《dom》专题
-
VUE中v-on:click事件中获取当前dom元素的代码
本文向大家介绍VUE中v-on:click事件中获取当前dom元素的代码,包括了VUE中v-on:click事件中获取当前dom元素的代码的使用技巧和注意事项,需要的朋友参考一下 在开发中总是忘记,特意在此记录 关键字: $event PS:下面看下v-on:click获取当前事件对象元素 dom元素这样写: vue实例中的methods的写法: 总结 以上所述是小编给大家介绍的VUE中v-o
-
jQuery中DOM操作实例分析
本文向大家介绍jQuery中DOM操作实例分析,包括了jQuery中DOM操作实例分析的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery中DOM操作的方法。分享给大家供大家参考。具体分析如下: 这里主要设计的dom操作包括:dom对象的创建(JS方式和jquery方式)、属性的修改、样式的修改、动态绑定事件 代码如下: 希望本文所述对大家的jQuery程序设计有所帮助。
-
 DOM基础及php读取xml内容操作的方法
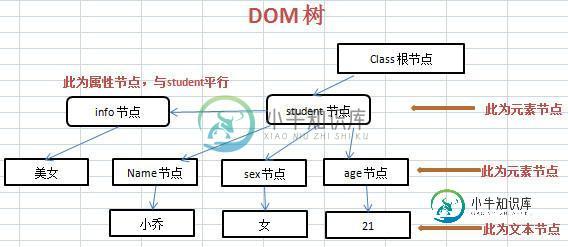
DOM基础及php读取xml内容操作的方法本文向大家介绍DOM基础及php读取xml内容操作的方法,包括了DOM基础及php读取xml内容操作的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了DOM基础及php读取xml内容操作的方法。分享给大家供大家参考。具体分析如下: DOM(Document Object Model):文档对象模型。核心思想是:把 xml文件看作是一个对象模型,然后通过对象的方式来操作 xml 文件。
-
 JavaScript驾驭网页-DOM
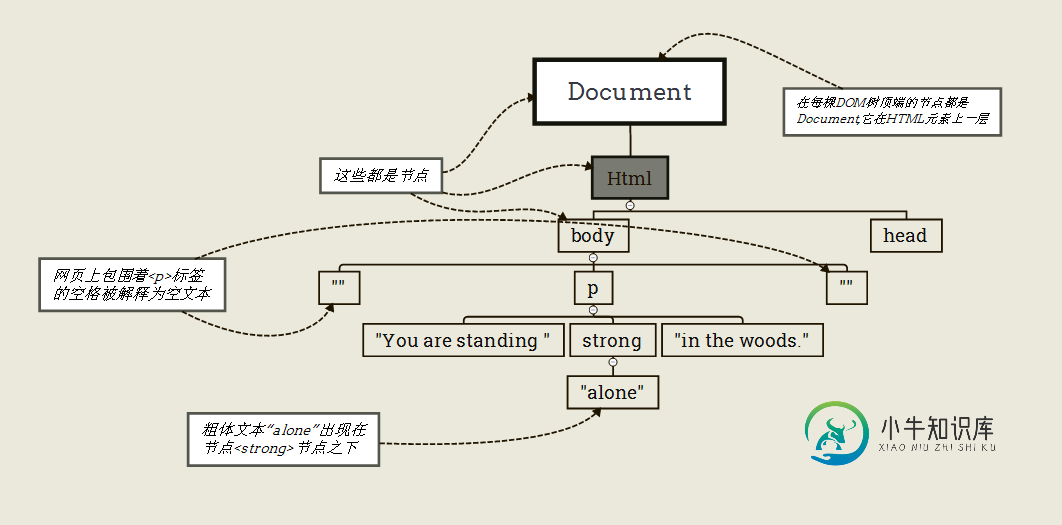
JavaScript驾驭网页-DOM本文向大家介绍JavaScript驾驭网页-DOM,包括了JavaScript驾驭网页-DOM的使用技巧和注意事项,需要的朋友参考一下 一、DOM全称 文档对象模型(Document Object Model) 二、DOM是什么 DOM就是一个编程接口,就是一套API。 DOM是针对HTML文档、XML等文档的一套API。就类似于JDBC是针对数据库的一套API一样。 三、DOM的用途 DOM 是
-
Angular4.x Event (DOM事件和自定义事件详解)
本文向大家介绍Angular4.x Event (DOM事件和自定义事件详解),包括了Angular4.x Event (DOM事件和自定义事件详解)的使用技巧和注意事项,需要的朋友参考一下 Angular组件和DOM元素通过事件与外部进行通信,两者中的事件绑定语法是相同的-(eventName)="expression": DOM元素 DOM 元素触发的一些事件通过 DOM 层级结构传播,事件首
-
Angular完成向DOM添加范围更新后,如何触发方法?
