《dom》专题
-
代码欺骗PhpBrowser grab属性从抛出异常DOM文档::loadXML()
我更新了我的测试从代码欺骗2.0.9到2.1.5。 除了方法之外,其他方法都可以正常工作。我将得到一个PHPUnit异常,如下所示: 或者 似乎,对HTML-DOM解析非常严格。我在谷歌上搜索了这条消息,发现没有那么严格,可以正常工作。 http://php.net/manual/en/domdocument.loadhtml.php 我如何修复此抓取属性从?我需要一个超文本标记语言文件的属性的内
-
子元素为空时隐藏DOM中的父元素
我有一个来自服务器的响应,我想把它放到列表中。但是当列表为空时,我需要隐藏这个div容器。例如,如果不在数组中-我想隐藏div。但是我想在ng之后使用bird重复,所以我不能使在上。我可以检查li是否为空,然后隐藏div吗? 普朗克例子 AngularJS ng-重复处理空列表大小写-这是不一样的。如果li是空的,我不想隐藏li,我想在li是空的时候隐藏父元素h1。
-
Deno react项目中未定义react\u dom\u开发
我想尝试一下Deno,所以我决定制作一个简单的单页React应用程序。但是,当我试图从CDN中拉入ReactDOM时,我得到一个控制台错误:
-
 无法从unpkg检索react-dom.development.js
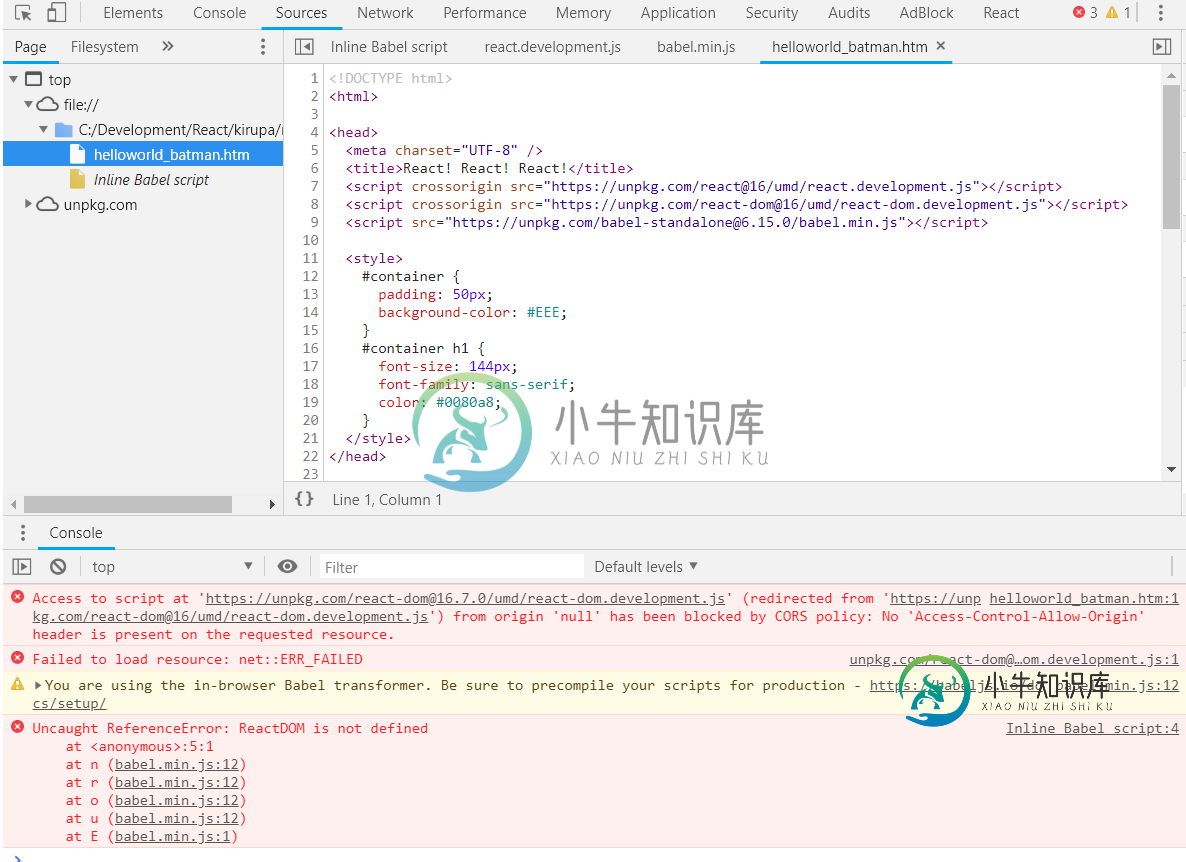
无法从unpkg检索react-dom.development.js我正在学习ReactJS,并试图在https://raw.githubusercontent.com/kirupa/kirupa/master/reactjs/helloworld_batman.htm运行代码(这来自https://www.kirupa.com/react/building_your_first_react_app.htm的说明)。 使用Chrome时,不会显示“蝙蝠侠”,Chr
-
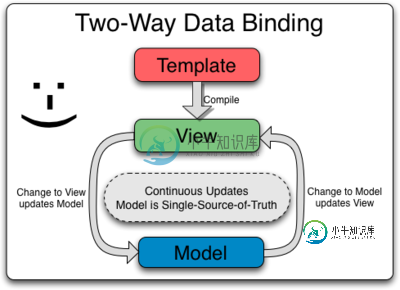
 如何在JavaScript中实现DOM数据绑定
如何在JavaScript中实现DOM数据绑定请把这个问题当作严格的教育问题来处理。我仍然有兴趣听到新的答案和想法来实现这一点 如何用JavaScript实现双向数据绑定? 通过与DOM的数据绑定,我的意思是,例如,拥有一个带有属性的JavaScript对象。然后拥有一个DOM元素(例如),当DOM元素发生变化时,也会发生变化,反之亦然(也就是说,我指的是双向数据绑定)。 在简单的JavaScript中实现这一点的一些基本技术是什么? 具体来
-
WebLogic 12c-错误:未设置ADRS\u DOMAIN\u PASSWORD环境变量
我试图在Oracle MAF(2.3.1)应用程序中实现推送通知。我需要在WebLogic服务器上部署推送服务器应用程序。 当我试图从JDeveloper 12c IDE运行集成WebLogic服务器(WL-12c)时,我不断得到错误:ADRS\u DOMAIN\u PASSWORD环境变量未设置 。看,它根本没有创建域。 我还在下面附上了完整的构建日志供您参考, 我遵循了一些步骤来解决这个问题(
-
为Oracle DomParser解析XXE
