《垂直分表》专题
-
如何垂直对齐卡片内的页脚,高度相等,但主体部分具有柔性
我已经制定了以下最低案例场景:https://jsfiddle.net/frp61gh7/ 超文本标记语言: CSS: 在那里,我有6张卡,在一个Flexbox容器中流动,就像我想要的一样。(蓝色边框)卡片高度相等,按照我想要的方式流动。每行牌的高度可能会随着该行最高的牌而变化。在真实场景中,这是可行的。 但是,每张卡片的主体可以是高的,也可以是低的,这取决于它的内容(例如,在现实生活中,prod
-
使用Twitter引导,在表格单元格中垂直居中一个按钮
我正在使用Twitter引导,并试图将一个按钮置于表格单元格的中心。我只需要它垂直居中。 请查看我的JSFIDLE以了解问题。我已经尝试了几个我知道的桌子对中技巧,但似乎没有一个能正常工作。有什么想法吗?提前谢谢。 UPDATE:是的,我已经尝试了,如果它是内联的,它就可以工作,但如果它在的类中,就不行了。更新了JSFiddle以反映这一点。 最后更新:我是个白痴,没有检查它是否被bootstra
-
如何在div中将高度可变的内容垂直居中?
问题内容: 当内容的高度可变时,垂直对齐div内容的最佳方法是什么?在我的特定情况下,容器div的高度是固定的,但是如果有一种解决方案在容器具有可变高度的情况下也能解决问题,那将是很好的。另外,我希望不使用CSS hack和/或使用非语义标记,或者很少使用CSS hack和/或非语义标记的解决方案。 问题答案: 只需添加 到内部div 它的作用是将内部div的顶部边框移到外部div的一半高度(),
-
如何使用SQL将垂直数据转换为水平数据?
问题内容: 我有一个表“ Item”,其中包含许多相关项,如下所示: 我正在尝试查询,以使具有相同Rel_ID的项目出现在同一行中,如下所示: 我尝试过多次选择表格: 但这失败了。当然,有一个转换或查询可以极大地简化该过程,而我只是想念它,因为我以前从未以这种方式使用过SQL。我想念什么? [编辑:添加了RelRank列,该列确实出现在我的数据中] 问题答案: 无论使用哪种数据库,都试图实现的概念
-
如何使文本在HTML页面中垂直和水平居中
问题内容: 我有Java,C,数据库,网络等方面的经验。但是与Html相关的任何事情我都是初学者。我要寻找的唯一内容是在页面中间居中两个单词(该页面仅包含这两个词)。 我曾经尝试过像KompoZer这样的WYSIWYG软件,但是当我查看源代码时,它生成了一个可怕的静态代码,其中很多东西都可以实现页面的垂直居中位置,任何人都可以帮助我找到一个解决此问题的好方法 问题答案: 水平居中很容易-垂直居中在
-
写出你知道的CSS水平和垂直居中的方法
本文向大家介绍写出你知道的CSS水平和垂直居中的方法相关面试题,主要包含被问及写出你知道的CSS水平和垂直居中的方法时的应答技巧和注意事项,需要的朋友参考一下
-
如何使用CSS在DIV中垂直对齐图像和文本?
问题内容: 我在div内有一个图像和一些文本,我想使用CSS将图像和文本放在div的垂直中心。问题是我不知道会有多少行文本,但是文本和图像必须始终在中间。例如,当只有一行文本时,div应该如下所示: 如果最终我有更多行或文本的高度大于图像的高度,则图像应对齐,如下所示: 我很难获得这种效果,没有使用javascript可以做到这一点吗? 观察 我指的div的父div具有position:relat
-
如何在动态高度div中垂直居中放置文本?
问题内容: 无论div元素有多高,我如何在h1标签内垂直居中放置h1标签?即如果用户更改他的浏览器高度,我希望h1根据新的高度在中心垂直对齐。 谢谢。 问题答案: 我遇到过的最好的解决方案是利用属性并将wrapper元素设置为,以允许对元素的使用居中: HTML CSS 经过测试 Windows XP Professional 2002版Service Pack 3 Internet Explor
-
 快速解决jquery.touchSwipe左右滑动和垂直滚动条冲突
快速解决jquery.touchSwipe左右滑动和垂直滚动条冲突本文向大家介绍快速解决jquery.touchSwipe左右滑动和垂直滚动条冲突,包括了快速解决jquery.touchSwipe左右滑动和垂直滚动条冲突的使用技巧和注意事项,需要的朋友参考一下 本文为大家分享了jquery.touchSwipe左右滑动和垂直滚动条冲突问题的解决方法,具体内容如下 正好需要Html5做一个左右可以切换的功能,但是要保留上下滚动条功能。我在移动端使用的jquery.
-
为什么此内联块元素的内容未垂直对齐
问题内容: 遇到了一个奇怪的CSS问题。有人可以解释为什么包含内容的框未垂直对齐吗? 如果您将文本放在class的范围内-它将正确对齐。 问题答案: 默认值是其 将框的基线与父框的基线对齐 注意:您可以通过添加到选择器中来查看此默认值。由于是默认设置,因此对齐方式保持不变。 您需要对其进行更改以使块在顶部对齐,例如: 基准定义为 大多数字母“坐着”且下级延伸到其下的线 解决 为什么 添加文本似乎可
-
Twitter引导用户-如何处理各种垂直定位/间距?
