Weixin-App-Shop 是捷微团队开发的微信小程序商城开源项目,涵盖了微信商城的全部功能,能够快速发布简单易用的小程序商城。采用工具"微信web开发"上传小程序,即可快速体验发布体验小程序商城。功能已经非常完善,非常适合需要微信小程序商城的公司快速上线业务。
基本功能
-
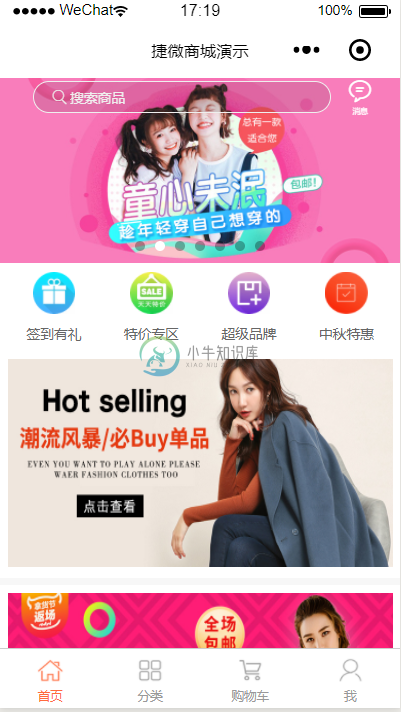
商城首页,首页广告位,首页专题,首页商品推荐等;
-
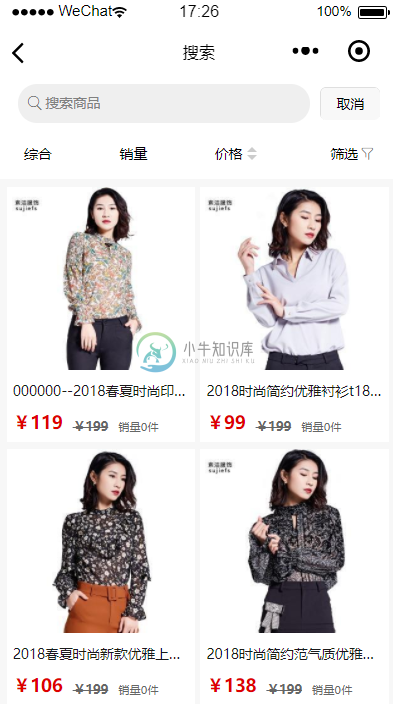
商品分类,商品搜索;
-
商品购物车,微信支付等;
-
我的订单,用户下单微信支付;
-
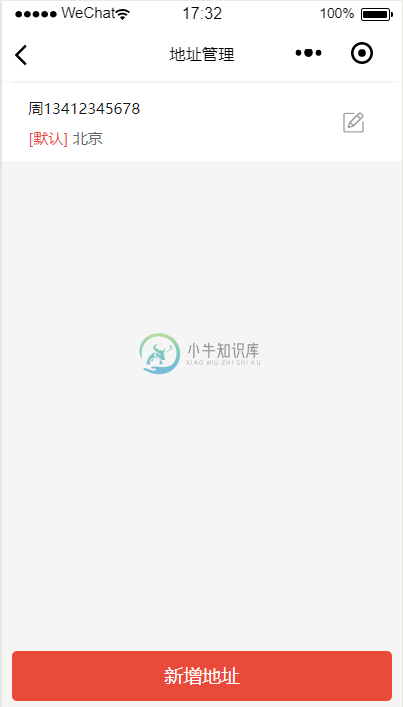
用户中心,绑定手机号,用户签到得积分;
-
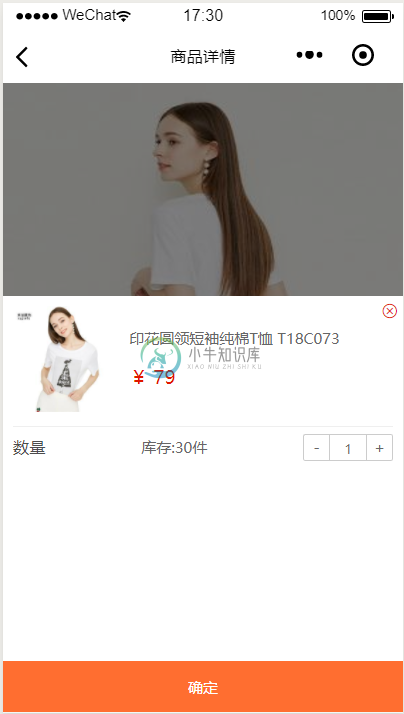
商品展示,商品评论,商品详情等;
-
后台客户、订单管理,退款等功能,支付等配置。
开发使用说明(重要)
-
使用微信开发者工具-->添加项目,项目目录请选择dist目录。
-
微信开发者工具-->项目-->关闭ES6转ES5。 重要:漏掉此项会运行报错。
-
微信开发者工具-->项目-->关闭上传代码时样式自动补全。 重要:某些情况下漏掉此项也会运行报错。
-
微信开发者工具-->项目-->关闭代码压缩上传。 重要:开启后,会导致真机computed, props.sync 等等属性失效。
小程序商城开发文档
http://wepydemo.mydoc.io/?t=325724
演示地址
打开微信扫一扫

部分功能截图











-
学习要求 核心内容: 掌握 uniapp 的路由配置 掌握将 uniapp 项目运行在微信开发者工具或者手机上的方法 掌握 uniapp 的生命周期 掌握 uniapp 组件的使用 最终任务: 模拟实现一个跨平台项目 一、什么是uni-app uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、H5、以及各种小程序(微信/支付宝/百
-
一、uniapp入门 微信小程序开发文档 一、页面ui标签 相当于div <!-- 基本视图渲染形式 --> <view>{ {num}}</view> image <!--index.wxml--> <!-- img组件 --> <image src
-
想要课程资料的同学可以留言,留下你的邮箱哦 ####uni-app的基本使用 课程介绍: 基础部分: 环境搭建 页面外观配置 数据绑定 uni-app的生命周期 组件的使用 uni-app中样式学习 在uni-app中使用字体图标和开启scss 条件注释跨端兼容 uni中的事件 导航跳转 组件创建和通讯,及组件的生命周期 uni-app中使用uni-ui库 项目:黑马商城项目 uni-app介绍
-
## 环境与工具 ### 框架 * ThinkPHP5 * 小程序web开发者工具 ### 基础语言、环境 * PHP 5.6 * Mysql * Apache ### 开发工具 * PHPStorm * 微信web开发者工具(VS code) * PostMan:接口测试 * Navicat:数据库管理 * phpstudy/XAMPP: 集成开发环境 > https://www.apachef
-
