javascript - vue3怎么遍历一个组件中的所有项?
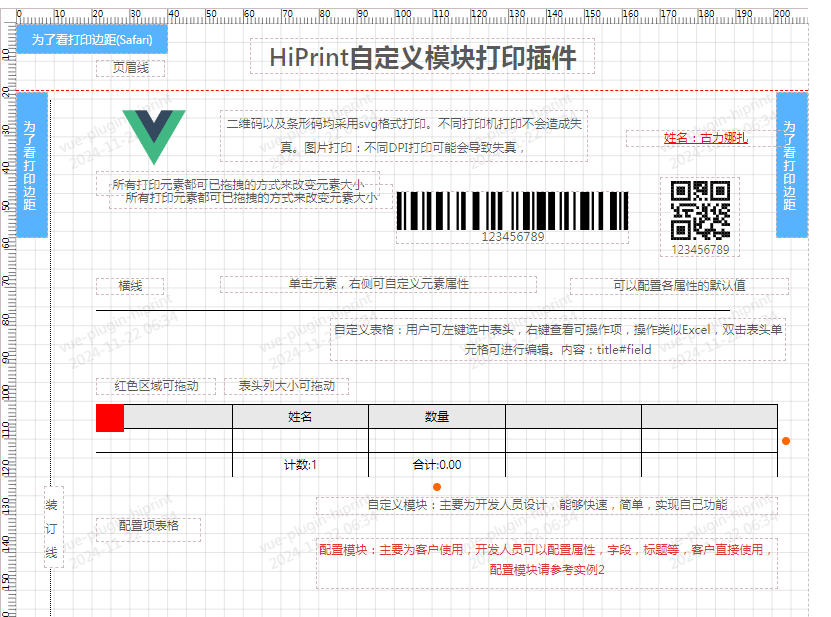
下面是一个vue3项目页面的一部分,这个是用的一个叫vue-plugin-hiprint的插件拖拽方式创建的。需要看这个插件的效果的可以点开这里:https://ccsimple.github.io/vue-plugin-hiprint-start/
现在有个问题,这个插件点击下面的每一项会在右边有一个块,里面会显示这个项的对应该属性,但我现在希望点击每个项能弹出个对话框,在对话框里设置某个属性,这个在怎么改做?应该他没有提供对应的api,我的一个简单的想法是拿到这块的一个大的div,去遍历其中的每一项,但这样的话就相当于操作真实的dom了,在vue3中操作真实的dom用什么办法?需要装个jquery来操作吗?
或者有没有更好的办法?
共有2个答案
在 Vue 3 中实现点击项弹出对话框的功能:
步骤概述
- 使用
ref获取组件实例:通过 Vue 3 的ref特性获取模板中某个元素的引用。 - 监听点击事件:在每个可点击的项上添加点击事件监听器,当点击发生时,触发方法处理弹出对话框的逻辑。
- 管理对话框状态:在组件的
setup函数中,定义响应式变量管理对话框的显示状态,以及对话框中需要显示和修改的数据。 - 使用
v-for遍历数据:在父组件中维护包含这些项的数据数组,并使用v-for指令在模板中渲染它们。
示例代码
模板部分 (.vue 文件)
<template>
<div>
<div v-for="item in items" :key="item.id" @click="showDialog(item)">
{{ item.name }}
</div>
<Dialog v-if="dialogVisible" :item="currentItem" @updateItem="updateItem" />
</div>
</template>脚本部分
<script>
import { ref, reactive } from 'vue';
import Dialog from './Dialog.vue'; // 假设你有一个对话框组件
export default {
components: { Dialog },
setup() {
const items = reactive([
{ id: 1, name: 'Item 1' },
{ id: 2, name: 'Item 2' },
// 更多项...
]);
const dialogVisible = ref(false);
const currentItem = ref(null);
const showDialog = (item) => {
currentItem.value = item;
dialogVisible.value = true;
};
const updateItem = (updatedItem) => {
const index = items.findIndex(i => i.id === updatedItem.id);
if (index !== -1) {
Object.assign(items[index], updatedItem);
}
dialogVisible.value = false;
};
return { items, dialogVisible, currentItem, showDialog, updateItem };
}
};
</script>解释
ref和reactive:用于创建响应式数据和引用。showDialog方法:点击项时调用,显示对话框并设置当前项。updateItem方法:更新项的数据并关闭对话框。
这种方法避免了直接操作 DOM,充分利用了 Vue 的响应式系统和组件化设计,更加符合 Vue 的最佳实践。
### 回答
在 Vue 3 中,你通常不需要直接操作 DOM 来实现你的需求,因为 Vue 提供了强大的响应式系统和模板语法来处理数据和视图之间的绑定。对于你提到的 `vue-plugin-hiprint` 插件,你可以利用 Vue 3 的 `ref` 和 `reactive` 功能来访问和操作组件中的数据。
#### 步骤概述
1. **使用 `ref` 获取组件实例**:
你可以使用 Vue 3 的 `ref` 特性来获取模板中某个元素的引用。但是,更关键的是,你可以使用 `ref` 来获取子组件的实例,从而访问其数据和方法。
2. **监听点击事件**:
在每个可点击的项上添加一个点击事件监听器,当点击发生时,触发一个方法来处理弹出对话框的逻辑。
3. **管理对话框状态**:
在 Vue 组件的 `data` 或 `setup` 函数中,定义一个响应式变量来管理对话框的显示状态,以及对话框中需要显示和修改的数据。
4. **使用 `v-for` 遍历数据**:
如果你需要遍历一个组件中的所有项,通常这意味着你应该在父组件中维护一个包含这些项的数据数组,并使用 `v-for` 指令在模板中渲染它们。
5. **避免直接操作 DOM**:
在 Vue 中,直接操作 DOM 是不推荐的,因为它破坏了 Vue 的响应式系统。相反,你应该通过修改 Vue 组件的数据来驱动视图的更新。
#### 示例代码
假设你的组件结构大致如下:
<template>
<div ref="containerRef">
<div v-for="item in items" :key="item.id" @click="showDialog(item)">
{{ item.name }}
</div>
<Dialog v-if="dialogVisible" :item="currentItem" @updateItem="updateItem" /></div>
</template>
<script>
import { ref, reactive } from 'vue';
import Dialog from './Dialog.vue'; // 假设你有一个对话框组件
export default {
components: {
Dialog},
setup() {
const items = reactive([
{ id: 1, name: 'Item 1' },
{ id: 2, name: 'Item 2' },
// 更多项...