我使用Twitter Bootstrap与SASS。我使用前者主要是为了它的网格,并努力避免将内联样式的属性添加到行中,作为控制垂直行间距的一种手段,因为这... . . . 基本上相当于。 不好的。你们中有没有人提出过一个处理垂直定位/间距的系统,它不包含任何类似于上述的内容?
-
VB的TextBox文本框实现垂直居中显示的方法
本文向大家介绍VB的TextBox文本框实现垂直居中显示的方法,包括了VB的TextBox文本框实现垂直居中显示的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例代码可以实现让VB的TextBox文本框垂直居中显示效果。此处需要注意:Form_Load()窗体代码中的多行属性设置必须为真,即Text1.MultiLine = True,该属性为只读属性,请在设计时修改,换行会被之后的代码屏蔽
-
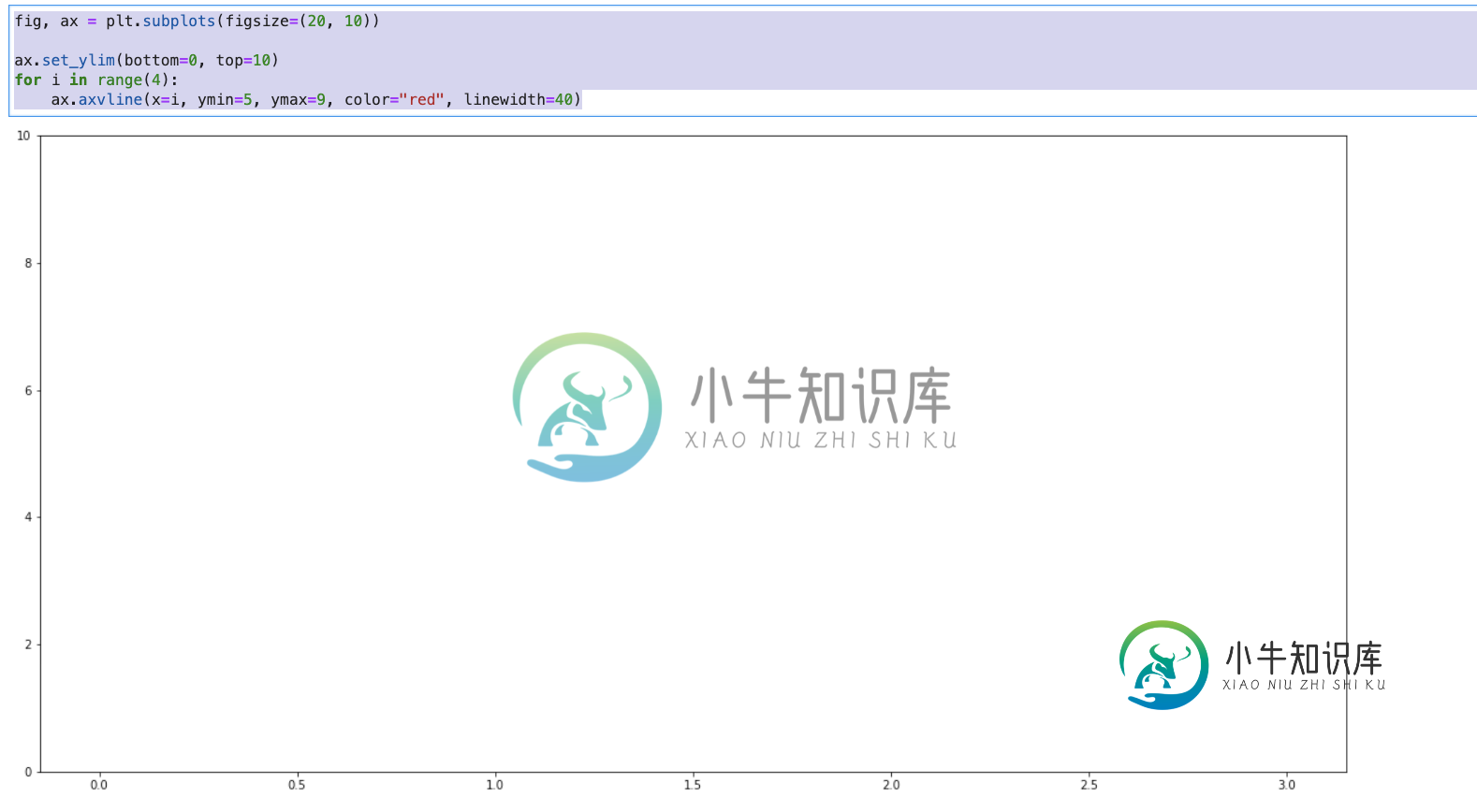
 在给定y范围内绘制matplotlib中的垂直线[重复]
在给定y范围内绘制matplotlib中的垂直线[重复]我正在使用以下命令: 其中: 我希望在从到的每个点上都有一条垂直线。
-
如何使用Tkinter将垂直滚动条附加到树视图?
