前端 - 微信小程序关于付费流程问题帮我看看?
需求是:
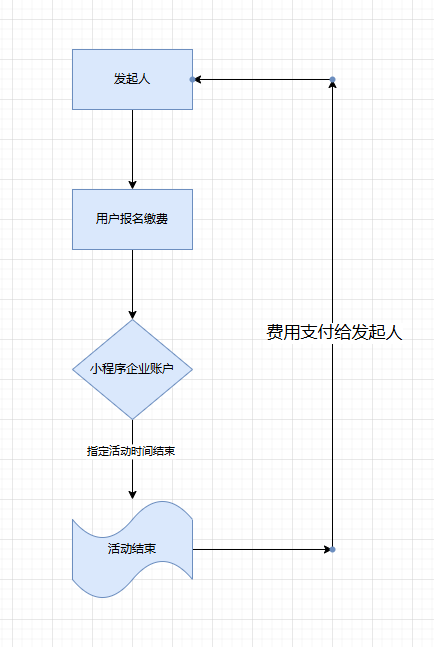
发起人发起活动,用户付费,活动时间结束后费用自动转为发起人
我这么想的:
发起人发起一个活动,用户报名,这时候费用到了小程序的企业账号里,等活动结束(相当于核销),费用自动付给发起人
请问我这个流程对吗?如果对的话请问企业小程序给发起人小程序转账的时候会产生费用吗?
如果不对?这样的需求应该怎么设计
共有1个答案
大致没问题,但是你要开通企业账户到私人需要开通 微信支付商家转账到零钱 的功能,需要进行资质认证与申请后才能开通 你可以这个官方文档,来进行处理 https://pay.weixin.qq.com/docs/merchant/products/batch-transf...

-
场景: 我们是一个公司,然后给对面不同公司做对应的小程序, 但是数据不允许放在我们服务器里面,要放到他们服务器里面, 然后这样子的话就得请求他们的接口,用他们的域名, 然后我们的微信小程序就需要在后台配置不同公司的request合法域名, 但是我看微信小程序里面最多配置200个合法域名,而且到时候如果2000个,20000个呢, 这种情况该如何处理呢? 我想的是可以做一个代理转发,就放一个中间的请
-
在步骤 8 中,有一个调起微信支付,商户系统后台作为服务器是怎么调起微信客户端的微信支付的?
-
微信小程序加载内嵌网页h5白屏 <web-view wx:else src="{{webSrc}}"></web-view> 微信小程序通过web-view加载网页h5,每次新发版后,会出现部分手机加载网页白屏,过一段时间(一天左右),才会加载成功 2024/03/12 11:41:05 [error] 20#20: *1728 open() "/usr/share/nginx/html/ctvs
-
本文向大家介绍微信小程序开发问题之wx.previewImage,包括了微信小程序开发问题之wx.previewImage的使用技巧和注意事项,需要的朋友参考一下 小知识 wx.previewImage是微信小程序官方提供的预览图片功能的api。 在新页面中全屏预览图片。预览的过程中用户可以进行保存图片、发送给朋友等操作。 那么他有哪些坑呢? 我遇到的问题藏得比较深,我是在使用wxParse解析富
-
本文向大家介绍微信小程序前端源码逻辑和工作流,包括了微信小程序前端源码逻辑和工作流的使用技巧和注意事项,需要的朋友参考一下 废话不多说,直接分析前端代码。 文件基本结构: 先看入口app.js,app(obj)注册一个小程序。接受一个 object 参数,其指定小程序的生命周期函数等。其他文件可以通过全局方法getApp()获取app实例,进而直接调用它的属性或方法,例如(getApp().glo
-
@megalo/target 的 platform 设置成 wechat,mini-css-extract-plugin 提取文件后缀改成微信小程序的 wxss。 const createMegaloTarget = require( '@megalo/target' ) const compiler = require( '@megalo/template-compiler' ) const M

