《微盟前端》专题
-
微信菜单
菜单设置 营销-渠道营销-微信公众号-菜单设置 此操作设置公众号菜单快捷键 1.删除菜单:删除当前菜单 2.菜单内容:发送消息、跳转网页、跳转小程序 2.1发送消息 可从素材库中选择和新建 新建直接跳转到消息素材管理 可添加文本、单图文、多图文;也可对单条消息修改和删除 直接在素材库选取,可预览和删除(单次选单个) 2.2跳转网页 填写页面地址 2.3跳转小程序 填写跳转网址、小程序APPID、小
-
 微信面经
微信面经微信实习一面 上来做了四道题 给定一个long类型的数组,里面存的是时间戳(秒),每一个时间戳代表着在当时发生了一次异常,根据时间戳来判断, 如果3分钟内,发生了五次异常,则当前时间戳返回false,否则返回true 将两个有序数组合并成一个新的有序数组。如:[1,2,5]和[3,4] --> [1,2,3,4,5] 逻辑题 1) 现在是12点整,时针与分针重合,不算这一次,经过24个小时,时针与
-
企业微信
企业微信 企业微信需要开发者授权,对接成功后,用户在企业微信的范式机器人应用发送的消息会转发给机器人,机器人会自动回复消息给企业微信用户。 开发者授权的步骤如下: 1、获取CorpID(企业ID) 在接入管理-企业微信中,填写要绑定的企业微信名称: 登录企业号管理后台“我的企业” > “企业信息”中找到CorpID,也填入对应输入框中。企业号后台如下图: 2、创建应用并绑定 在企业号管理后台“企业
-
 微派一面
微派一面不用mutex实现一个锁,定时尝试获取锁,超时放弃获取锁 Channel 写出来了 实现一个过期自动释放的锁 开个goroutine监听锁是否过期; 面试官:不行,还要考虑别的gorotuine会不会把你的锁释放了; 这不redis实现分布式锁。。。。 对原子类不是很熟悉,没写出来; k个有序数组求中位数,最优解 Leetcode 04 拓展; 最优解没写出来 到这里就一个小时了。。。 go语言类
-
前端 - 如何在微信H5页面中监听关闭事件并发送请求?
监听微信H5页面关闭,需要在此时机发送请求添加历史记录,我在onHide,onUnload事件中发送请求安卓手机没问题,但是苹果手机却无法监听到。 在网上找了很多方法如:window.addEventListener('pagehide'() => {})和window.addEventListener('visibilitychange'() => {}) 甚至使用navigator.sendB
-
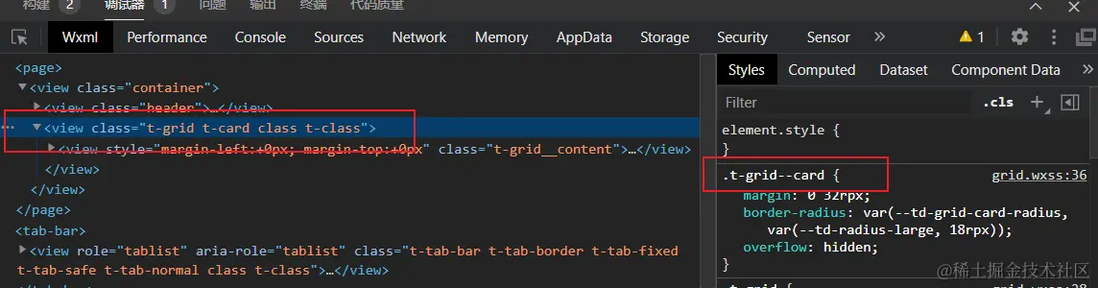
 前端 - 微信小程序TDesign UI库中这个CSS 选择器让我很疑惑?
前端 - 微信小程序TDesign UI库中这个CSS 选择器让我很疑惑?如图,DOM结构中,元素class 是 't-grid t-card class t-class',但是选择器是 '.t-grid--card' 这怎么生效的?这个写法也让我疑惑,像BEM命名又像是CSS变量,但好像都不是。 希望有大佬解惑。
-
在微前端开发中,当子应用加载缓慢时候,改如何优化?
当微前端内加载子应用时候打开很慢,导致有时候加载不出来,或者用户等不了那么久,怎么解决这种问题?这里我有几种解决办法。
-
前端 - 微信公众号网页版项目某一页刷新会影响JSSDK吗?
在项目的视频详情页中我已经注册了JSSDK,也注册成功了,可以正常使用扫一扫和自定义分享,但是这时我们点击微信的刷新,扫一扫和分享功能有问题,JSSDK已经变成未注册状态,请问这个情境下的问题如何解决
-
前端 - 有没有支持在微信小程序中运行的 3 维地图库?