问题内容: 在将更改添加到$ scope变量(在本例中为$ scope.results)之后,我正在寻找一种执行代码的方法。我需要执行此操作以调用一些旧代码,这些旧代码要求项目必须在DOM中才能执行。 我真正的代码是触发AJAX调用,并更新作用域变量以更新ui。因此,我目前在推送到作用域之后,我的代码立即执行,但是遗留代码失败,因为dom元素尚不可用。 我可以使用setTimeout()添加一个难
-
ES6 Promise不更新AngularJS DOM
问题内容: 我在了解角度组件范围时遇到麻烦。如果我做类似的事情: 它可以正常打印…现在,如果我做一些小的修改并使其异步: 它不会打印任何内容。我可以使用点击处理程序thouogh来更改值,但是对于http和其他异步操作而言,它将无法正常工作。 问题答案: 运行异步代码时,需要让Angular知道某些内容已更新。这使得angular运行$ digest循环,检查是否需要更新任何绑定。 为此,请将您的
-
替代ng-show / hide或如何仅加载DOM的相关部分
问题内容: 使用ng-show / hide时,这些块中包含的内容最初会显示在用户屏幕上。仅在几毫秒后(加载并执行angular.js之后),ng- show中才会显示正确的块。 是否有比ng-show / hide更好的方法来仅将数据的相关部分加载到DOM中? ng-view的问题在于,我在页面上只能有一个,因此我必须根据当前状态来切换DOM的许多部分的行为。 问题答案: 为了避免“未编译内容闪
-
推迟$ digest之后的angularjs监视执行(引发DOM事件)
问题内容: 我有一块手表触发DOM事件: 问题是我有一个处理“ focus”的处理程序。 因此,当我从内部触发时,会导致错误,因为它尝试触发另一个。 我要解决的方法是将触发器放入中。 到目前为止,此方法有效。这是处理此问题的正确方法吗?我不确定这是否能解决所有问题,并且想查看是否有一种角度认可的方法来在摘要之后延迟一段代码。 谢谢! 问题答案: $超时通常就是用来运行一些经过消化周期(以及 之后
-
dom完成渲染后如何运行指令?
问题内容: 我有一个看似简单的问题,没有明显的解决方案 (通过阅读Angular JS文档) 。 我有一个Angular JS指令,该指令根据其他DOM元素的高度进行一些计算,以定义DOM中容器的高度。 指令内部发生了类似的事情: 问题是当指令运行时,找不到它,返回一个空数组而不是我需要的jQuery包装的DOM元素。 我是否可以在指令中使用仅在加载DOM之后运行的回调,并且可以通过常规jQuer
-
在DOM对象上设置属性时如何避免无参数重新分配
我使用AirBnB的代码样式,这使得ESLint抛出一个错误: 分配到函数参数“el”时出错无参数重新分配 如何操作作为参数传递的DOM对象,同时符合AirBnB的代码风格? 有人建议使用引用另一个问题,但如果我没有弄错的话,这适用于反应,但不适用于本机DOM操作。 我也不认为改变代码风格是一个答案。我相信使用标准样式的好处之一是在项目之间拥有一致的代码,随意更改规则感觉就像滥用了AirBnB这样
-
React DOM-仅导入渲染会产生与导入整体/默认值相同的束大小
我有一个网页配置,成功地启用了树摇动。然而,我发现令人沮丧的是,无论我是将react dom作为默认导出导入,还是只导入render(我唯一需要的函数),根据,最终捆绑包中的大小都是一样的。高达114kb。Webpack的建议包大小为244kb,因此仅使用React DOM就占用了将近一半的空间。为什么会这样?有什么办法吗?
-
如何使用DOMDocument删除元素?
是否可以从加载的中删除元素而不创建新元素?例如,类似这样的事情:
-
DOM php按标记名删除所有标记
我在使用一段时间的脚本时遇到了问题,在遇到这个问题之前它一直对我有效。 我有一个脚本,我想用它从html源代码中删除所有p html标记。该脚本确实可以工作,部分原因是它只删除了一些p标记,但遗漏了一些。 我不明白为什么会这样。 脚本返回 省略了两个p标签... 你能帮我找出为什么它跳过了一些标签吗
-
 在DOM渲染时显示加载屏幕?
在DOM渲染时显示加载屏幕?这是来自Google Adsense应用程序页面的示例。显示在主页之前的加载屏幕显示在之后。 我不知道如何使用React做同样的事情,因为如果我让React组件渲染加载屏幕,它不会在页面加载时显示,因为它必须等待之前渲染的DOM。 更新: 我以我的方法为例,将屏幕加载程序放入中,并在Reactlifecycle方法中删除它。 示例和反应加载屏幕。