这是我正在使用的DomParser的代码片段,我正在使用的DomParser是Oracle的。 最近,我们的安全团队提出了一个问题,即上述DOM解析器容易受到安全攻击,并建议设置两个属性 但在设置这些属性时,我得到以下错误, 请告诉我如何防止XML实体扩展注入和XXE攻击。我曾尝试查看OWASP XEE备忘单并浏览XXE攻击的各种问题和答案,但找不到解决方案。
-
Selenium with Mocha/Chai-DOM中不存在如何返回false is项
我现在正在用硒网络驱动和摩卡 如果他们已登录,则DOM中存在以下内容(如果您未登录,则根本不存在)。 我在想办法看看它是否存在 我尝试了一些follow的变体,但毫无结果。如果Id为“sign out nav”的元素最初存在,则可以正常工作,但如果没有,则测试失败,表示无法找到该元素(我猜是因为它根本不在DOM中?)。 我搜索了很多帖子 我有什么遗漏吗? 谢啦
-
laravel作曲家更新:您的系统中缺少请求的PHP扩展dom
我正在使用Ubuntu16.04,laravel 5.2,当我在我的项目目录中运行update composer时,它显示“您的系统中缺少请求的PHP扩展dom”。我检查了PHP的安装包,它在那里可用
-
使DOM元素在没有id属性的情况下可见
使用cssSelector,我能够找到一些具有id属性的元素。例如: 使用Selenium 2(WebDriver)中的isDisplayed(),可以发现它是真的。 我的问题是单击下面的一些链接,我可以使用xpath找到这些链接,但使用isDisplayed()发现这些链接为false。 我尝试使用以下代码查找: 大小显示为1,但isDisplayed()返回false。 如何使此元素可见并能够
-
Selenium能否支持从动态生成的网页获取“XPath/Dom”和更多信息?
我搜索了几个问题,但没有找到我的问题: 我想测试/验证2个系统的配置页面。但我面临三个挑战: 1、两个系统的页面看起来完全相同,但实际上相同项目(文本、下拉列表、单选按钮等)的dom/xPath信息完全不同。例如,页面上2个系统的“设备名称”字段有2个不同的xPath,例如sys1的xPath为“//input/abc”,sys2的xPath为“//input/xyz”。 2.有时页面是动态生成的
-
这个html dom php代码有什么问题?
我试图做一个代码,将打印所有元素的内容与从一些链接,但它不起作用,我不知道为什么,这是代码: 当我粘贴“someurl”而不是
-
硒:硒如何识别可见或不可见的元素?有可能是在DOM中加载了它,但没有在UI上呈现?
null
-
如何保持html DOM元素与关联的javascript对象同步?最佳实践
我正在这里寻找最佳实践,一个简单的例子将非常赞赏。我还注意到观察者模式 这看起来很好,但似乎只适用于更改js对象状态并且不保持对象状态和关联的HTML元素的异步(或者我遗漏了一些东西)
-
错误:找不到模块“react-dom/test-utils”
任何人都知道为什么我在我的测试助手文件中导入此库时会这样: 我立即得到错误: 错误:找不到模块“react dom/test utils”要求堆栈: /用户/luiscortes/项目/身份验证/客户端/测试/test_helper.js /用户/luiscortes/项目/身份验证/客户端/测试/组件/app_test.js /用户/luiscortes/Projects/auth/客户端/no
