六边形建筑中的层数
我读了很多关于六边形体系结构的书,但是在我看到的所有例子中,所有的文件夹和类ubication都是不同的,这对我来说有点困惑。

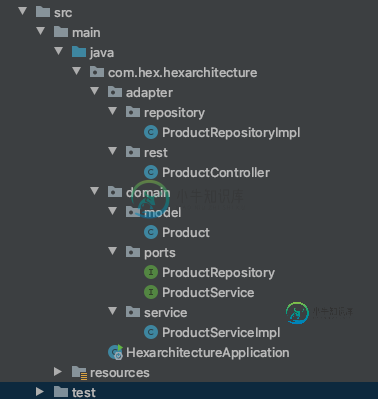
我用下面的文件夹结构做了一个简单的Spring Boot应用程序。适配器文件夹包含存储库接口和rest控制器的实现。
在domain文件夹中,我有model,它是一个简单的POJO,ports,它是服务类的接口,包含了产品的所有业务逻辑,还有repository的接口,它公开了要在repository中实现的方法。
共有1个答案
您完全可以自由地组织您的代码,无论您想要什么。这与六角形建筑无关。
话虽如此,如果您想有效地使用六边形架构,您可能应该遵循领域驱动的设计,也就是说,您应该基于领域/业务逻辑而不是基于技术相似性来组织代码。
例如,而不是具有以下结构:
controller
product
cart
customer
service
product
cart
customer
repository
product
cart
customer
product
controller
service
repository
cart
controller
service
repository
customer
controller
service
repository
一旦这样做了,如果有帮助的话,您可以将这些封装在六角结构的不同部分的三个包中:用户端、业务逻辑和服务器端。这是我过去做过的事情;它帮助我保持不同层次的清晰。
userside
product
controller
cart
controller
customer
controller
businesslogic
product
service
cart
service
customer
service
serverside
product
service
cart
repository
customer
repository
同样,包的结构并不是最重要的概念。六边形架构集中于三个原则:
- 显式分离用户端、业务逻辑和服务器端层。清晰的包结构很有帮助,但是您可以通过其他方式将这些层分开。
- 依赖关系从用户端和服务器端层到业务逻辑。这是通过在业务逻辑中定义接口和适配器来完成的(见下文)。目标是在不影响业务逻辑层的情况下更改用户端和服务器端的代码。例如,如果您希望将存储库从MySQL实现更改为PostgreSQL实现(在服务器端层),这种更改不应影响业务逻辑:新的实现只需符合业务逻辑中的接口。
- 依赖注入:业务逻辑定义接口(通常称为“端口”)和转换器(“适配器”),用户端和服务器端层必须遵守这些接口和转换器进行通信。
-
我被一个似乎很容易解决的问题所困扰,但我似乎找不出正确的公式。 我有一个立方体坐标系中六边形群的列表。我知道群的立方体坐标,但我需要计算给定群中一个小六边形的“全局”坐标。 例如,在下图中,我知道和的坐标。如果每个组都有相同的半径(在本例中半径为1),并且它们之间不重叠(让我们把它看作是从0、0、0开始的组的平铺,从而创建一个十六进制网格),那么我如何计算GroupB中心平铺的坐标呢? 任何帮助都
-
问题内容: 我试图创建像蜜蜂梳子那样相互连接的10.000个六边形,我想将所有这些都创建为一个元素,然后将一些东西导入其中,但是为了将六边形连接在一起,我的算法在连接了前6个元素后就卡住了。这是我在Java中的算法。我用Java进行测试。另外,我想使它们的尺寸比连接前更小。 这是我的五角形课 } 问题答案: 创建矩形网格非常明显-只需倾斜矩形网格(要么全部倾斜并获得平行四边形,然后使用模将其包装,
-
问题内容: 我在本教程中使用了六边形代码,并创建了一个createHex类(我应该发布代码吗?)。链接的网页已使用以下代码通过createHex中的数学运算实际绘制六边形: 我遇到的问题是Android没有包含所有必需方法的Graphics类。我在android文档上做了大约一个半小时的钓鱼,而我发现最接近的东西是Path类,但是它没有我需要的方法。我想在顶部的链接文章中使用六边形代码,但找不到等
-
本文向大家介绍用css画一个五边形和一个六边形相关面试题,主要包含被问及用css画一个五边形和一个六边形时的应答技巧和注意事项,需要的朋友参考一下 还有 svg 转 base64 作背景图。 当然,点击范围可能会不符合需求。 另外提一句,clip-path 边框要另做,元素选择的背景图要另做,两种都不好做圆角。