主要支持地图的缩放旋转等操作,并且可以支持地图中不同区域有不同的高度,类似柱状图,但是柱状图的横截面是地图的轮廓。
-
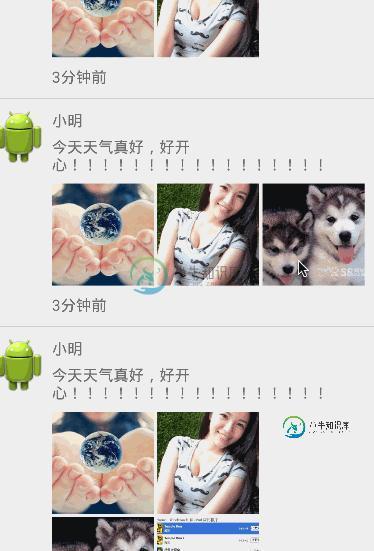
 Android仿微信微博多图展示效果
Android仿微信微博多图展示效果本文向大家介绍Android仿微信微博多图展示效果,包括了Android仿微信微博多图展示效果的使用技巧和注意事项,需要的朋友参考一下 1.简介 这是一个用于实现像微信朋友圈和微博的类似的九宫格图片展示控件,通过自定义viewgroup实现,使用方便。 多图根据屏幕适配,单张图片时需要自己指定图片的宽高; 2.使用方法 引用: compile 'com.w4lle.library:NineLayo
-
 绿盟java base武汉 一面 二面 三面 已意向
绿盟java base武汉 一面 二面 三面 已意向平时老是看牛友的面经,今天回馈一波牛友 9.7一面 50min 1,实验室项目(后面主挖参与的部分,很细致) 2,计算机网络模型和各层的常见协议的介绍 3,lock和synchronized的区别 4,final ,fxx,fxx的区别 5,关于sql的优化的看法,sql注入 6,尽可能详细的讲解tcp三次握手和四次挥手 7,六大设计原则以及相关的体验 8,常见的设计模式以及在哪见过或者自己写过。
-
第四章 公有链、联盟链、私有链和网络
4.1 以太坊网络 去中心化共识的基础是参与节点的点对点网络,节点维持和保护着区块链(维护并保证区块链网络的安全)。参见挖矿。 以太坊网络数据 EthStats.net是以太坊网络实时数据的仪表板,这个仪表板展示重要信息,诸如现在的区块,散表难度,gas价格和 gas花费等。页面上显示的节点只是精选了网络上的实际节点。任何人都可以在 EthStats仪表板上添加他们的节点。Github上的 Eth
-
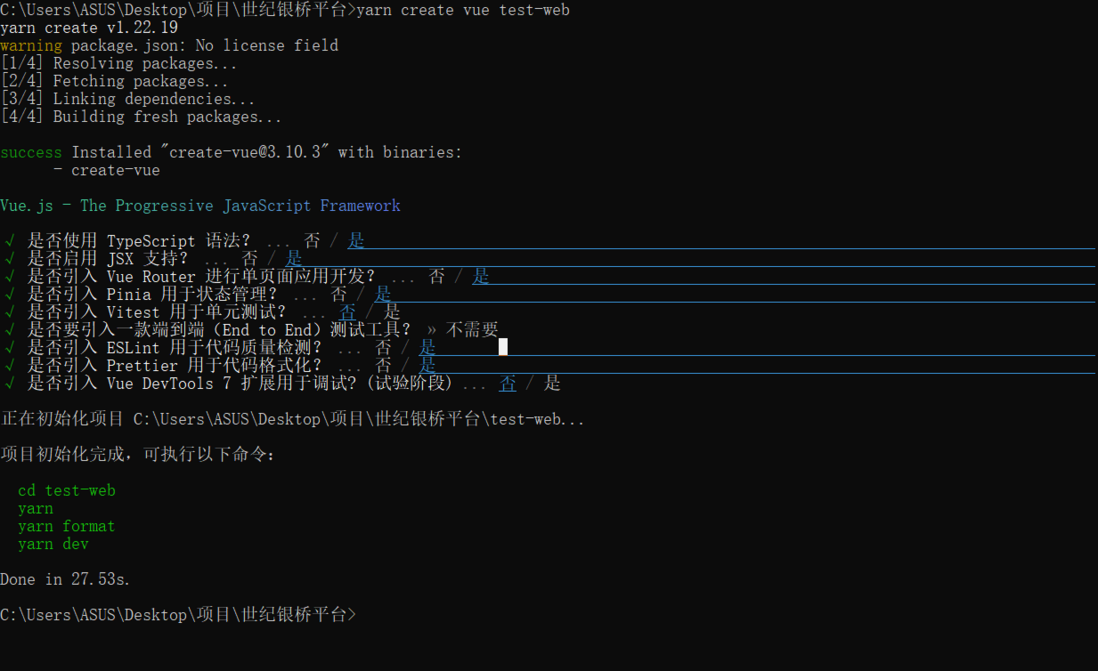
 前端 - vite+vue3兼容低版本浏览器 微信pc端h5无法正常显示 ?
前端 - vite+vue3兼容低版本浏览器 微信pc端h5无法正常显示 ?vite+vue3 兼容低版本浏览器有什么配置是必要的? 新建vue3+vite项目后 目前在微信pc端内置浏览器 没有显示页面 在谷歌和ie浏览器正常显示 网上方法都试过 但没什么效果 适配旧版本浏览器的@vitejs/plugin-legacy 还是babel的配置 都试过流程写了 再不行就转vue2开发项目了 这是创建的配置 这是谷歌浏览器的页面 而这是微信浏览器的页面 也没有任何报错信息
-
前端 - 微信小程序自定义tabbar被手机键盘顶起,该如何处理?
根据需求,小程序使用的自定义的tabbar,然后position是fixed,但是使用评论功能的时候,会打开手机键盘,此时自定义的tabbar就被手机键盘顶起了,评论框本来也是底部弹出,被顶起的tabbar遮挡了
-
 微信扫码支付(PC端)
微信扫码支付(PC端)本文向大家介绍微信扫码支付(PC端),包括了微信扫码支付(PC端)的使用技巧和注意事项,需要的朋友参考一下 这里的扫码支付指的是PC网站上面使用微信支付,也就是官方的模式二,网站是Asp.net MVC,整理如下。(demo在最下方) 一、准备工作 使用的微信API中的统一下单方法,关键的参数是‘公众账号ID(appid)',‘商户号(mch_id)'和'商户支付密钥(KEY)‘,所以首先要有一个