今天用uni-app开发微信小程序时,修改tabbar的样式无效,如selectedColor, iconWidth等,明明官网上都有这些属性,但在模拟器上就是没有效果。 自定义tabbar 1、在微信官网,自定义tabbar的页面,下载自定义tabbar示例代码;将其中的custom-tab-bar目录整个拷贝到项目根目录下; 2、修改custom-tab-bar/index.js的文件,路径都
-
本文向大家介绍uni-app之APP和小程序微信授权方法,包括了uni-app之APP和小程序微信授权方法的使用技巧和注意事项,需要的朋友参考一下 uni-app 介绍 uni-app 是一个使用 Vue.js 开发跨平台应用的前端框架。 适用平台:Android、iOS、微信小程序。实现了一套代码,同时发布到Android、iOS、微信小程序。 参考官方:https://uniapp.dclou
-
本文向大家介绍微信小程序 开发工具快捷键整理,包括了微信小程序 开发工具快捷键整理的使用技巧和注意事项,需要的朋友参考一下 微信小程序 微信开发者工具 快捷键,最近学习研究微信小程序,用了不少快捷键,索性记录下来,后续如果有其它的快捷键继续增加, 微信小程序已经跑起来了.快捷键设置找了好久没找到,完全凭感觉.图贴出来.大家看看. 我现在用的是0.10.101100的版本,后续版本更新快捷键也应该不
-
本文向大家介绍微信小程序 商城开发(ecshop )简单实例,包括了微信小程序 商城开发(ecshop )简单实例的使用技巧和注意事项,需要的朋友参考一下 最近小程序特别火,所以我们公司也针对ecshop平台对接了小程序 包括完整的用户系统和购物体统 用户系统:收货地址,订单管理,消息管理,优惠券管理等等 购物系统支付购物车管理,微信支付等等 相信有很多小伙伴都用的是ecshop作为自己的商城,最
-
@megalo/target 的 platform 设置成 wechat,mini-css-extract-plugin 提取文件后缀改成微信小程序的 wxss。 const createMegaloTarget = require( '@megalo/target' ) const compiler = require( '@megalo/template-compiler' ) const M
-
1、第三方应用授权对接 之前对接小程序只提供了开发者授权的方式,这种方式的弊端是,如果客户同时对接了其他的系统,会产生access token冲突,导致消息发不过来。因此新增第三方平台授权的方式,客户可以在智齿后台直接扫二维码授权对接。流程如下: 1.1、选择授权方式,进入配置页 点击绑定小程序时选择授权方式,默认推荐第三方平台授权: 点击确定进入配置页: 1.2、扫描授权二维码 点击“微信公
-
小程序微站是营销通基于微信小程序为企业在微信进行品牌营销工具,连接品牌与终端用户,进行获客转化; 1. 一键授权,无需开发 市场人员只需在微信公众平台申请一个新的微信小程序用于绑定在营销通搭建企业品牌小程序,由营销通代发布小程序代码及营销通版本能力的迭代更新及bug修复; 2. 拖拉拽快速建站,内容随时更新 提供幻灯片、视频、图片(含Gif动图)、文字等丰富内容组件 3. 多样化引流获客,多种营销