问题内容: 我一直在尝试为tkinter treeview附加水平和垂直滚动条。在我的主要应用程序中,所有数据均来自sql数据库,因此我需要能够在一个适当的窗口中滚动浏览大量数据。我已经设法将Treeview放置在子窗口中,但是我仍然对如何附加有效的滚动条感到困惑。 尽管目前有一个垂直滚动条,但它似乎没有附加到树形视图上,也不会滚动浏览我输入的任何数据。 有没有一种方法可以在应用程序中放置垂直和水
-
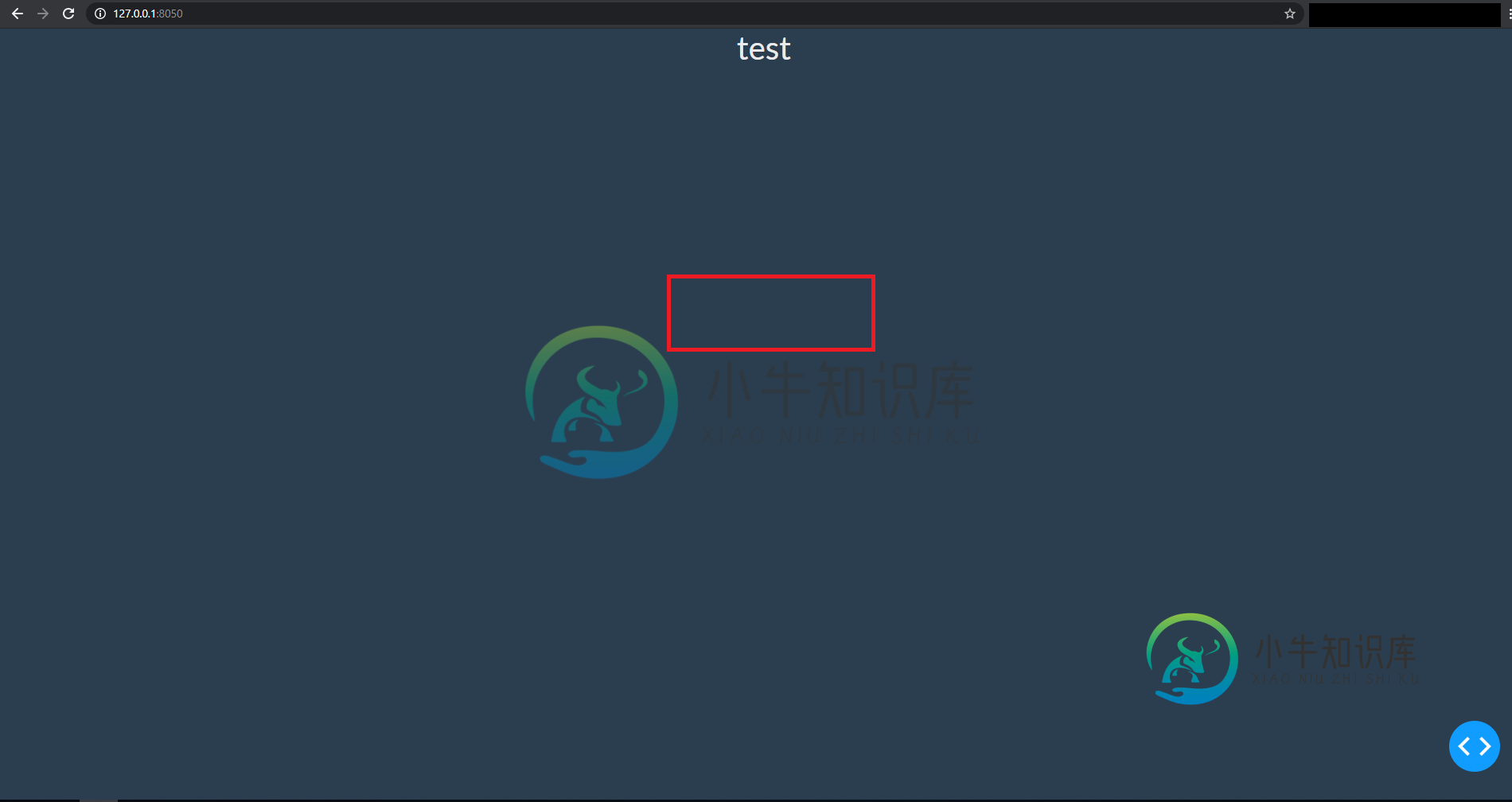
 如何使用dash-bootstrap垂直和水平居中标题文本
如何使用dash-bootstrap垂直和水平居中标题文本我使用引导破折号布局为我的Web应用程序布局。但是我希望文本将在红色区域,而不是在页面顶部。我该如何实现呢? 我已经尝试使用,但没有帮助 了解使用flask bootstrap有一些解决方法,但如何使用dash plotly booststrap进行同样的操作?
