《十六进制》专题
-
 北京六方云笔试题 9.20
北京六方云笔试题 9.20笔试题: 问题1:webpack 使用 loaderde 方式: 答案: 配置方式(推荐):在 webpack.config.js 文件中指定 loader。 内联方式:在每个 import 语句中显式指定 loader。 参考:https://webpack.docschina.org/concepts/loaders/ 问题二:HTML <frame> 标签 链接:https://www.x
-
1.5 第六部分 学习理论
第六部分 学习理论(Learning Theory) 1 偏差/方差的权衡(Bias/variance tradeoff ) 在讲线性回归的时候,我们讨论过这样的问题:拟合数据的时候,选择线性的“$y = \theta_0 +\theta_1x$”这样的“简单”模型,还是选择多项式的“$y= \theta_0 + \theta_1x+ ...+\theta_5x^5$”这种“复杂”模型。如下图所示
-
第六章-视图-用户界面
This chapter will help you build the graphical interface for your applications. There are several different types of views and widgets available. The concepts of context and domain also play an import
-
Ionic 2 基础 - 第六课:模块
模板,个人认为是Ionic 2中最有趣的东西。也是框架能力闪耀的地方。看看下面的代码: <ion-header> <ion-navbar color="secondary"> <ion-title> My Friends </ion-title> <ion-buttons end> <button io
-
Javascript中 toFixed四舍六入方法
本文向大家介绍Javascript中 toFixed四舍六入方法,包括了Javascript中 toFixed四舍六入方法的使用技巧和注意事项,需要的朋友参考一下 javascript中toFixed使用的是银行家舍入规则。 银行家舍入:所谓银行家舍入法,其实质是一种四舍六入五取偶(又称四舍六入五留双)法。 简单来说就是:四舍六入五考虑,五后非零就进一,五后为零看奇偶,五前为偶应舍去,五前为奇要进
-
 JavaScript插件化开发教程(六)
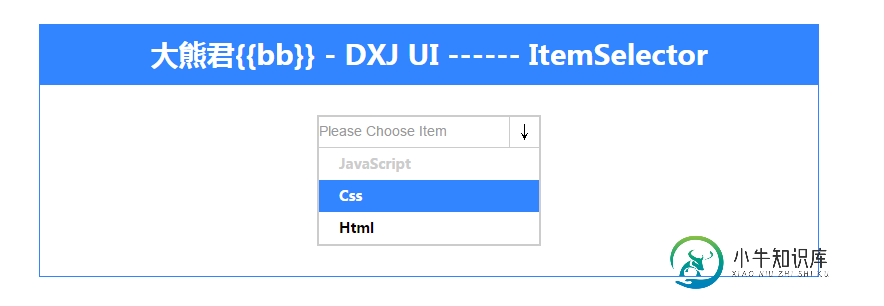
JavaScript插件化开发教程(六)本文向大家介绍JavaScript插件化开发教程(六),包括了JavaScript插件化开发教程(六)的使用技巧和注意事项,需要的朋友参考一下 一,开篇分析 今天这篇文章我们说点什么那?嘿嘿嘿。我们接着上篇文章对不足的地方进行重构,以深入浅出的方式来逐步分析,让大家有一个循序渐进提高的过程。废话少说,进入正题。让我们先来回顾一下之前的 Js部分的代码,如下: 效果如下图所示: a)----
-
 servlet Cookie使用方法详解(六)
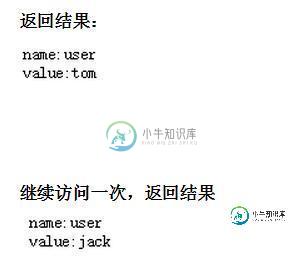
servlet Cookie使用方法详解(六)本文向大家介绍servlet Cookie使用方法详解(六),包括了servlet Cookie使用方法详解(六)的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了servlet Cookie的使用方法,供大家参考,具体内容如下 1.cookie介绍 Cookie,指某些网站为了辨别用户身份、进行 session 跟踪而储存在用户本地终端上的数据(通常经过加密)。(可以叫做浏览器缓
-
 Python六大开源框架对比
Python六大开源框架对比本文向大家介绍Python六大开源框架对比,包括了Python六大开源框架对比的使用技巧和注意事项,需要的朋友参考一下 Python 是一门动态、面向对象语言。其最初就是作为一门面向对象语言设计的,并且在后期又加入了一些更高级的特性。除了语言本身的设计目的之外,Python标准 库也是值得大家称赞的,Python甚至还自带服务器。其它方面,Python拥有足够多的免费数据函数库、免费的Web网页模
-
 用JavaFX创建六角形字段
用JavaFX创建六角形字段我的目标是创建一个六边形瓷砖的领域。我已经有了一个单元格矩阵,每个单元格的高度足以适合完整的六边形图像: 我的问题不是垂直间隙,我可以通过将网格窗格的添加到一个适当的值来确定垂直间隙。对我来说,困难是将每第二行向右移动半个单元宽度。 我怎样才能最好地实现每隔一排的移位?
