使用HTML和CSS的垂直样式中的数量加减[关闭]
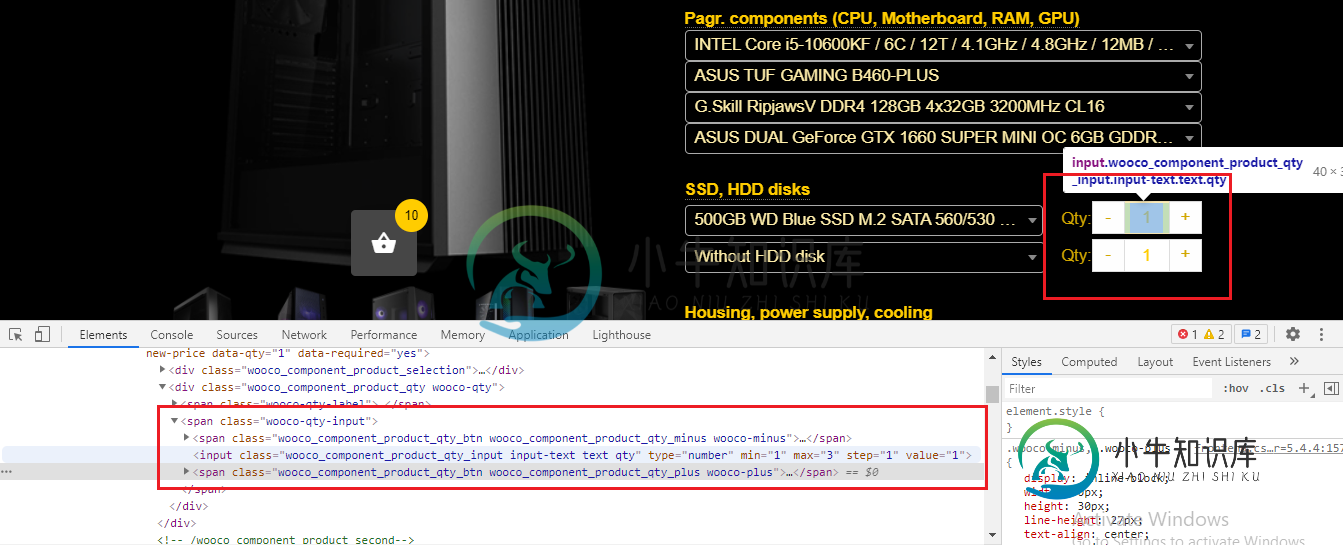
我做了一个数量输入框。但是现在-(按钮)左侧和+(按钮)右侧出现在这里。并且输入数量框现在居中。
我的网站截图:

注意:我的要求
但我需要输入数量框左侧和-+(减加按钮)顶部和底部与一个Div(部分)。
你也可以看到下面的截图

怎么可能使用HTML和CSS呢?
