《垂直分表》专题
-
如何使用推特引导将元素水平或垂直居中?
有没有办法在主父级内垂直或水平居中html元素?
-
 使用HTML和CSS的垂直样式中的数量加减[关闭]
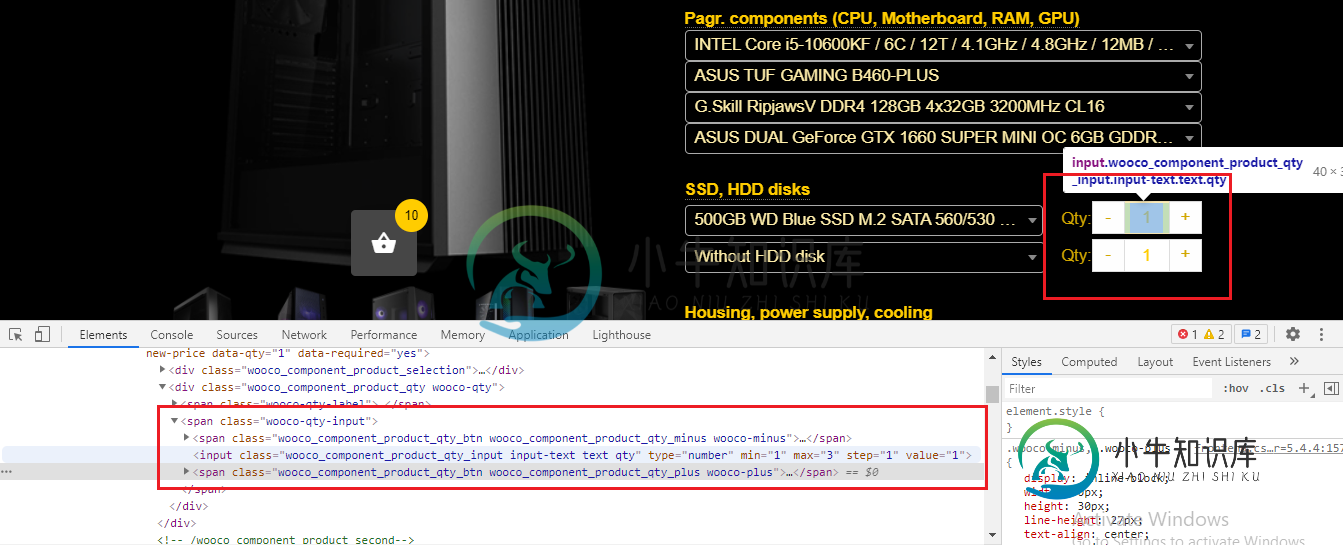
使用HTML和CSS的垂直样式中的数量加减[关闭]我做了一个数量输入框。但是现在-(按钮)左侧和+(按钮)右侧出现在这里。并且输入数量框现在居中。 我的网站截图: 注意:我的要求 但我需要输入数量框左侧和-+(减加按钮)顶部和底部与一个Div(部分)。 你也可以看到下面的截图 怎么可能使用HTML和CSS呢? null null
-
是的。对于单个垂直轴,x具有真正的并发性?
这个问题可能看起来像一个巨魔,但实际上是关于如何垂直。x管理并发性,因为verticle本身在专用线程中运行。 让我们看看这个简单的顶点。x用Java编写的http服务器: 据我所知,这些文档中的整个文件都是垂直的。因此,在专用的垂直线程中调用start方法,到目前为止还不错。但是requestHandler在哪里被调用?如果在这个线程上调用它,我看不出它比节点更好。js。 我非常熟悉Netty,
-
如何在RemoteView中添加垂直线,用于自定义Android通知?
但是当我激发通知时,我得到以下异常: Android.app.RemoteServiceException:从包XXX发布的错误通知:无法展开:StatusBarNotification(package=XXX)的RemoteViews 有人有什么想法吗?
-
为什么是垂直。从多个线程并发调用x worker verticle?
我的vertx(4.0.2)应用程序是用Java(11)编写的,它使用了一些数据量大的垂直项,这些垂直项会导致延迟峰值,因为eventloop会被它们阻塞一段时间。出于这个原因,我想将这些垂直链接部署为工作垂直链接,这样eventloop和其他垂直链接就不再被阻塞。 不幸的是,我的应用程序现在崩溃了,因为顶点内的事件处理是由多个线程并发执行的;( 如果我正确理解vertx文档,则不应发生这种情况:
-
如何将python指令列表保存到垂直显示的json文件中[重复]
我想将python指令a的列表保存到JSON文件B中。我使用了 去做那件事。但保存的JSON文件的格式如下 [{“a”:1,“b”:1},{“a”:2,“b”:2}...] 我想要的显示是这样的: 这样其他人就可以很容易地阅读了。有办法做到这一点吗?
