方向
优质
小牛编辑
137浏览
2023-12-01
可以给graph指定flow属性来改变布局的方向。
布局方向可以使用绝对方向(比如东南西北),也可以使用相对当前节点的方向(比如前后左右)。
控制整个图的方向
graph { flow: south; }
[ Hamm ] -> [ Essen ] -> [ Olpe ]
+-------+
| Hamm |
+-------+
|
|
v
+-------+
| Essen |
+-------+
|
|
v
+-------+
| Olpe |
+-------+
graph { flow: west; }
[ Hamm ] -> [ Essen ] -> [ Olpe ]
+------+ +-------+ +------+
| Olpe | <-- | Essen | <-- | Hamm |
+------+ +-------+ +------+
东南西北四个方向都是支持的,生成的graphviz代码也支持!(dot不支持向上和向左,得通过一些黑科技实现)
控制单个节点得方向
除了改变整个图得方向,也可以控制单个节点得方向;下面的例子里面,Siegen这个节点的方向向西(由整个图像指定),通过把这个节点的方向属性指定为南,使得从这个节点出发的所有节点的默认方向都成了向左;因为,从向西左转90度就会向南。
graph { flow: west; }
[ Duisburg ] -> [ Siegen ] { flow: south; }
-> [ Adenau ]
+--------+ +----------+
| Siegen | <-- | Duisburg |
+--------+ +----------+
|
|
v
+--------+
| Adenau |
+--------+
控制单个边的方向
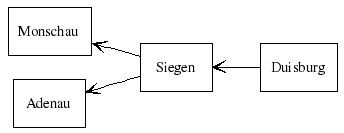
也可以给单独的某一个边指定方向;我们修改上面的例子,让它多一个节点,然后给Siegen出发到这个的边方向指定为向上(向右也可以;另外,通常情况下,使用相对方向比绝对方向要好):
graph { flow: west; }
[ Duisburg ] -> [ Siegen ] { flow: left; }
-> [ Adenau ]
[ Siegen ] -> { flow: up; } [ Monschau ]

+----------+
| Monschau |
+----------+
^
|
|
+----------+ +----------+
| Siegen | <-- | Duisburg |
+----------+ +----------+
|
|
v
+----------+
| Adenau |
+----------+

