 我正在尝试加载本地JSON文件,但无法正常工作。这是我的JavaScript代码(使用jQuery): test.json文件: 什么都没有显示,Firebug告诉我这是未定义的。在Firebug中,我可以看到它是好的且有效的,但是当我复制该行时,这很奇怪: 在Firebug的控制台中,它可以正常工作,并且我可以访问数据。 有人有解决方案吗? 问题答案: 是异步的,所以您应该这样做:
-
问题内容: 测试浏览器:Chrome版本:52.0.2743.116这是一个简单的JavaScript,可以从本地打开图像文件,例如“ C:\ 002.jpg” 请给我任何合适的建议。 问题答案: 知道这有点老了,但是看到很多这样的问题… 我们在课堂上经常使用Chrome,这是处理本地文件的必备条件。 我们一直在使用的是“ Chrome浏览器的Web服务器”。启动它,选择希望使用的文件夹,然后转到
-
传统方式的导入外部JS和CSS文件的方法是直接在模板文件使用: <script type='text/javascript' src='/static/js/common.js'> <link rel="stylesheet" type="text/css" href="/static/css/style.css" /> 系统提供了专门的标签来简化上面的导入: {load href="/stati
-
问题内容: 我正在尝试加载本地JSON文件,但无法正常工作。这是我的JavaScript代码(使用jQuery: test.json文件: 什么都没有显示,Firebug告诉我数据未定义。在Firebug中,我可以看到它是好的且有效的,但是当我复制该行时,这很奇怪: 在Firebug的控制台中,它可以正常工作,并且我可以访问数据。 有人有解决办法吗? 问题答案: 是异步的,所以您应该这样做:

