微信小程序商城(Java版)
官方首页
-
代码生成工具IDEA插件
技术选型
-
1 后端使用技术
-
1.1 springframework4.3.7.RELEASE
-
1.2 mybatis3.4.1
-
1.3 shiro1.3.2
-
1.4 servlet3.1.0
-
1.5 druid1.0.28
-
1.6 slf4j1.7.19
-
1.7 fastjson1.2.30
-
1.8 poi3.15
-
1.9 velocity1.7
-
1.10 quartz2.2.3
-
1.11 mysql5.1.39
-
1.12 swagger2.4
-
1.13 j2cache2.3.22-release
-
-
2 前端使用技术
-
2.1 Vue2.5.1
-
2.2 iview
-
2.3 layer3.0.3
-
2.4 jquery2.2.4
-
2.5 bootstrap3.3.7
-
2.6 jqgrid5.1.1
-
2.7 ztree3.5.26
-
2.8 froala_editor1.2.2
-
项目结构
platform-wechat-mall |--platform-admin 后台管理 |--platform-api 微信小程序商城api接口 |--platform-common 公共模块 |--platform-framework 系统WEB合并 |--platform-gen 代码生成 |--platform-schedule 定时任务 |--platform-shop 商城后台管理 |--wx-mall 微信小程序商城 |--platform-vue 公众号商城(待开发)
自动代码生成结构
AutoCode ├─menu.sql 创建菜单的sql │ └─main ├─java 生成的java代码 │ └─com │ └─platform │ ├─controller │ ├─dao │ ├─entity │ └─service │ └─impl └─webapp 生成的页面文件 ├─js │ └─shop └─WEB-INF └─page └─shop
实现功能
-
一:会员管理
-
a 会员管理
-
b 会员等级
-
c 收货地址管理
-
d 会员优惠劵
-
e 会员收藏
-
f 会员足迹
-
g 搜索历史
-
h 购物车
-
-
二:商城配置
-
a 区域配置
-
b 商品属性种类
-
c 品牌制造商
-
d 商品规格
-
e 订单管理
-
f 商品类型
-
g 渠道管理
-
h 商品问答
-
i 反馈
-
j 关键词
-
-
三:商品编辑
-
a 所有商品
-
b 用户评论
-
c 产品设置
-
d 商品规格
-
e 商品回收站
-
-
四:推广管理
-
a 广告列表
-
b 广告位置
-
c 优惠劵管理
-
d 专题管理
-
e 专题分类
-
-
五:订单管理
-
a 所有订单管理
-
-
六:系统管理
-
a 管理员列表
-
b 角色管理
-
c 菜单管理
-
d SQL监控
-
e 定时任务
-
f 参数管理
-
g 代码生成器
-
h 系统日志
-
i 文件上传
-
j 通用字典表
-
-
六:短信服务平台
http://域名:端口/api/sendSms?mobile=13000000000,15209831990&content=发送的短信内容 安全起见,需配置有效IP地址。platform.properties -> sms.validIp
-
a 配置短信平台账户信息
-
b 向外提供发送短信接口:
-
安装教程
-
配置环境(推荐jdk1.8、maven3.3、tomcat8、mysql5.7、redis4.0.1)
-
创建数据库
-
初始化sql脚本 /doc/platform.sql
-
导入项目到IDE中
-
导入支付证书至/platform-shop/src/main/resources/cert/目录下(申请商户号、开通微信支付、下载支付证书)
-
修改配置文件 /platform-admin/src/main/resources/dev/platform.properties
-
jdbc.url
-
jdbc.username
-
jdbc.password
-
wx.appId
-
wx.secret
-
wx.mchId
-
wx.paySignKey
-
wx.notifyUrl
-
sms.validIp
-
-
修改配置文件 /platform-admin/src/main/resources/j2cache.properties
-
redis.hosts
-
redis.password
-
-
启动后台项目(参照启动手册)
-
打开微信开发者工具
-
导入 /wx-mall填写appId
-
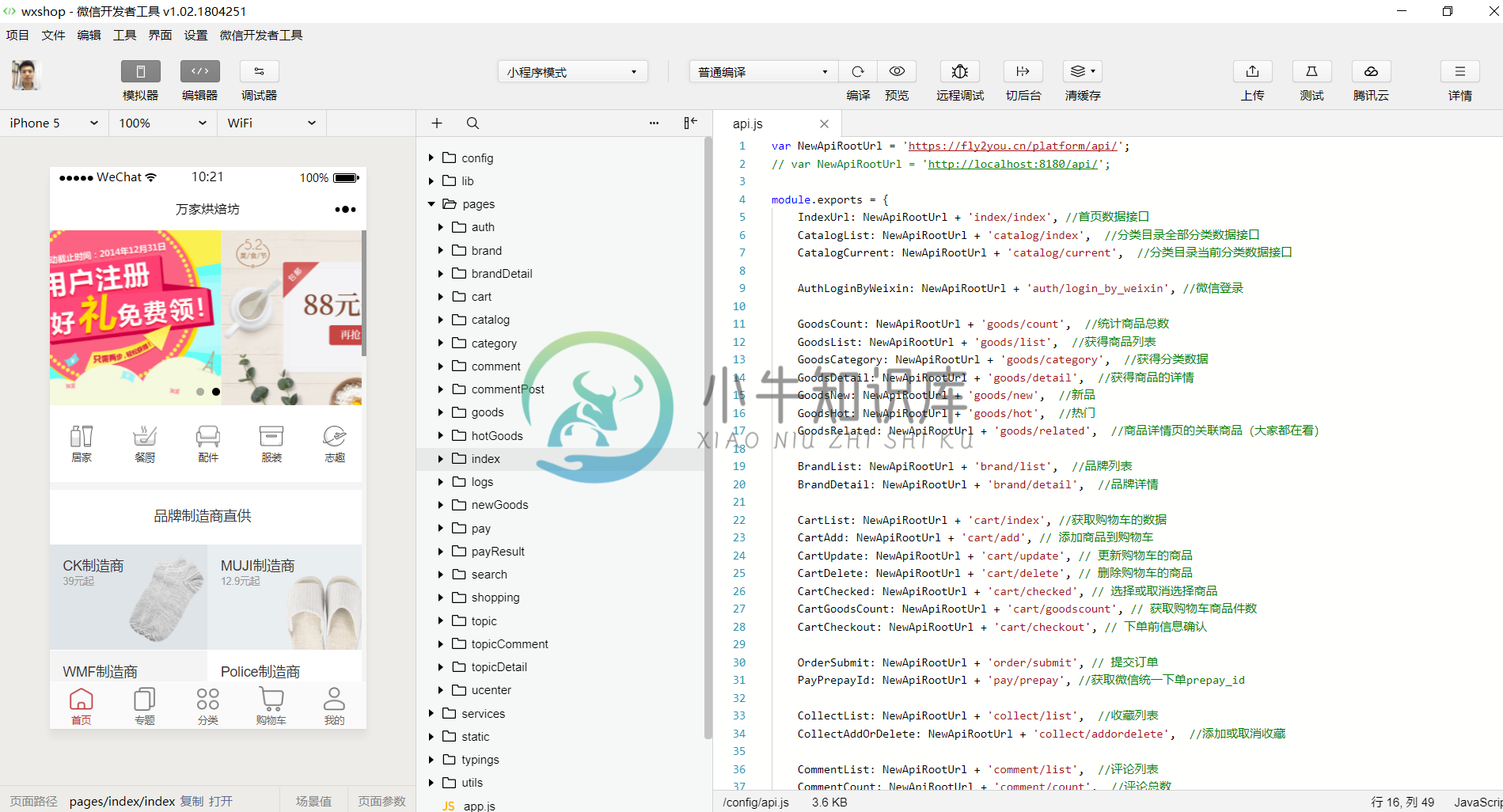
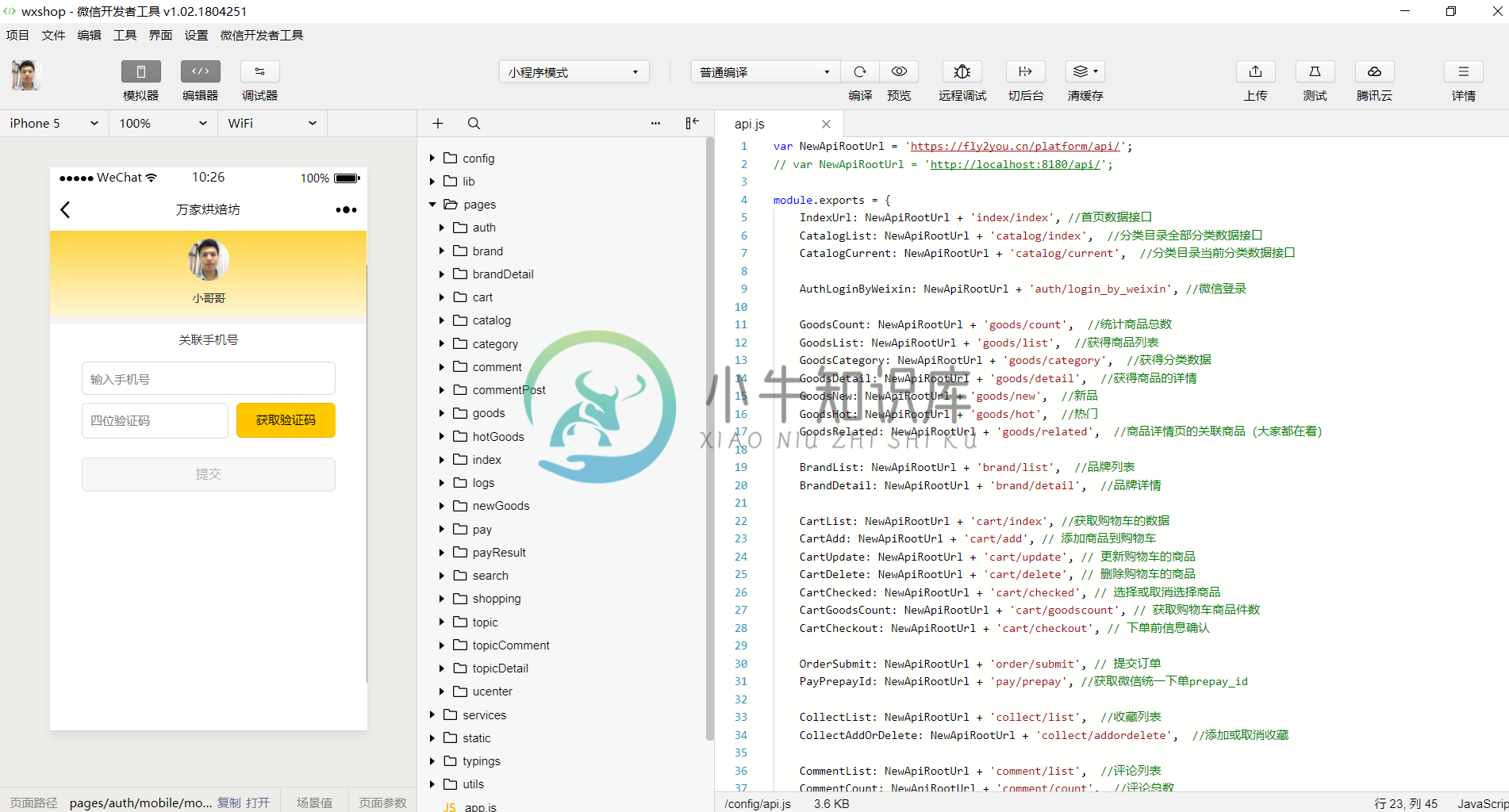
修改 /wx-mall/config/app.js里NewApiRootUrl的值
-
使用eclipse启动项目后默认访问路径
-
使用idea启动项目后默认访问路径
生产环境打包
platform-wechat-mall>mvn package -P prod
platform-vue启动
-
npm install -g yarn
-
yarn install
-
yarn run dev
页面展示
登录页面

首页

发送短信

捐赠

小程序首页

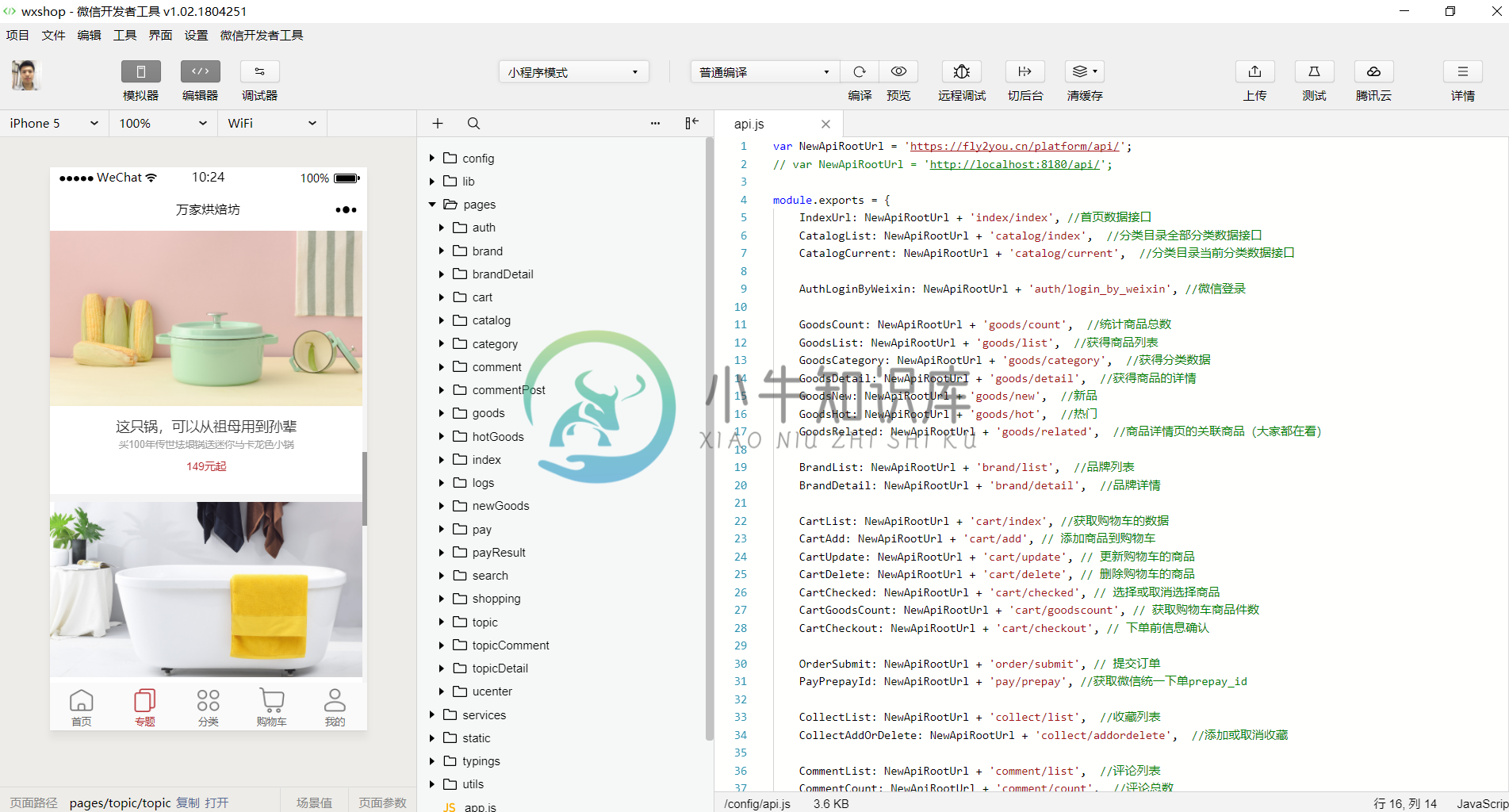
专题

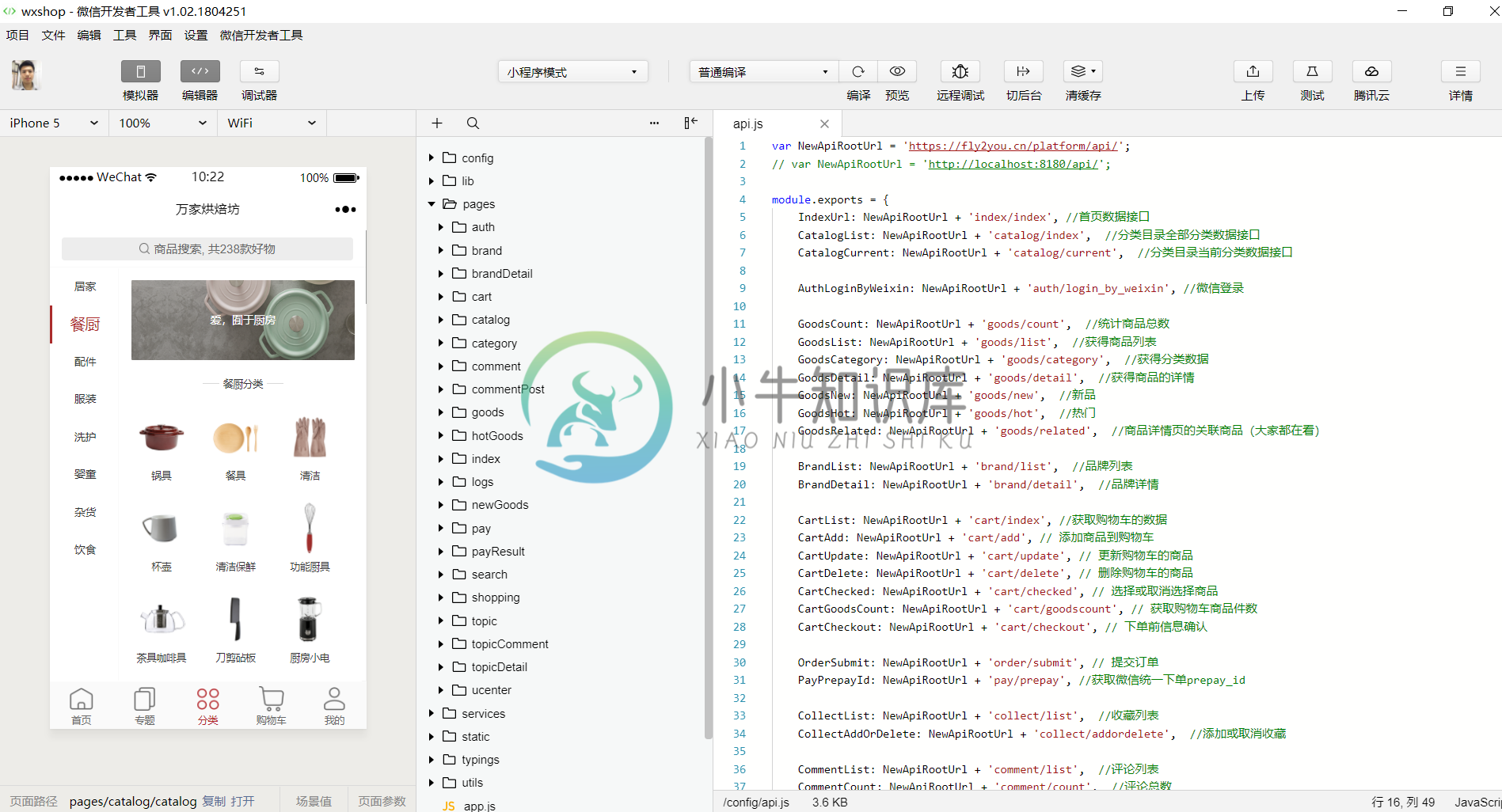
分类

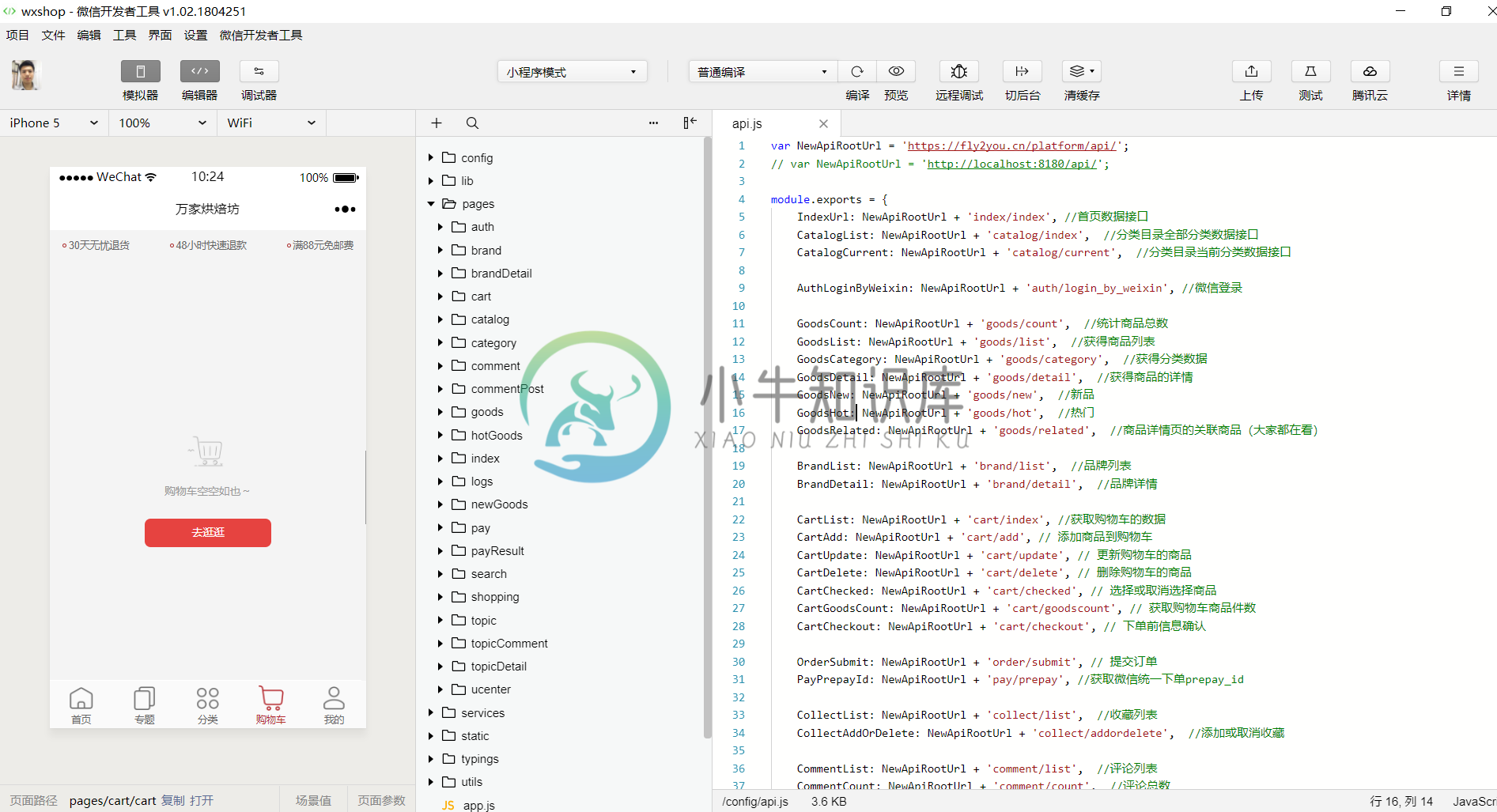
购物车

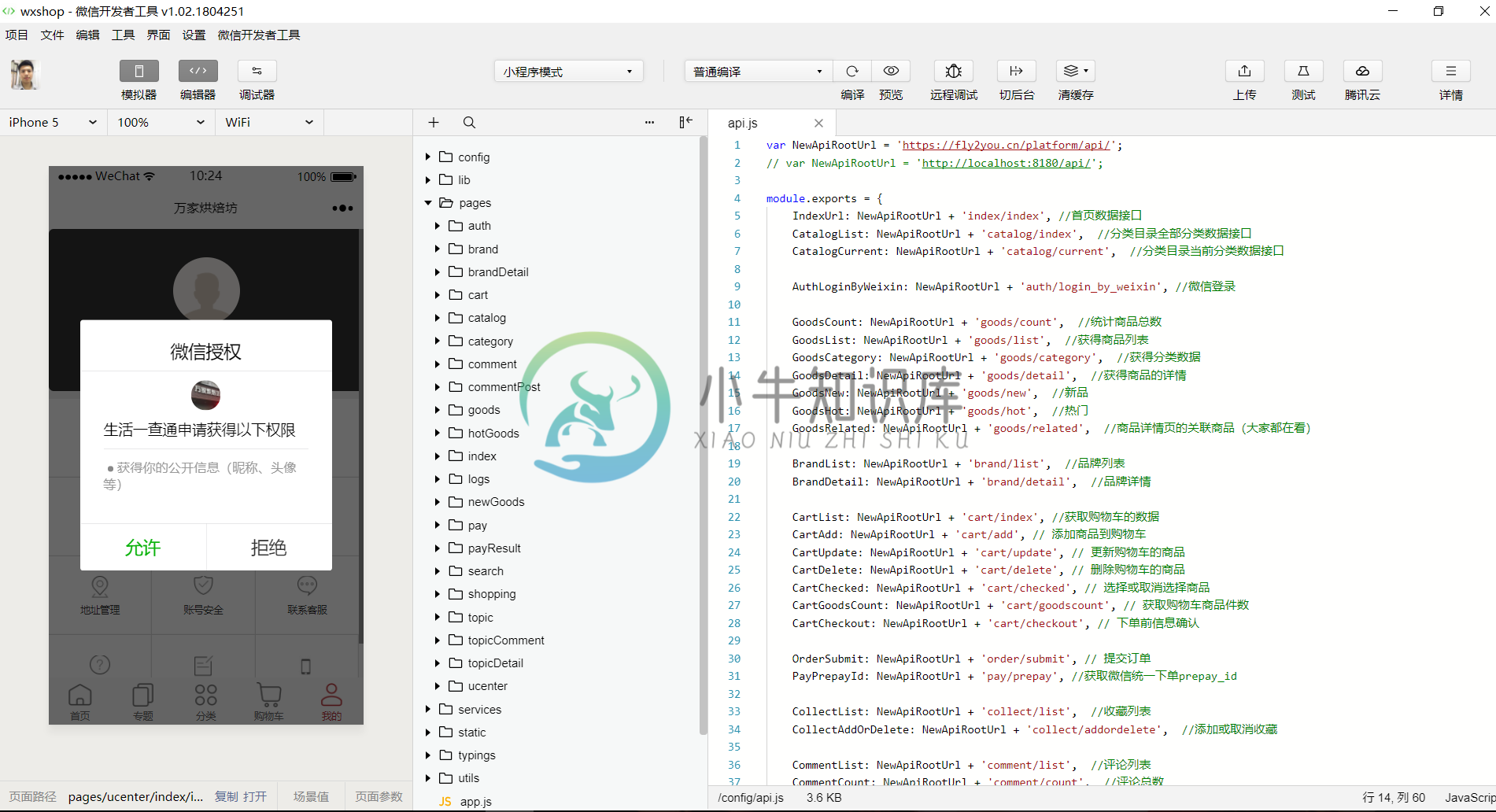
登录授权

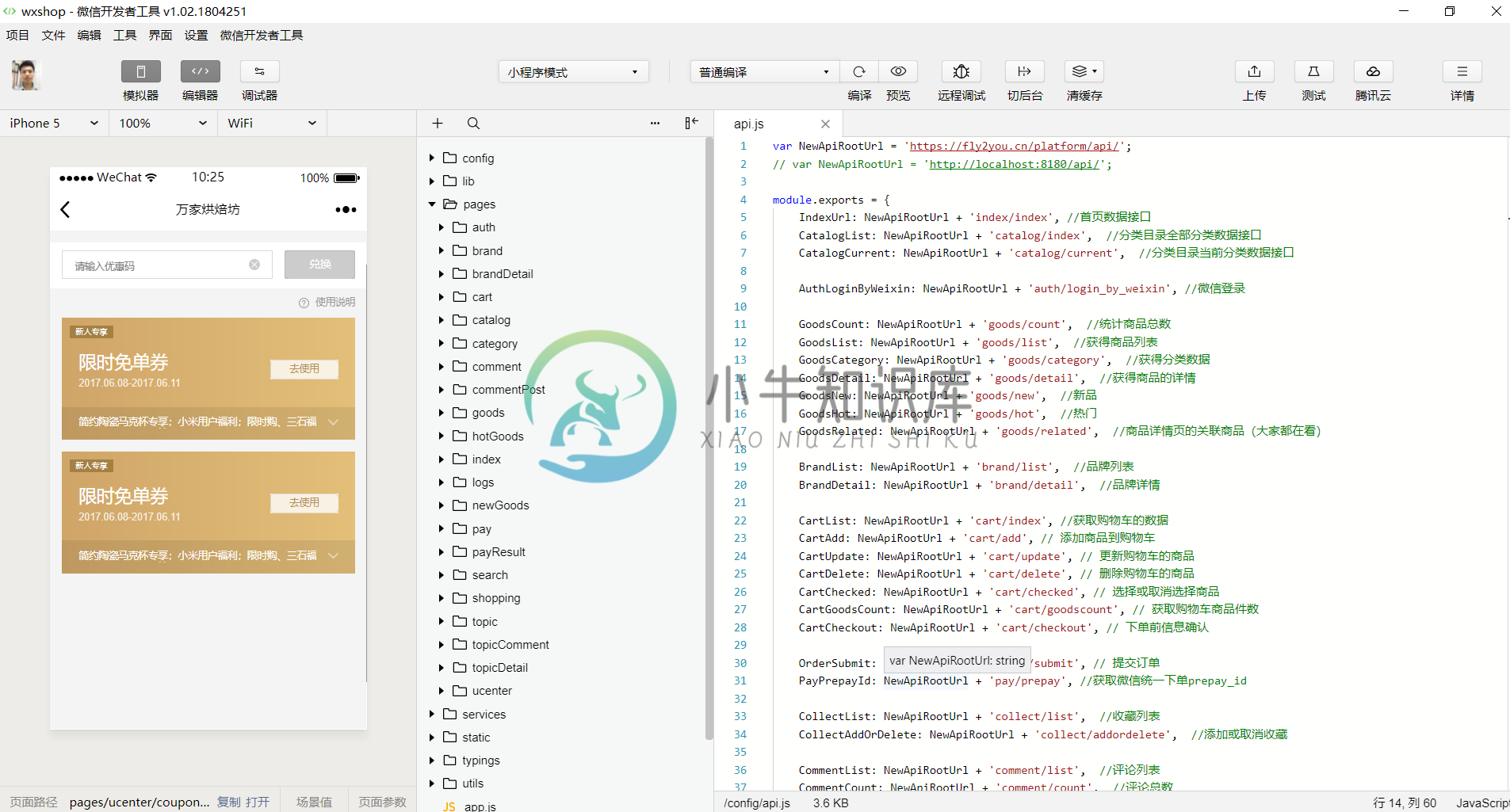
优惠券

小程序并联手机

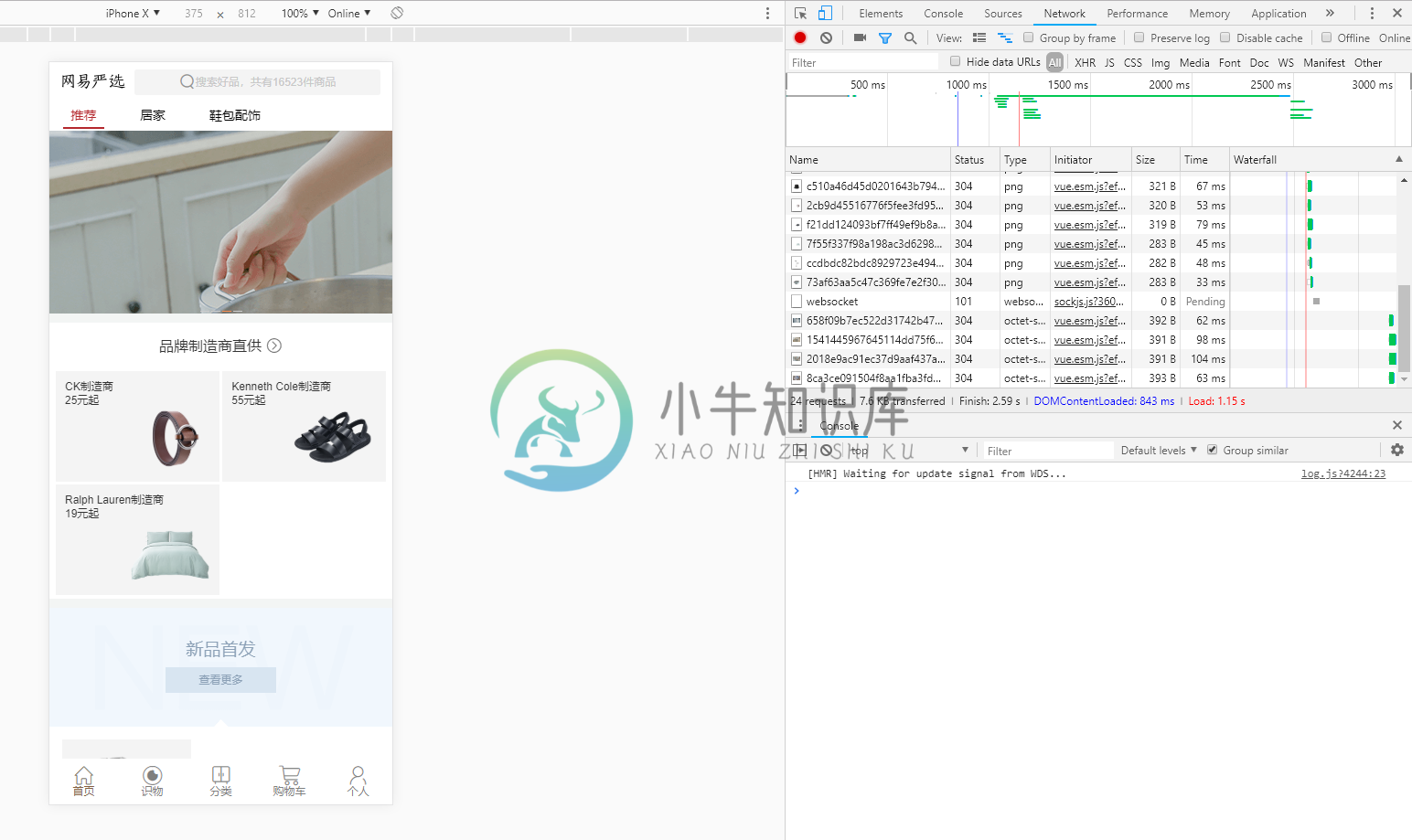
VUE页面

体验版

-
本文部署的项目是李鹏军开源的微信小程序商城,前后端开源,项目地址:platform-wechat-mall。 本文描述在Tomcat下部署platform-framework.war的过程,其中也包括部署成功所需要的几个修改点。 前提条件: 1、platform-wechat-mall 项目本地运行正常。请参见项目地址下的教学视频。 2、服务器使用阿里云服务器CentOs7,Tomcat 8 安装
-
最近嘛,不是在调研PHP和微信的行情么。 发现,微商城是非常火爆的一个领域,既然业务有搞头,那么技术这一块也有很多选择。 网上发现了wemall这个开源的PHP实现的微商城。 下载了开源版本,PHP后端、Android端。 PHP端的,已经部署了,功能是跑通了,但是发现,功能太少了。 商品-订单-用户-支付,算是最精简的购物程序了。 目前只是大致喵了
-
php:7.3 .4 Nginx:1.15.11 第一步: 申请appid :微信公众平台获取 商户appkey :微信公众平台获取 商户号:微信商户平台获取 证书序列号:微信商户平台获取 APIV3密钥:微信商户平台获取 配置域名 :微信公众平台操作 微信商户平台 操作 IP白名单配置:微信公众平台操作 关联的AppID账号:微信商户平台 操作 证书下载:证书三个:2个商户的证书在微信商户平台获
-
本文目标是把小程序的用户账号登录方式改成符合下面文章中服务范围开放的小程序的要求,小程序用户账号登录规范见:小程序内用户帐号登录规范调整和优化建议 根据这个新的登录规范,小程序不可以直接弹出用户授权页面,必须由用户主动操作来登录才行,而且在用户登录界面还要提供“暂不登录”的选项。 原来的用户登录流程: 1、当用户通过 我的->点击登录来登录时,直接弹出微信登录界面。没有“暂不登录”选项。 2、当小
-
// 分享功能 微信、朋友圈 toShare (data) { Wechat.isInstalled((installed) => { if (installed) { this.dialogs = false if (data === '微信') { Wechat.share({
-
以JSAPI支付为例 一、参照文档引入 composer 包 overtrue/laravel-wechat 二、商户开发配置自行到微信官网获取 商户后台 三、具体代码如下 <?php namespace App\Http\Controllers\H5\Verification; use EasyWeChat\Factory; use App\Model\Agent\Agent; use Il
-
wechat-app-mall — 微信小程序商城,微信小程序微店 功能: 基于云接口及自动化后台管理,无需部署后台及服务器资源; 商品展示、单商品多规格配置单独的库存和价格; 基于小程序Storage接口的购物车功能; 订单管理; 小程序在线支付; 物流跟踪管理; 接口和后台: 本商城采用的是云接口和后台,注册账号,直接配置即可完成接口和后台的对接 https://www.it120.cc/info/wxapp/314 截图:
-
微信小程序商城服务端 技术栈 ES6/ES7 + nodejs + express + MongoDB 运行环境 CentOS 7.3node 8.11.0npm 5.6.0MongoDB 3.2.7 说明 > 如有问题或者遇到坑请直接在 Issues 中提> 如果对您有帮助,您可以点右上角 "Star" 支持一下 谢谢! ^_^> 前端地址: https://github.com/FZli
-
@megalo/target 的 platform 设置成 wechat,mini-css-extract-plugin 提取文件后缀改成微信小程序的 wxss。 const createMegaloTarget = require( '@megalo/target' ) const compiler = require( '@megalo/template-compiler' ) const M
-
1、第三方应用授权对接 之前对接小程序只提供了开发者授权的方式,这种方式的弊端是,如果客户同时对接了其他的系统,会产生access token冲突,导致消息发不过来。因此新增第三方平台授权的方式,客户可以在智齿后台直接扫二维码授权对接。流程如下: 1.1、选择授权方式,进入配置页 点击绑定小程序时选择授权方式,默认推荐第三方平台授权: 点击确定进入配置页: 1.2、扫描授权二维码 点击“微信公
-
微信小程序配置 1.微信小程序使用流程 具体配置参考相关教程 uni-app编译版参考教程 uni-app编译版 uni-app开源版参考教程 uni-app开源版 2.微信小程序下载 打开后台-小程序-微信小程序-小程序源码下载,注:针对已购买小程序的客户,可选"编译版""开源版""更新包" 3.微信小程序装修 1.首页导航: (导航能够有效帮助粉丝跳转到各个关键页面,是整个店铺的“指南针”。)
-
微信小程序 微信小程序扫码授权以后,用户在小程序点击客服按钮发送的消息会转发给机器人,机器人会自动回复消息给小程序用户,同一个微信小程序同时只能绑定一个机器人,如果绑定了新的机器人,之前绑定的机器人会解除绑定。 注:微信小程序渠道接入后,用户仅可以发送文字进行问答。 只需三步接入微信小程序,自动回答小程序上的用户问题: 1. 创建机器人 注册登录https://bot.4paradigm.com后

