“酱茄开源版小程序”由“酱茄”基于 WordPress 和 REST API 开发,实现 WordPress 网站数据与小程序数据同步共享,通过简单的配置就能搭建自己的小程序。

功能清单
1. 酱茄小程序开源版插件功能清单:
1.1 小程序标题设置;
1.2 小程序 Logo 设置;
1.3 Appid、AppSecret 设置;
1.4 评论是否开启设置;
1.5 评论信息是否审核开启设置;
1.6 文章无图默认微缩图设置;
1.7 首页幻灯片设置;
1.8 首页导航菜单按钮增加删除修改开启设置;
1.9 首页活动区域广告设置;
1.10 首页热门推荐文章设置;
1.11 首页顶部滚动分类设置;
1.12 我的页面顶部图设置;
1.13 我的页面菜单增加、删除、修改、关闭/开启、icon、自定义链接/页面、分割线设置;
1.14 文章分类、封面图片、描述设置;
1.15 Tabbar “热榜”顶部图片、标题、描述设置;
1.16 Tabbar “分类”顶部图片、标题、描述设置。
2、酱茄小程序开源版前端功能清单:
2.1 首页、热榜、文章分类、我的;
2.2 文章列表、文章详情、TAG 列表、搜索和删除历史;
2.3 关于我们、意见反馈、清除缓存、在线客服;
2.4 首页幻灯片功能;
2.5 首页活动区域广告功能;
2.6 首页热门文章推荐;
2.7 首页滚动分类功能;
2.8 首页导航菜单按钮功能;
2.9 我的菜单后台设置功能;
2.10 WordPress 插件的配套功能;
2.11 浏览、点赞、收藏、评论、分享;
2.12 首页 logo 设置;
2.13 文章详情 Tag 功能。
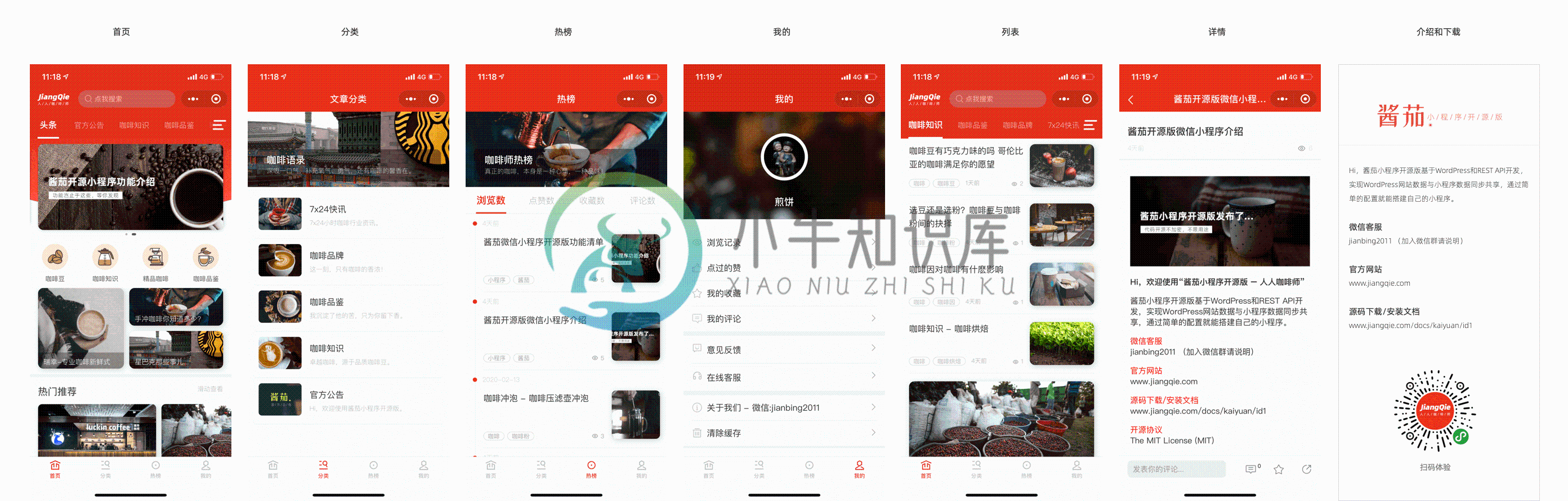
演示
酱茄官网/帮助:https://www.jiangqie.com/
github下载: https://github.com/longwenjunjie/jiangqie_kafei
百度网盘下载: https://pan.baidu.com/s/1w7ELNhMc36GdM-voc11lhA 提取码: gqwe
代码镜像下载: https://gitee.com/longwenjunj/jiangqie_kafei
————————————————
开源协议:The MIT License (MIT)
开源声明(在此对以下提供开源及创意表示致谢)
1、https://github.com/icindy/wxParse
2、https://github.com/dingyong0214/ThorUI
3、https://cn.wordpress.org
4、https://github.com/DevinVinson/WordPress-Plugin-Boilerplate
5、https://github.com/JoeSz/WordPress-Plugin-Boilerplate-Tutorial
6、https://github.com/JoeSz/Exopite-Simple-Options-Framework
