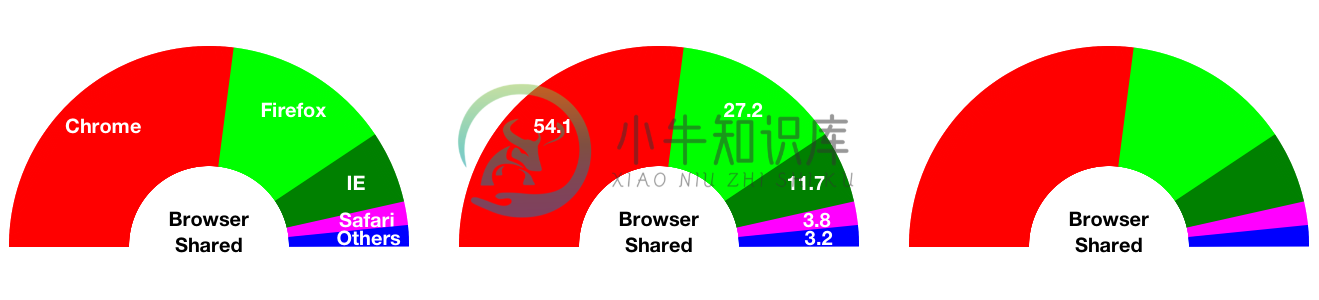
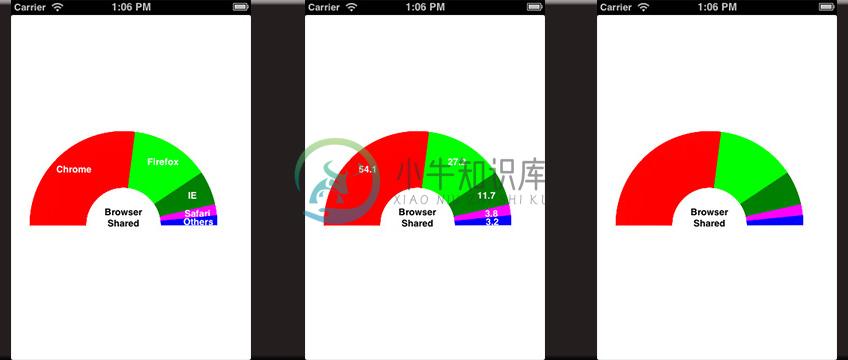
HUChart 是一个简单的(但是是第一个)ios 的绘制半圆圈图(半饼图)表的工具。绘制半圆图表是为了在某些情况下,用一个小空间去完成一个完整的圆图。
相关特性:
- 半圆图表绘制工具就像一个 UIView 的组件. 可以不费一点力气绘制一个定制的半圆图表。
- 支持 iOS 6.1以上的版本
- 支持ARC


用法如下:
// Step 1: Create HUSemiCircleChart object with its desire frame
CGRect frame = CGRectMake(25, 30, 250, 300);
HUSemiCircleChart *semiCircleChart = [[HUSemiCircleChart alloc]
initWithFrame:frame];
// Step 2: Setup data
NSMutableArray *data = [NSMutableArray arrayWithObjects:
[[HUChartEntry alloc]initWithName:@"Chrome" value:@54.1],
[[HUChartEntry alloc]initWithName:@"Firefox" value:@27.2],
[[HUChartEntry alloc]initWithName:@"IE" value:@11.7],
[[HUChartEntry alloc]initWithName:@"Safari" value:@3.8],
[[HUChartEntry alloc]initWithName:@"Others" value:@3.2],
nil];
[semiCircleChart setData:data];
// Step 3: Setup color (Optional)
// colors maybe not setup, will be generated automatically
UIColor * color1 = [UIColor colorWithRed:1.0 green:0.0 blue:0.0 alpha:1.0];
UIColor * color2 = [UIColor colorWithRed:0.0 green:1.0 blue:0.0 alpha:1.0];
UIColor * color3 = [UIColor colorWithRed:0.0 green:0.5 blue:0.0 alpha:1.0];
UIColor * color4 = [UIColor colorWithRed:1.0 green:0.0 blue:1.0 alpha:1.0];
UIColor * color5 = [UIColor colorWithRed:0.0 green:0.0 blue:1.0 alpha:1.0];
NSMutableArray *colors = [NSMutableArray arrayWithObjects: color1, color2,
color3, color4,
color5, nil];
[semiCircleChart setColors:colors];
// Step 4: Setup Chart Title
[semiCircleChart setTitle:@"Browser Shared"];
// Step 5: Determine whether chart element text is shown or not.
// SHOW_PORTION_TEXT to show element's name
// SHOW_PORTION_VALUE to show element's value
// DONT_SHOW_PORTION to show element without any text
semiCircleChart.showPortionTextType = SHOW_PORTION_TEXT;-
我想使用pdfbox 1.8.2 c#包装器实现在矩形边界上绘制云的功能。我能够使用此链接中提到的代码绘制单个半圆。但问题是,我只能绘制单个半圆。当我尝试绘制多个相邻的半圆时,它不起作用。下面是我使用的代码。 (CreateSallarc()由Hans Muller编写,许可证:知识共享归因3.0。所做的更改:将原始代码实现为java。算法由Aleksas Riškus提出)
-
我想用圆心(x,y)和半径r画一个圆。
-
Highcharts 饼图 以下实例演示了半圈圆环图。 我们在前面的章节已经了解了 Highcharts 基本配置语法。接下来让我们来看下其他的配置。 配置 series 配置 设置 series 的 type 属性为 pie series.type 描述了数据列类型。默认值为 "line"。配置饼图大小使用 innerSize 属性并设置为innerSize: '50%'。 var serie
-
可以使用包的相应方法在图像上绘制各种形状,如圆形,矩形,线条,椭圆,多段线,凸起,多段线,多段线。 可以使用类的方法在图像上绘制一个圆形。 以下是这种方法的语法 - 该方法接受以下参数 - mat - Mat对象,表示要在其上绘制圆的图像。 point - 代表圆中心的对象。 radius - 表示圆的半径的整型变量。 scalar - 表示圆的颜色的标量对象(BGR)。 thickness -
-
圆弧被定义为假想的圆周上任意两点之间的部分。Canvas的API提供了两个绘制圆弧的方法:arc()和arcTo()方法。 arc()方法 使用arc()方法绘制圆弧时,假想的圆由圆心和半径来定义,两个点由起始角度和结束角度来定义,还需要一个参数来定义绘制方向。故,arc()方法的格式为: arc(x, y, radius, startAngle, endAngle [, anticlockwi
-
虽然HTML5的画布API未提供直接绘制圆形的方法,但我们一定可以通过绘制一个完全闭合的圆弧来创建这样一个方法。 图1-3 绘制圆弧 绘制步骤 按照以下步骤,在画布的中央绘制一个圆: 1. 定义2D画布上下文: window.onload = function(){ var canvas = document.getElementById("myCanvas"); var conte
-
使用HTML5画布时,有时候需要绘制完美的圆弧。如果你对绘制彩虹、笑脸、图表等感兴趣,本节将是你努力的起点。 图1-3 绘制圆弧 绘制步骤 按照以下步骤绘制一条圆弧: 1. 定义2D画布并设置圆弧样式: window.onload = function(){ var canvas = document.getElementById("myCanvas"); var context
-
我有一个加载了位图的ImageView。当用户触摸位图时,我使用画布在位图上的触摸位置绘制一个圆。现在,我需要撤消绘制的圆。在任何地方,我都能找到一些片段来撤销绘制的路径,而不是直接撤销一个圆。有人有办法撤消先前绘制的圆吗?