]);
const dialogVisible = ref(false);
const currentItem = ref(null);
const showDialog = (item) => {
currentItem.value = item;
dialogVisible.value = true;
};
const updateItem = (updatedItem) => {
// 根据 updatedItem 更新你的 items 数组
// 例如,找到并替换当前项
const index = items.findIndex(i => i.id === updatedItem.id);
if (index !== -1) {
Object.assign(items[index], updatedItem);
}
dialogVisible.value = false;
};
return {
items,
dialogVisible,
currentItem,
showDialog,
updateItem
};}
};
</script>
在这个例子中,我们没有直接操作 DOM,而是通过 Vue 的响应式数据和方法来管理对话框的显示和更新。这种方法更加符合 Vue 的设计理念,也更易于维护和扩展。-
问题内容: 在Java中,您可以使用for循环遍历数组中的对象,如下所示: 您可以在JavaScript中做同样的事情吗? 问题答案: 您有几种选择: 1.顺序for循环: 优点 适用于各种环境 您可以使用和流控制语句 缺点 太冗长 势在必行 容易出现一对一的错误(有时也称为栅栏错误) 2. Array.prototype.forEach ES5规范引入了许多有益的数组方法,其中之一是,它为我们提
-
问题内容: 如何使用JavaScript遍历数组中的所有条目? 我以为是这样的: 我的数组在哪里,但这似乎是不正确的。 问题答案: TL; DR 除非你将其与防护措施配合使用,或者至少知道它为什么会咬住你,否则请勿使用。 通常最好的选择是 一个环(ES2015 +只), (| )(或其亲戚等)(仅适用于ES5 +), 一个简单的老式循环, 或有保障。 但是,还有 很多 更多的探索,阅读… Java
-
问题内容: 给定多个长度可能不同的列表,我想遍历值的所有组合,每个列表中的一项。例如: 然后我想要的输出是: 我想遍历 合并 列表。我该如何完成? 问题答案: 应该可以。 请注意,它返回一个迭代器,因此,如果仅要迭代一次,则无需将其转换为列表。 例如。
-
问题内容: 有没有那么冗长的替代方案: 我想出了这个: 这节省了一个缩进,但仍然很丑陋。 我希望看起来像这样的伪代码: 有没有类似的东西存在? 问题答案: 我认为您正在寻找ndenumerate。 关于性能。它比列表理解要慢一些。 如果您担心性能,可以通过查看实现来进一步优化,该实现有两件事,转换为数组并循环。如果知道有数组,则可以调用平面迭代器的属性。
-
dataList是一个数组,我想遍历找到返回条件的数据,我下面写的为什么不行? 但改成下面的就可以:
-
本文向大家介绍C语言 实现遍历一个文件夹的所有文件,包括了C语言 实现遍历一个文件夹的所有文件的使用技巧和注意事项,需要的朋友参考一下 C语言 实现遍历一个文件夹的所有文件 最近学习C语言基础知识,有一个需求是需要遍历文件夹中的文件,对与这种很好实现,然后自己做了一个遍历所有文件的实现代码,做下记录: 实现代码: 感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
-
问题内容: 这是我的代码: 这是我此页面的XML: 问题是我只能在LogCat控制台上得到它: 为什么我没有得到对TextViews的引用? 问题答案: 您需要递归遍历视图树。当前,您仅列出根视图的子级。 换句话说,您需要这样的东西:
-
我知道在Swift 3中,循环的典型C风格发生了一些变化。我一直在努力解决这个问题,但在很多情况下,我似乎比以前编写了更多的代码。也许有人能把我引向正确的方向,因为这就是我想要的: 非常简单的东西。我希望能够获取我所在的索引,并且如果names.count==0,则不运行for循环。一气呵成。 但我在Swift 3中的选择似乎不允许我这样做。我必须做一些类似的事情: 需要在开始时使用if语句,因为