7、其他(更新中)未标记的开源及创意
-
WordPress连接微信小程序介绍: 使用WordPress的Api做微信小应用(实现了数据的读取、展示加载) 本微信小程序主要通过WordPress Rest Api 来完成的 WP微信小程序图片: 更新历史: 日期:2017年07月08日 1、第一版本。 日期:2017年07月12日 1、修复视频的问题 2、加入分享 (详述可以打开我的微信小程序) 日期:2017年
-
@megalo/target 的 platform 设置成 wechat,mini-css-extract-plugin 提取文件后缀改成微信小程序的 wxss。 const createMegaloTarget = require( '@megalo/target' ) const compiler = require( '@megalo/template-compiler' ) const M
-
1、第三方应用授权对接 之前对接小程序只提供了开发者授权的方式,这种方式的弊端是,如果客户同时对接了其他的系统,会产生access token冲突,导致消息发不过来。因此新增第三方平台授权的方式,客户可以在智齿后台直接扫二维码授权对接。流程如下: 1.1、选择授权方式,进入配置页 点击绑定小程序时选择授权方式,默认推荐第三方平台授权: 点击确定进入配置页: 1.2、扫描授权二维码 点击“微信公
-
微信小程序配置 1.微信小程序使用流程 具体配置参考相关教程 uni-app编译版参考教程 uni-app编译版 uni-app开源版参考教程 uni-app开源版 2.微信小程序下载 打开后台-小程序-微信小程序-小程序源码下载,注:针对已购买小程序的客户,可选"编译版""开源版""更新包" 3.微信小程序装修 1.首页导航: (导航能够有效帮助粉丝跳转到各个关键页面,是整个店铺的“指南针”。)
-
微信小程序 微信小程序扫码授权以后,用户在小程序点击客服按钮发送的消息会转发给机器人,机器人会自动回复消息给小程序用户,同一个微信小程序同时只能绑定一个机器人,如果绑定了新的机器人,之前绑定的机器人会解除绑定。 注:微信小程序渠道接入后,用户仅可以发送文字进行问答。 只需三步接入微信小程序,自动回答小程序上的用户问题: 1. 创建机器人 注册登录https://bot.4paradigm.com后
-
本文向大家介绍微信小程序开发的基本流程步骤,包括了微信小程序开发的基本流程步骤的使用技巧和注意事项,需要的朋友参考一下 一,微信小程序简介 1,微信小程序简称小程序,张小龙在微信公开课 Pro 上发布的小程序正式上线,时间是2017年1月9日。 2,微信小程序这个词可以分解为“微信”和“小程序”两部分 (1),其中“微信”可以理解为“微信中的”,指的是小程序的执行环境;当然微信在提供执行环境的同时
-
workerman可以作为微信小程序wss后端,参考 创建wss服务一节。
-
标准版小程序 SDK WePY 小程序框架 SDK mpVue 小程序框架 SDK mpVue 插件版小程序框架 SDK

