-
调用O3D库可以直接在应用程序上绘制基本形状(如点,线,三角形,三角面,三角柱形(triangle fan??)) 。如下所示O3D提供的示例显示如何从一个COLLADA文件导入内容,COLLADA转换器从3D内容创建应用程序导入内容,如Autodesk 3ds Max, Maya和Google SketchUp。 如上图所示, 最初的从3ds Max,Maya和SketchUp导入的COLL
-
1、 o3djs.rendergraph.createBasicView( !o3d.Pack pack !o3d.Transform treeRoot !o3d.RenderNode opt_parent !o3djs.math.Vector4 opt_clearColor number opt_priority !
-
1. 下载 o3djs js库 ,下载地址为 http://o3d.googlecode.com/svn/trunk/samples/o3djs/,请下载所有的js库并放入一个文件夹中,文件夹名可任意,但建议命名为 o3djs 。 2. 引入base.js , <script type="text/javascript" src="o3djs/base.js"></scrip
-
在HTML中导入所需要的js包。 <html> <head> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <title>O3D Example</title> <mce:script type="text/javascript" src="o3djs/base.js" mce_src="o3d
-
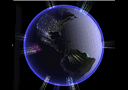
O3d 是一套开源的javascript API, 用来制作在浏览器中运行的3D 游戏,当然也可以用来展示商家的产品,做一些3D 模型。这系列教程会用一个个例子来展示如何写一个o3d 程序,展示o3d 所能够做的应用。 巧妇难为无米之炊,首先当然需要一些基本的东西,像o3d 插件,这个可以在google code 中获取,给个链接http://code.google.com/intl/zh
-
一、要创建一个o3d项目需要做的基本工作 1、生成o3d对象 2、给全局变量赋值并且初始化API库 3、生成pack包,用于管理所有产生的o3d对象 4、生成渲染图形 5、建立上绘图环境(透视网格和视图转换) 6、生成效果,并加载渲染信息 7、生成素材和形状,设置素材列表及其他素材参数 8、对模型添加动
-
O3d 使用一个程序可控的图形管道模型而不是一个固定功能的管道。这个程序可控的管道使用shader语言,依据hlsl和Cg,使你可以通过vertex shaders和pixel shaders来直接对cpu编程。在程序可控CPUs出现以前,图形程序员被限制在固定功能的图形处理流水线中。计算transformations,lighting,texture coordinates和其他环境效果
-
1. 自我介绍 2. 对于 new 出来的对象a 的属性查找的顺序 3. ts 与 js 的区别 4.ajax和axios区别,axios有那些优势 5.面向对象的特征 6. 你熟悉的设计模式 7.介绍下HTTP 8.UDP 与 TCP区别 9.算法题:用队列实现一个栈 10.聊项目。
-
三维地球支持的功能包括:新建三维地球、添加图层、绘制要素、执行分析、保存场景。 新建三维地球 您可以在应用中心中点击三维地球,在弹出页面中点击“立即体验”。您也可以依次点击“资源中心”,“场景”,“创建场景”打开三维地球。 在资源中心中,可以查看或编辑您保存的场景。 添加图层 点击左上角工具栏添加按钮即可添加图层。 您可以使用我们为您提供的公有数据服务,也可以在自定义服务中使用您在云存储中上传并发
-
该类表示的是一个三维向量(3D vector)。 一个三维向量表示的是一个有顺序的、三个为一组的数字组合(标记为x、y和z), 可被用来表示很多事物,例如: 一个位于三维空间中的点。 一个在三维空间中的方向与长度的定义。在three.js中,长度总是从(0, 0, 0)到(x, y, z)的 Euclidean distance(欧几里德距离,即直线距离), 方向也是从(0, 0, 0)到(x,
-
一个表示3X3矩阵matrix.的类。 代码示例 const m = new Matrix3(); 注意行优先列优先的顺序。 set()方法参数采用行优先row-major, 而它们在内部是用列优先column-major顺序存储在数组当中。 这意味着 m.set( 11, 12, 13, 21, 22, 23, 31, 32, 33 );元素数组elements将存储
-
这是Three.js中大部分对象的基类,提供了一系列的属性和方法来对三维空间中的物体进行操纵。 请注意,可以通过.add( object )方法来将对象进行组合,该方法将对象添加为子对象,但为此最好使用Group(来作为父对象)。 构造器 Object3D() 构造器中不带有参数。 属性 .animations : AnimationClip Array with object's animati
-
倾斜摄影数据处理 打开数据 在“倾斜摄影”菜单栏中点击“打开数据”,找到本地倾斜摄影索引(lfp)文件存放位置,点击打开osgb转换后的lfp格式倾斜摄影数据文件(具体转换步骤见“倾斜摄影”菜单栏中的“数据转换”),该lfp文件包含三维模型所在的经度、纬度、高度值,便于倾斜摄影三维模型在地球上进行定位。支持倾斜摄影三维模型格式为smart3d生成的osgb格式。 打开后
-
有hr和技术hr 主要问项目—— 在项目中负责什么工作 开发流程 登录怎么做(延伸了很多,比如存储,比如jwt,比如后台做了什么) vue2/3的区别(我答了 diff算法) webpack和vite的区别 webpack原理 vue和react区别 关于ts 有试过手势密码吗 深拷贝与后台的配合 接下来考点基础问题 原型链 闭包 深拷贝 promise promise+登录接口 在上一段实习学到
-
我试图用Javascript使用https://github.com/gheja/trilateration.js而且它似乎在起作用。然而,某些简单的情况应该产生解决方案,但事实并非如此。例如: 这似乎是一个简单得可笑的例子,应该在x:0,y:0产生一个解,但是函数告诉我没有解。我是否对三边测量有误解,或者函数中是否存在错误? 任何帮助都将不胜感激。