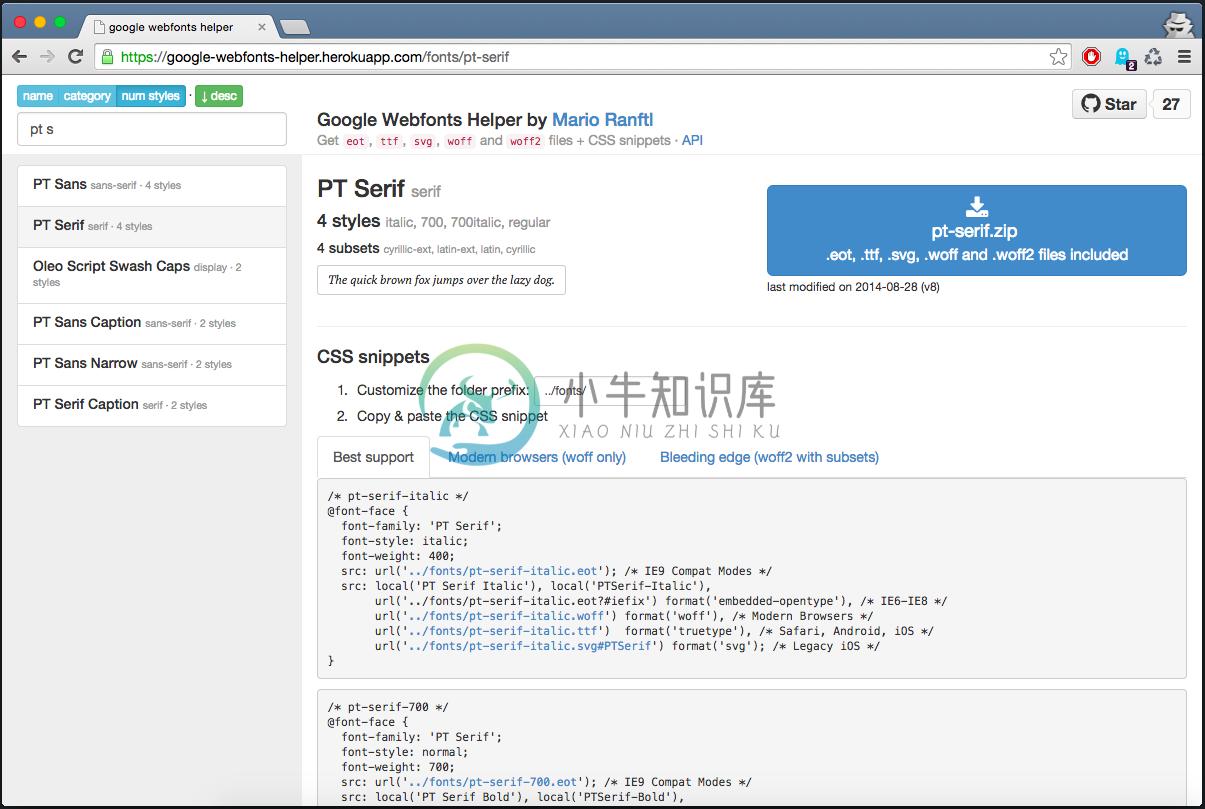
google-webfonts-helper 是一个用于下载 Google Web 字体 (.eot, .woff, .woff2, .svg, .ttf) 和自定义 CSS 片段的服务。

-
在第一次尝试 Semantic UI 后,发现其 css 中第一行,就引用了 fonts.googleapis.com 中的字体。 不知道为什么要这么做,也许在国外,google 的服务已经是一种互联网的基础设施了? 但是在中国,都懂的,这会大大的拖慢网站的加载速度,甚至加载出错。 其实还有一种情况,就是完全离线的网站,与互联网断开的,总不能连接到 google 去下载字体吧~ 话说查找这个问题的
-
Img Containers with background images which zoom within their container on hover: Zooming Background Images Or you can test it online: css background image zoom with transition Maybe you just want to
-
Web字体的免费托管应用程序编程接口的交互式目录。 –维基百科 大多数人都熟悉Google字体。对于那些不喜欢的人,这里是我的描述方式: 它是一个庞大,免费且棒极了的字体库,您可以按自己的意愿使用它。它由Google管理,并从fonts.gstatic.com fonts.googleapis.com域提供服务 https://google-webfonts-helper.herokuap
-
我想知道google fonts是如何发现的,应该加载哪些字体。例如,当我在CSS中使用此 它返回一个立即解释的CSS(加载此资源甚至会阻止浏览器呈现afaik): 我一直认为,当您在CSS中提供时,浏览器会立即加载此资源。 但是,当您打开这支笔http://codepen.io/anon/pen/EgkvEr并查看您的网络选项卡(可能清除您的缓存)时,您可以看到它恰好加载了两个资源:http:/
-
然而,下载URL与paremeters有一些有趣的地方,它看起来如下所示: (在url中,'&\;‘实际上没有'\',但我把它放在帖子中,以避免将其转义为'&')。 那么这里是什么情况;我是否有3个参数h、e、gd,或者我有一个参数h,其值,或者我有以下3个参数值对:,,(我认为是这样,而且似乎是一个bug)? 为了形成一个正确的http请求,我需要清楚地知道参数、名称和值是什么,但是我有一个令人
-
有没有人能提供一个例子或链接,说明如何从谷歌网站管理员工具API导出? 存储库中没有示例,似乎任何地方都没有可用的教程/示例 https://github.com/google/google-api-php-client 此代码连接到网站管理员工具。。如何从特定日期间隔下载?
-
我与使用google-webaffts有一个非常严重的冲突。好的,这是代码: 这是在头: 这是在css文件中: “奥斯瓦尔德”是由3种字体组成的字体系列: 书(300) 正常(400) 粗体(700) 正如你看到的那样..我只加载了粗体字(700)。(你可以在查询中看到)它一直工作到这里,但是… 问题是: 我的计算机上安装了3种字体(300,400,700)的桌面版本,只要这些字体被激活…浏览器在
-
Google Book Downloader可以帮助你直接下载Google Books的PDF图书,只要把当前图书网页的地址复制到Google Book Downloader里,它就可以帮助你下载整个PDF到硬盘里,包括那些本来不提供PDF下载的整本图书或只有部分预览的图书,起码可以下载到部分内容。
-
我是一个非营利组织的谷歌办公套件管理员,刚刚发现了数据导出功能,这似乎就像个人账户的外卖。 导出文件已经准备好,现在可以从谷歌云平台存储中的存储桶下载。然而,有很多很多文件夹,试图进出每个文件夹来下载很多很多。每个文件中的zip文件听起来都是一个令人头疼的问题。 我在Mac上使用Transmit,它可以通过与Amazon S3的互操作性连接到谷歌云存储。然而,当我连接时,我什么也看不到(因为我不使