-
在六边形上旋转索引
我可以轻松地做0度和180度的旋转。我可以从旋转60度几次得到60度的其他倍数。 但我想不出一个算法来做到这一点。
-
 六边形建筑中的层数
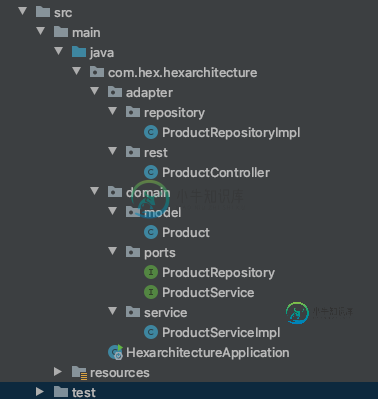
六边形建筑中的层数我读了很多关于六边形体系结构的书,但是在我看到的所有例子中,所有的文件夹和类ubication都是不同的,这对我来说有点困惑。 我用下面的文件夹结构做了一个简单的Spring Boot应用程序。适配器文件夹包含存储库接口和rest控制器的实现。 在domain文件夹中,我有model,它是一个简单的POJO,ports,它是服务类的接口,包含了产品的所有业务逻辑,还有repository的接口,它
-
第六章 比例尺的使用
比例尺是 D3 中很重要的一个概念,上一章里曾经提到过直接用数值的大小来代表像素不是一种好方法,本章正是要解决此问题。 为什么需要比例尺 上一章制作了一个柱形图,当时有一个数组: var dataset = [ 250 , 210 , 170 , 130 , 90 ]; 绘图时,直接使用 250 给矩形的宽度赋值,即矩形的宽度就是 250 个像素。 此方式非常具有局限性,如果数值过大或过小,例如:
-
编程规约 - (六) 并发处理
1.【强制】获取单例对象需要保证线程安全,其中的方法也要保证线程安全。 说明:资源驱动类、工具类、单例工厂类都需要注意。 2.【强制】创建线程或线程池时请指定有意义的线程名称,方便出错时回溯。 正例: public class TimerTaskThread extends Thread { public TimerTaskThread(){ super.setName("
-
第六章: 行为委托 - 复习
复习 在你的软件体系结构中,类和继承是你可以 选用 或 不选用 的设计模式。多数开发者理所当然地认为类是组织代码的唯一(正确的)方法,但我们在这里看到了另一种不太常被提到的,但实际上十分强大的设计模式:行为委托。 行为委托意味着对象彼此是对等的,在它们自己当中相互委托,而不是父类与子类的关系。JavaScript 的 [[Prototype]] 机制的设计本质,就是行为委托机制。这意味着我们可以选
-
第六章: 行为委托 - 自省
自省 如果你花了很长时间在面向类的编程方式(不管是 JS 还是其他的语言)上,你可能会对 类型自省 很熟悉:自省一个实例来找出它是什么 种类 的对象。在类的实例上进行 类型自省 的主要目的是根据 对象是如何创建的 来推断它的结构/能力。 考虑这段代码,它使用 instanceof(见第五章)来自省一个对象 a1 来推断它的能力: function Foo() { // ... } Foo.
