六边形网格绘制问题
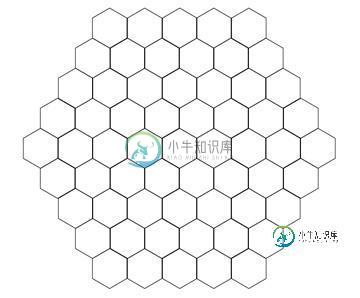
我似乎在绘制正确的十六进制网格时遇到了一点麻烦:

正如您所看到的,六边形只是稍微不对齐,尽管我相信我的数学是正确的(其中一些可以通过http://www.redblobgames.com/grids/hexagons/进行验证)。
我的绘制方法是从左上六边形(第一行的第一个瓷砖)开始,绘制那一行瓷砖。然后对于下一行,有一个负X偏移量和正Y偏移量等,直到它到达中间行,在中间行X偏移量增加,直到0:
private function drawHexGrid(inputGraphics:Graphics, inputPos:Point, inputGrid:HexGrid, inputTileSize:int):void {
var rootThree:Number = Math.sqrt(3); // seems like this will be used a lot
// total number of rows and also size of largest row (in tiles)
var totalRows:int = (2 * inputGrid.size) - 1;
// the other useful dimension of a hex tile
var triSize:Number = rootThree * 0.5 * inputTileSize;
var topLeft:Point = new Point(-(inputGrid.size - 1) * triSize, -(1.5 * (inputGrid.size - 1) * inputTileSize));
topLeft.x += inputPos.x;
topLeft.y += inputPos.y;
var currentPos:Point = topLeft.clone();
// step size between each tile and row
var xStep:Number = rootThree * inputTileSize;
var yStep:Number = triSize * rootThree;
var offsetDirection:int = -1;
var rowLimit:int = inputGrid.size;
var offsetAmount:int = 0; // offsetAmount goes 1 to n, then back to 0 again, used for calculating thw row offsets
var mazeTiles:Vector.<Tile> = inputGrid.getTiles();
var tileCounter:int = 0; // index to cycle through mazeTiles
for(var rowCount:int = 0; rowCount < totalRows; rowCount++){
currentPos.x = topLeft.x + (offsetAmount * rootThree / -2 * inputTileSize);
for(var counter:int = 0; counter < rowLimit; counter++){
drawHexTile(inputGraphics, currentPos.x, currentPos.y, inputTileSize, mazeTiles[tileCounter++]);
currentPos.x += xStep;
}
currentPos.y += yStep;
if(rowCount == (inputGrid.size - 1)){
offsetDirection *= -1;
}
rowLimit += offsetDirection * -1;
offsetAmount -= offsetDirection;
} // end of for loop
} // end of drawHexGrid()
private function drawHexTile(inputGraphics:Graphics, inputX:int, inputY:int, inputSize:int, inputTile:Tile):void {
inputGraphics.lineStyle(0.1, 0, 1);
var convertToRadians:Number = Math.PI / 180;
// easier to draw by wall, since need to look up each wall and can set a starting degree without having to worry about the 'end degree'
// (since the end may not be 360 degrees if the starting degree is in the negatives or a high degree)
var degrees:int = -150; // starting wall is the top left wall of the hexagon tile
for(var counter:int = 0; counter < 6; counter++){
if(inputTile.walls[counter] == true){
inputGraphics.moveTo(inputX + (Math.cos(degrees * convertToRadians) * inputSize),
inputY + (Math.sin(degrees * convertToRadians) * inputSize));
inputGraphics.lineTo(inputX + (Math.cos((degrees + 60) * convertToRadians) * inputSize),
inputY + (Math.sin((degrees + 60) * convertToRadians) * inputSize));
}
degrees += 60;
}
} // end of drawHexTile() method
如果有帮助的话,我如何存储六边形瓷砖只是在一个长数组中,索引如下:
where n=4
0 1 2 3
4 5 6 7 8
9 10 11 12 13 14
15 16 17 18 19 20 21
22 23 24 25 26 27
28 29 30 31 32
33 34 35 36
共有1个答案
虽然对于最终产品并不可取,但请尝试将所有int值更改为Num值。看看会发生什么。还要关注处理每个新平铺的X位置的代码。
从你的评论中
...呃......这管用了。我不知道为什么。=我刚刚做了一个从ints到number的全局替换,它起作用了。Hm,将返回并手动替换,以查看到底是什么int变量做的。
-
我以前做了几个实验,以找到绘制大规模六边形网格的最佳方法。 我尝试使用、绘制hexes。它在小网格中工作得很好,但如果我在一个网格中有超过1000+的单元格,fps就开始很难下降。 所以我想出了这个想法,将纹理(包含六边形网格模式)应用到一个简单的平面上。我只需要设置纹理的函数来指定垂直和水平执行多少次重复。
-
问题内容: 我在本教程中使用了六边形代码,并创建了一个createHex类(我应该发布代码吗?)。链接的网页已使用以下代码通过createHex中的数学运算实际绘制六边形: 我遇到的问题是Android没有包含所有必需方法的Graphics类。我在android文档上做了大约一个半小时的钓鱼,而我发现最接近的东西是Path类,但是它没有我需要的方法。我想在顶部的链接文章中使用六边形代码,但找不到等
-
我要做的是找出在一个六角网格上,两点之间有多少个六边形。我试着在网上搜索一个公式,但我无法找到一个匹配类型的十六进制网格我正在使用。
-
我被一个似乎很容易解决的问题所困扰,但我似乎找不出正确的公式。 我有一个立方体坐标系中六边形群的列表。我知道群的立方体坐标,但我需要计算给定群中一个小六边形的“全局”坐标。 例如,在下图中,我知道和的坐标。如果每个组都有相同的半径(在本例中半径为1),并且它们之间不重叠(让我们把它看作是从0、0、0开始的组的平铺,从而创建一个十六进制网格),那么我如何计算GroupB中心平铺的坐标呢? 任何帮助都
-
我有一个六边形网格,就像图中的一样,我试图找到最简单的方法(也许是一个公式)来计算这个网格内两个六边形之间的距离。当然,我的网格的大小比这更大,但是当我们计算规则网格(有水平和垂直轴)中两个节点之间的距离时,我试图找到一个类似于欧几里得距离公式的公式。 我读了一些方法,但他们都说Y轴应该是60度,然后他们提供了一些公式(六角网格中瓷砖之间的曼哈顿距离)。是否有一种方法来计算距离使用“坐标系”相同,