-
是的。x是否在分配给同一事件循环的垂直线之间提供公平的调度?
有人知道vert如何处理以下情况吗。十、 考虑分配给同一事件循环的垂直线A和垂直线B verticle B执行是否会等待A中的all队列完成? 有关这方面的文档并不清楚。 以下是一些留档摘录:http://vertx.io/manual.html#event-loops 部署标准verticle实例时,服务器选择将分配给该实例的事件循环。要为该实例执行的任何后续工作都将始终使用该线程进行调度。当然
-
如何在html / css中的图片旁边垂直居中放置文字?
问题内容: 垂直居中html图像旁边的文本的最佳和最简单的方法是什么?需要与浏览器版本/类型无关。纯HTML / CSS解决方案。 问题答案: 我总是退回到这个解决方案上。不太hack-ish并完成工作。 编辑:我应该指出,您可以使用以下代码来实现想要的效果(原谅内联样式;它们应该在单独的工作表中)。图像(基线)上的默认对齐方式似乎会导致文本对齐基线。至少在FireFox3中,将其设置为中值可以使
-
麻烦(垂直)在另一个DIV中居中的文本(相对大小)
问题内容: 免责声明: 我不相信这是重复的,因为我使用相对尺寸来生成全屏网格布局而不使用。 问题: 在这个jsFiddle中,我有四个等比例的框。它们旨在跨越屏幕宽度并保持正方形。其中包含一些示例方形DIV(40%x40%)。我正在努力使文本标签在水平方向和垂直方向居中。 我看过(并尝试过)的所有示例都不起作用,因为它们要求我知道标签的高度,或者它们使用了受浏览器限制的技巧。我需要按照小提琴使用所
-
在高度未知的情况下使用flexbox垂直居中的问题
问题内容: 我的布局有一个容器flex-container和一个孩子。 HTML: 容器和孩子的身高未知。目标是: 如果孩子的身高低于容器,则其水平和垂直居中。 如果孩子的身高大于容器,则它会调整到顶部和底部,我们可以滚动。 方案: 在此处输入图片说明 使用flexbox将元素居中的最快方法是: 但是,如果容器的子代具有更高的高度,则该子代将无法 正确显示。子项显示为割伤(仅顶部)。 问题答案:
-
如何在全高度应用程序中组合flexbox和垂直滚动?
问题内容: 我想通过Flexbox使用全高应用。我在此链接中找到了使用旧的flexbox布局模块(和其他东西)所需的内容:CSS3Flexbox全高应用程序和溢出 对于仅支持旧版flexbox CSS属性的浏览器,这是正确的解决方案。 如果我想尝试使用更新的flexbox属性,我将尝试在列为hack的同一链接中使用第二种解决方案:使用带有的容器。它使显示垂直滚动。 我不太喜欢它,因为它引入了其他问
-
如何使用Selenium Webdriver移动jQuery的水平滑块或垂直滑块
问题内容: 我想制作selenium脚本,该脚本移动以下站点上给出的滑块 示例名称是如何更改jQuery UI Slider的方向 http://jqueryui.com/demos/slider/ 我不知道该怎么做 问题答案: 产生行动链 Actions链生成器实现了Builder模式,以创建包含一组其他操作的CompositeAction。这应该通过配置一个Actions链生成器实例并调用它的
-
Bootstrap弹出框(modal)垂直居中的问题及解决方案详解
本文向大家介绍Bootstrap弹出框(modal)垂直居中的问题及解决方案详解,包括了Bootstrap弹出框(modal)垂直居中的问题及解决方案详解的使用技巧和注意事项,需要的朋友参考一下 使用过bootstrap modal(模态框)组件的人都有一种困惑, 好好的一个弹出框怎么就无法垂直居中了呢?刚巧在做一个eit项目,由于此项目里面一些框架要遵循nttdata的一些规则,故用到了Boot
-
树视图项中的绑定错误(水平和垂直内容对齐)
我得到这些错误。我读了几个帖子,我的TreeViewItem确实定义了Horizontal和VerticalContentAlignment。有趣的是。NET 4.0让这个错误消失了(我使用3.5 -否则我会遭受这个https://connect . Microsoft . com/visual studio/feedback/details/588343/changed-behavior-fro
-
在Bootstrap3中,如何更改垂直方向上的行之间的距离?
我有两行a和b,我认为垂直的两行之间的距离太小了。 我想使距离更大,我知道我可以通过col md offset-*,改变水平方向上的距离。但是如何改变垂直距离呢? 现在我的解决方案是插入一个h1标记,我认为这并不优雅。 它有更优雅的解决方案吗?
