《dom》专题
-
说说weblogic中一个Domain的缺省目录结构?比如要将一个简单的helloWorld.jsp放入何目录下,然后在浏览器上就可打入主机?
本文向大家介绍说说weblogic中一个Domain的缺省目录结构?比如要将一个简单的helloWorld.jsp放入何目录下,然后在浏览器上就可打入主机?相关面试题,主要包含被问及说说weblogic中一个Domain的缺省目录结构?比如要将一个简单的helloWorld.jsp放入何目录下,然后在浏览器上就可打入主机?时的应答技巧和注意事项,需要的朋友参考一下 考察点:目录结构 端口号//
-
使用stax和dom读取大XML文件
问题内容: 我需要阅读几个大(200Mb-500Mb)XML文件,所以我想使用StaX。我的系统有两个模块- 一个用于读取文件(使用StaX);另一个用于读取文件。另一个模块(“解析器”模块)假定获取该XML的单个条目并使用DOM对其进行解析。我的XML文件没有特定的结构-因此我无法使用JaxB。如何向“解析器”模块传递要解析的特定条目?例如: 我想使用StaX来解析该文件-但是每个“项目”条目都
-
jQuery DOM节点的遍历方法小结
本文向大家介绍jQuery DOM节点的遍历方法小结,包括了jQuery DOM节点的遍历方法小结的使用技巧和注意事项,需要的朋友参考一下 本文介绍了jQuery DOM节点的遍历方法小结,分享给大家,也给自己留个笔记 children()方法 jQuery是一个合集对象,如果想快速查找合集里面的第一级子元素,此时可以用children()方法。这里需要注意:.children(selector)
-
jquery对dom节点的操作【推荐】
本文向大家介绍jquery对dom节点的操作【推荐】,包括了jquery对dom节点的操作【推荐】的使用技巧和注意事项,需要的朋友参考一下 1、JavaScript脚本放在哪里才好? 1.当有些函数 需调用才执行或者有些事件需触发才执行的脚本,我们可以将脚本放在HTML的head部分中,这样可以保证脚本在任何调用之前已经被加载。 2.当页面加载时 需执行的脚本可以放在HTML的body部分,这类
-
 有关jquery与DOM节点操作方法和属性记录
有关jquery与DOM节点操作方法和属性记录本文向大家介绍有关jquery与DOM节点操作方法和属性记录,包括了有关jquery与DOM节点操作方法和属性记录的使用技巧和注意事项,需要的朋友参考一下 网上找了份jquery的操作节点方法清单。如下: 方法 源包装集/字串 目标包装集体 特性描述 A.append(B) B A 若目标包装集只匹配一个元素,则源(也包括同源包装集匹配的所有元素)将被移动到目标位置;若目标
-
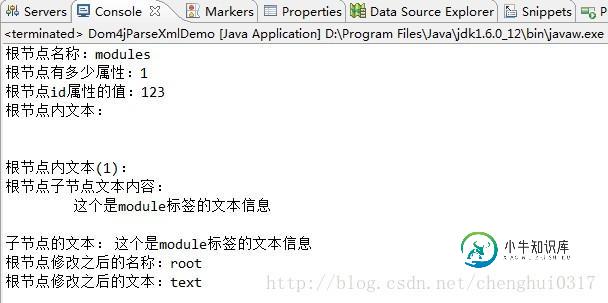
 java中利用Dom4j解析和生成XML文档
java中利用Dom4j解析和生成XML文档本文向大家介绍java中利用Dom4j解析和生成XML文档,包括了java中利用Dom4j解析和生成XML文档的使用技巧和注意事项,需要的朋友参考一下 一、前言 dom4j是一套非常优秀的Java开源api,主要用于读写xml文档,具有性能优异、功能强大、和非常方便使用的特点。 另外xml经常用于数据交换的载体,像调用webservice传递的参数,以及数据做同步操作等等, 所以使用dom
-
 简述Jquery与DOM对象
简述Jquery与DOM对象本文向大家介绍简述Jquery与DOM对象,包括了简述Jquery与DOM对象的使用技巧和注意事项,需要的朋友参考一下 在第一次学习jquery中,常常会不能分辨DOM对象和Jquery对象,下面我们就简诉一下它们之间的关系和区别 1.DOM对象(Document Object Model) 文档对象模型,每一份DOM都可表示为一棵树,例如下面是一个简单的网页代码: 表示为DOM为: 我们可以通过
-
Node.js Domain 模块实例详解
