JavaFX半圆径向梯度半径
我需要给一个减去的圆添加一个圆形径向梯度。我一直在尝试,但我不能得到一个圆形渐变。

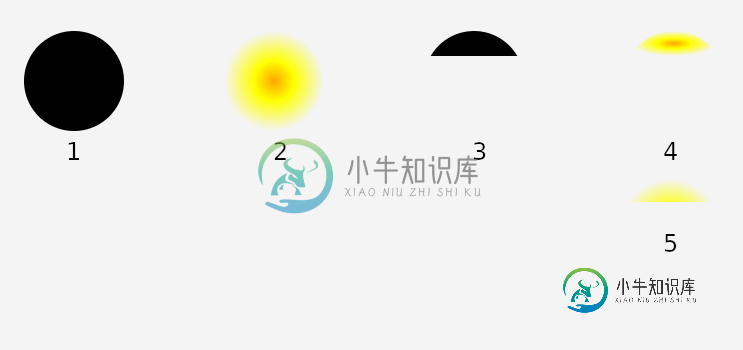
1:整圆2:整圆中的径向梯度3:减去圆4:减去圆中的圆形径向梯度试验(不是我想要的)5:减去圆中的圆形径向梯度。这就是我想要获得的。
一旦我得到减去的圆(3),我应用径向梯度,但我得到(4)而不是(5)。
int x = 0.5;
int y = 0.5;
RadialGradient gradientCut = new RadialGradient(0, 0, x, y, 1, true, CycleMethod.NO_CYCLE, new
Stop[] {
new Stop(0, Color.ORANGE),
new Stop(0.2, Color.YELLOW),
new Stop(0.5, Color.TRANSPARENT)
});
Rectangle rect = new Rectangle(0, 0, 1000, 75);
Shape cutCircleGradient = Shape.intersect(circleGradientCut, rect);
cutCircleGradient.setFill(gradientCut);
我也尝试过改变x和y的值,但是我没有得到我想要的。
共有1个答案
使用“剪辑”对圆进行切片:
double x = 0.5;
double y = 0.5;
RadialGradient gradientCut = new RadialGradient(0, 0, x, y, 1, true, CycleMethod.NO_CYCLE, new
Stop[]{
new Stop(0, Color.ORANGE),
new Stop(0.2, Color.YELLOW),
new Stop(0.5, Color.TRANSPARENT)
});
double radius = 50.0;
Circle c = new Circle(radius, gradientCut);
var clip = new Rectangle(radius * 2, radius);
clip.setTranslateX(-radius);
clip.setTranslateY(-65);
//clip.setTranslateY(-50); --> half circle
c.setClip(clip);
-
我想用JavaFX重现以下屏幕,并尝试了以下(剥离)代码: 但是,我在复制原始图片时遇到以下问题: 我不能生成圆形渐变,因为是一个矩形,渐变是椭圆形的。据我所知留档一个圆形渐变是不可能的? 原始图片的渐变不是线性的而是有一些圆圈(中间是一个明亮的圆圈,外面是一个中等的圆圈)。我试着玩,并添加百分比停止颜色,但当我这样做(例如。)我得到了一个更明亮的椭圆可视化,我不明白。渐变的开始总是应该更亮,我不
-
在给Android launcher图标圆角时,有没有关于边缘半径应该是多少像素的官方指南? 我找到了启动器图标像素大小的指导方针(但没有提到圆角),一个名为Android资产工作室的工具,它可以为你圆角(但该工具在每个图标的边缘提供了不理想的和不可配置的填充),以及另一个名为图标杀手的工具(但该工具创建的角我觉得太圆了,感觉非常iOS)。 我还注意到,在我个人使用的所有在启动图标上有圆角的应用程
-
有没有办法让CardView在顶部只有角半径?
-
概述 半圆头螺丝是一种新型的螺丝,它具有较小的头部,可以解决大多数螺丝头干扰其他部件的问题。 该螺丝需要使用HEX螺丝刀2.5mm进行紧固。 参数 材质:不锈钢 半圆头螺丝M4x8 半圆头螺丝M4x14 半圆头螺丝M4x16 半圆头螺丝M4x22 半圆头螺丝M4x30 半圆头螺丝M4x35 半圆头螺丝M4x40
-
我查阅了多个用不同形式的数学(微积分、几何、三角学等)编写的示例,但无法将其中任何一个转换为代码。我的理解是,给出的值产生两个不同的中心/交点。这些就是我需要弄清楚的。 这个解释器是在Arduino上运行的,用C语言编写的,如果有人能用伪代码来指导我,我会非常感激的。 谢了!
-
所以,我试图创建一个径向渐变(用于游戏中的静态照明)。我想到了这个: 但我得到的结果是: 我想得到一个更平滑的梯度,比如: 我试着玩步法和强度,但是我不能得到类似上面梯度的东西。做这件事的好方法是什么??提前感谢!