null
.wooco-qty, .wooco-qty-input {
display: flex;
align-items: center;
}
.wooco-minus, .wooco-plus {
display: inline-block;
width: 30px;
height: 30px;
line-height: 27px;
text-align: center;
cursor: pointer;
background-color: #fefefe;
border: 1px solid #ddd;
-webkit-touch-callout: none;
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
.wooco_component_product .wooco_component_product_qty input {
width: 40px;
text-align: center;
margin: 0;
padding: 0 5px;
height: 30px;
line-height: 38px;
box-shadow: none;
border-width: 1px 0 1px 0;
border-style: solid;
border-color: #ddd;
background-color: #fff;
color: #FFCC00;
-moz-appearance: textfield;
}
input[type="text"], input[type="number"]{
max-width: 500px;
padding: 0 8px;
height: 36px;
-webkit-appearance: none;
-moz-appearance: none;
color: #FFF;
}
input, select, button {
width: 50%;
background-color: #000;
border: 1px solid #FFCC00;
color: #8f8f8f;
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
}<div class="wooco_component_product_qty wooco-qty">
<span class="wooco-qty-label"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;">Qty:</font></font></span>
<span class="wooco-qty-input">
<span class="wooco_component_product_qty_btn wooco_component_product_qty_minus wooco-minus"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;">-</font></font></span>
<input class="wooco_component_product_qty_input input-text text qty" type="number" min="1" max="3" step="1" value="1">
<span class="wooco_component_product_qty_btn wooco_component_product_qty_plus wooco-plus"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;">+</font></font></span>
</span>
</div>null
共有1个答案
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
.button-container{
width: 10%;
height: 10%;
display: flex;
}
.button-container input{
justify-content: center;
align-items: center;
}
.buttons{
display: flex;
justify-content: space-between;
flex-direction: column;
}
</style>
</head>
<body>
<div class="button-container">
<p>Qty:</p>
<input type="text" name="">
<div class="buttons">
<button>+</button>
<button>-</button>
</div>
</div>
</body>
</html>
它只是你想要的按钮的一个布局。我希望它能对你有所帮助。
-
问题内容: 我怎么能垂直居中内的? 到目前为止,我的代码: 我已经尝试过“ top:50%”;和“ vertical-align:middle”;没有成功 编辑: 好的,所以已经讨论了很多。我也许已经开始了另一场小型的火焰战争。但是为了论证,那我该如何用一个表呢?到目前为止,我已经将CSS用于其他所有内容,所以这并不是说我没有尝试采用“良好做法”。 编辑: 内部div没有固定的高度 问题答案: 简
-
本文向大家介绍CSS垂直居中的方法?相关面试题,主要包含被问及CSS垂直居中的方法?时的应答技巧和注意事项,需要的朋友参考一下 参考回答: (1)margin:auto法 定位为上下左右为0,margin:0可以实现脱离文档流的居中. (2)margin负值法 补充:其实这里也可以将marin-top和margin-left负值替换成, transform:translateX(-50%)和t
-
问题内容: 我有两个要素并列。元素2小于元素1。两个元素都不具有固定的高度。我需要将元素2垂直居中。如何使用CSS做到这一点? 编辑: 这是我到目前为止的内容: img1的高度将始终大于img2的高度。我希望img2垂直居中对齐。希望这可以澄清我要完成的工作。 问题答案: 最简单,最干净的方法是使用并垂直对齐。但是,IIRC(自从我开始浏览器兼容性问题以来已经有一段时间了)……也许某些普通版本的I
-
问题内容: 这个 提供了一个用户可以水平和垂直滚动的功能。如何更改它以便div 仅 可垂直滚动? 问题答案: 除了使用错误的属性外,还可以解决它。滚动条可与任何财产被触发,或者每个人都可以被设置为任意的,,,,或。您当前正在查看以下两个: -此值将查看盒子的宽度和高度。如果已定义它们,则不会使框扩展到这些边界之外。而是(如果内容超出了这些边界),它将为超出其长度的任意一个边界(或两个边界)创建一个
-
问题内容: 我弹出一个包含ASP.NET表单的弹出窗口,单击链接“请求信息”,然后出现该表单。 但是,具有链接“请求信息”以触发弹出窗口的页面包含很多内容,因此需要滚动才能看到该链接。 如果用户滚动阅读内容,则需要始终居中,否则,如果他们不滚动,弹出窗口仍将居中显示在屏幕上。 在绝对定位,整个页面宽度与边距设置为。 问题答案: 如果div具有固定的宽度和高度,请使用:(如果width = 120p
-
见鬼,各位, 我想问一下如何创建一个垂直的表(作为比较表),我可以这样显示数据uch: 我的问题是,如果我想从后端显示数据,它将水平显示,我想垂直显示,就像我想比较两个客户,检查他们是否有相同的数据或其他不同的数据(例如年龄)。 有人能帮我做这样的事情吗(后台前端)??很抱歉我的问题,但我已经尝试了太多,谷歌了,但我找不到任何可以帮助我解决这个问题的东西。 我的想法是:我想从后端获取重复怀疑,并在