本文向大家介绍Node.js Domain 模块实例详解,包括了Node.js Domain 模块实例详解的使用技巧和注意事项,需要的朋友参考一下 Node.js Domain(域) 简化异步代码的异常处理,可以捕捉处理try catch无法捕捉的异常。 Domain 模块可分为隐式绑定和显式绑定: 隐式绑定: 把在domain上下文中定义的变量,自动绑定到domain对象 显式绑定: 把不是在d
-
JavaScript DOM操作表格及样式
本文向大家介绍JavaScript DOM操作表格及样式,包括了JavaScript DOM操作表格及样式的使用技巧和注意事项,需要的朋友参考一下 一 操作表格 <table>标签是HTML中结构最为复杂的一个,我们可以通过DOM来创建生成它,或者HTMLDOM来操作它; // 表格较为复杂,层次也多,使用之前的DOM来获取某个元素会比较麻烦;推荐使用HTMLDOM; HTMLDOM 属性和方法介
-
JavaScript基于DOM操作实现简单的数学运算功能示例
本文向大家介绍JavaScript基于DOM操作实现简单的数学运算功能示例,包括了JavaScript基于DOM操作实现简单的数学运算功能示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JavaScript基于DOM操作实现简单的数学运算功能。分享给大家供大家参考,具体如下: PS:这里再为大家推荐几款计算工具供大家进一步参考借鉴: 在线一元函数(方程)求解计算工具: http://t
-
JavaScript学习笔记之DOM操作实例分析
本文向大家介绍JavaScript学习笔记之DOM操作实例分析,包括了JavaScript学习笔记之DOM操作实例分析的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JavaScript学习笔记之DOM操作。分享给大家供大家参考,具体如下: 一、DOM概念 1. "D":Docment,指的是文档 2. “O”:Object,指的是对象,在javascript有三种对象:用户定义对象、内建
-
JavaScript中Dom操作实例详解
本文向大家介绍JavaScript中Dom操作实例详解,包括了JavaScript中Dom操作实例详解的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JavaScript中Dom操作。分享给大家供大家参考,具体如下: 博主将按照增删改查的方式来介绍一下Dom的主要操作。 1、增加节点 添加节点的操作主要分为3步: (1)创建要添加的新节点 (2)找到要添加到的父节点 (3)父节点添加新节点
-
JavaScript中 DOM操作方法小结
本文向大家介绍JavaScript中 DOM操作方法小结,包括了JavaScript中 DOM操作方法小结的使用技巧和注意事项,需要的朋友参考一下 DM是(Document Object Model)的简称。 一.找元素 document.getElementById() 根据id选择器找,最多找一个; document.getElementsByName() 根据name找,找出的是
-
AngularJS实现动态编译添加到dom中的方法
本文向大家介绍AngularJS实现动态编译添加到dom中的方法,包括了AngularJS实现动态编译添加到dom中的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了AngularJS实现动态编译添加到dom中的方法。分享给大家供大家参考,具体如下: 在使用angularjs 时,希望通过动态构建angular模版,再通过angular进行展示。 使用 方法如下: 这种代码就是angu
-
Javascript基础知识(三)BOM,DOM总结
本文向大家介绍Javascript基础知识(三)BOM,DOM总结,包括了Javascript基础知识(三)BOM,DOM总结的使用技巧和注意事项,需要的朋友参考一下 window对象: 打开和关闭窗口: window.open() 三个参数:1.载入新窗口的页面的URL 2.新窗口的名字 3.特性字符串和说明是否用新载入的页面替换当前载入的页面的Boolean值。 window.clos
