Android仿微信微博多图展示效果
1.简介
这是一个用于实现像微信朋友圈和微博的类似的九宫格图片展示控件,通过自定义viewgroup实现,使用方便。
多图根据屏幕适配,单张图片时需要自己指定图片的宽高;
2.使用方法
引用:
compile 'com.w4lle.library:NineLayout:1.0.0'
使用:
在项目的layout文件中添加如下xml即可加入到布局文件
<com.w4lle.library.NineGridlayout android:layout_marginTop="8dp" android:id="@+id/iv_ngrid_layout" android:layout_height="wrap_content" android:layout_width="match_parent" />
支持 padding 和margin
Java Api :
写好自己的Adapter继承自NineGridAdapter:
class Adapter extends NineGridAdapter {
public Adapter(Context context, List list) {
super(context, list);
}
@Override
public int getCount() {
return (list == null) ? 0 : list.size();
}
@Override
public String getUrl(int position) {
return getItem(position) == null ? null : ((Image)getItem(position)).getUrl();
}
@Override
public Object getItem(int position) {
return (list == null) ? null : list.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int i) {
ImageView iv = new ImageView(context);
iv.setScaleType(ImageView.ScaleType.CENTER_CROP);
iv.setBackgroundColor(Color.parseColor("#f5f5f5"));
Picasso.with(context).load(getUrl(i)).placeholder(new ColorDrawable(Color.parseColor("#f5f5f5"))).into(iv);
return iv;
}
}
代码中使用 :
adapter = new Adapter(context, image);
viewHolder.ivMore.setAdapter(adapter);
viewHolder.ivMore.setOnItemClickListerner(new NineGridlayout.OnItemClickListerner() {
@Override
public void onItemClick(View view, int position) {
//do some thing
Log.d("onItemClick : " + position);
}
});
其余API:
setsetGap //设置图片间隔 setDefaultWidth //设置单张图片时的宽度,默认 140 * density setDefaultHeight //设置单张图片时的高度,默认 140 * density
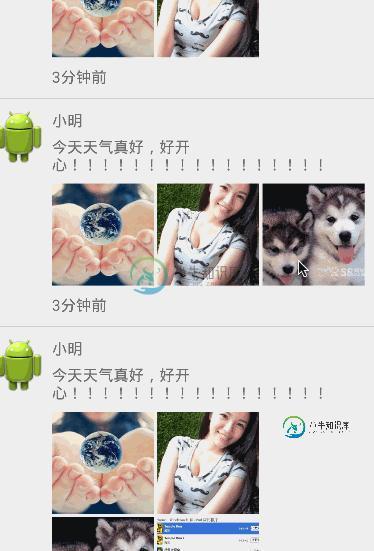
3.效果

github地址: https://github.com/w4lle/NineGridView
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍Android仿微信图片点击全屏效果,包括了Android仿微信图片点击全屏效果的使用技巧和注意事项,需要的朋友参考一下 废话不多说,先看下Android图片点击全屏效果: 先是微信的 再是模仿的 先说下实现原理,再一步步分析 这里总共有2个Activity一个就是主页,一个就是显示我们图片效果的页面,参数通过Intent传送,素材内容均来自网络,(感谢聪明的蘑菇) 图片都是Glid
-
本文向大家介绍Android GridView仿微信朋友圈显示图片,包括了Android GridView仿微信朋友圈显示图片的使用技巧和注意事项,需要的朋友参考一下 最近项目要求上传多图并且多图显示,而且要规则的显示,就像微信朋友圈的图片显示一样。 利用GridView再适合不过了,GridView可以动态加载图片的数量,而且还比较规律,下面说一下自己的思路: 1.获取网络图片 2.初始化gri
-
本文向大家介绍Android仿微信activity滑动关闭效果,包括了Android仿微信activity滑动关闭效果的使用技巧和注意事项,需要的朋友参考一下 Android仿微信activity滑动关闭功能 1.利用具体利用v4包下的slidingPaneLayout实现透明的activity,代码如下: activity 透明style: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希
-
本文向大家介绍Android仿微信视屏悬浮窗效果,包括了Android仿微信视屏悬浮窗效果的使用技巧和注意事项,需要的朋友参考一下 在项目中需要对接入的腾讯云音视频,可以悬浮窗显示,悬浮窗可拖拽,并且在悬浮窗不影响其他的activity的焦点。 这个大神的文章Android基于腾讯云实时音视频仿微信视频通话最小化悬浮,他讲的是视频通话时,将远端视频以悬浮窗形式展示,根据他的代码我进行了部分简化 1
-
本文向大家介绍JavaScript仿微博发布信息案例,包括了JavaScript仿微博发布信息案例的使用技巧和注意事项,需要的朋友参考一下 现在很多类似以微博发布动态的效果,下面为一个用 JavaScript写的小小的类似微博发布信息的案例 布局出来的样式,点击蓝色的删除链接,会删除对应的那一行内容。 陌陌说:重要知识点:获取输入框的数值,创建子节点和给子节点添加内容,删除对应的节点。 以上就是本
-
本文向大家介绍avalonjs实现仿微博的图片拖动特效,包括了avalonjs实现仿微博的图片拖动特效的使用技巧和注意事项,需要的朋友参考一下 效果: HTML: JS: 以上所述就是本文的全部内容了,希望大家能够喜欢。

