《dom》专题
-
自动填充总价使用javascript dom
嘿,我想做一些计算器,可以用自动填充来计算总价。首先我选择选项选择计划,然后选择计划后将自动生成基本价格,然后我输入折扣值,然后将自动生成总价格(基本价格折扣)。如何在我的代码中实现这一点: 这里是我的HTML: 我的JS:
-
如何使用Selenium将javascript文件加载到DOM中?
我使用Selenium WebDriver尝试将外部javascript文件插入到DOM中,而不是将整个文件输入到Executescript中。 它看起来像是正确地将节点放入了DOM,但它只是忽略了源,即源js文件上的函数不运行。 下面是我的代码: 我链接到的javascript文件的代码是 我将js文件放在本地主机上,使用file:///调用它,并在外部服务器上进行了尝试。没有骰子。 我还尝试了
-
警告:失败的属性类型:为“路由”提供的“对象”类型的“组件”属性无效,使用react路由器dom时应出现“函数”错误
我正在尝试使用react路由器dom。当我将组件导出为 并将其作为路由中的组件使用如下- 我在Chrome控制台收到以下警告- 警告:失败的prop类型:无效的prop
-
 vue2.0的虚拟DOM渲染思路分析
vue2.0的虚拟DOM渲染思路分析本文向大家介绍vue2.0的虚拟DOM渲染思路分析,包括了vue2.0的虚拟DOM渲染思路分析的使用技巧和注意事项,需要的朋友参考一下 1、为什么需要虚拟DOM 前面我们从零开始写了一个简单的类Vue框架(文章链接),其中的模板解析和渲染是通过Compile函数来完成的,采用了文档碎片代替了直接对页面中DOM元素的操作,在完成数据的更改后通过appendChild函数将真实的DOM插入到页面。 虽
-
 Java中使用DOM和SAX解析XML文件的方法示例
Java中使用DOM和SAX解析XML文件的方法示例本文向大家介绍Java中使用DOM和SAX解析XML文件的方法示例,包括了Java中使用DOM和SAX解析XML文件的方法示例的使用技巧和注意事项,需要的朋友参考一下 dom4j介绍 dom4j的项目地址:http://sourceforge.net/projects/dom4j/?source=directory dom4j是一个简单的开源库,用于处理XML、 XPath和XSLT,它基
-
使用PHP Simple HTML DOM解析器的奇怪错误
问题内容: 我正在使用此库(PHP简单HTML DOM解析器)来解析链接,这是代码: 但是在输出结果时出现此错误: 致命错误:在第25行的/var/www/vhosts/efamous.de/subdomains/sandbox/httpdocs/getNewTrusts.php中的非对象上调用成员函数find() (第25行是foreach循环),奇怪的是它(至少在表面上)正确地输出了所有内容,
-
在PHP DOM中获取节点的文本
问题内容: 如何使用PHP DOM从此标记中提取字符串“文本”? 包括“ notthis” 问题答案: 只要您可以影响DOM,就可以将其删除。 或者,只需访问的文本节点。 如果最终有更多的文本节点并且只想要第一个,则可以在的第一个赋值之后。
-
如何使用jQuery将元素插入DOM?
本文向大家介绍如何使用jQuery将元素插入DOM?,包括了如何使用jQuery将元素插入DOM?的使用技巧和注意事项,需要的朋友参考一下 在某些情况下,您想在现有文档中插入一个或多个新DOM元素。jQuery提供了多种在不同位置插入元素的方法。 after(content)方法将内容插入每个匹配的元素之后,而before(content)方法将内容插入每个匹配的元素之前。 后内容 after(c
-
Angular.js-隐藏内容直到加载DOM
问题内容: 我在Angularjs中遇到问题,在我的数据从服务器返回之前,HTML出现了闪烁。 这是演示该问题的视频:http: //youtu.be/husTG3dMFOM-注意#| 和右边的灰色区域。 我尝试了ngCloak,但没有成功(尽管ngCloak确实阻止了括号未如期出现),并且想知道隐藏内容的最佳方法,直到Angular填充HTML。 我在控制器中使用了以下代码: …但是我一次又一次
-
jQuery和AngularJS:将事件绑定到不断变化的DOM
问题内容: 在AngularJS的DOM中,我在ng-repeat指令中使用ng- include。它可以很好地加载HTML。无论如何,我遇到的一个问题是我正在使用JQuery(最新版本)将DOM中元素上的一些鼠标悬停和鼠标单击事件绑定到与ng- repeat和include添加到DOM上的类相同的类。不过,JQuery似乎并未将事件处理程序应用于新添加的DOM。 在以前的版本中,.live()似
-
jQuery对象与DOM对象之间的相互转换
本文向大家介绍jQuery对象与DOM对象之间的相互转换,包括了jQuery对象与DOM对象之间的相互转换的使用技巧和注意事项,需要的朋友参考一下 1、jQuery对象转换成DOM对象 jQuery对象不能使用DOM中的方法,但如果对jQuery对象所提供的方法不熟悉,或者jQuery没有封装想要的方法,不得不使用DOM对象的时候,有以下两种处理方法: 1、jQuery对象是一个类似数组的对象,可
-
jQuery DOM插入节点操作指南
本文向大家介绍jQuery DOM插入节点操作指南,包括了jQuery DOM插入节点操作指南的使用技巧和注意事项,需要的朋友参考一下 方法 描述 示例 append() 向每个匹配的元素内部追加内容 HTML代码:<p>我想说:</p> jQuery代码: $("p").append("<b>你好</b>"); 结果: <p>我想说:<b>你好</b></p> appendTo() 将所有匹配的
-
 jQuery DOM删除节点操作指南
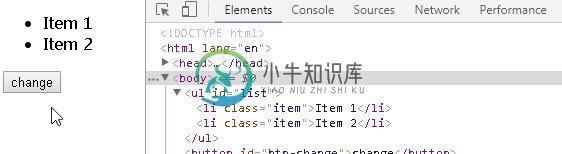
jQuery DOM删除节点操作指南本文向大家介绍jQuery DOM删除节点操作指南,包括了jQuery DOM删除节点操作指南的使用技巧和注意事项,需要的朋友参考一下 下面示例可能用到如下HTML代码: 1、remove()方法: 作用:从DOM中删除所有匹配的元素,传入的参数用于根据jQuery表达式来筛选元素。 例如,删除上图中<ul>节点中的第二个<li>元素节点,jQuery代码如下: 当某个节点用remove()方法删
-
在AngularJS中处理DOM操作
问题内容: 当我使用jQuery执行DOM操作(添加新HTML)时,AngularJS不会自动检测新HTML中的变量并将其替换为它们的值。例如: 这是一个简单的例子,但在元素更改HTML(此功能被称为后),输出它仍然不是什么 行 应该在上下文/范围的意思。 问题答案: 您必须注入(http://docs.angularjs.org/api/ng.$compile)并使用它,以便对新html 有所了
-
JavaScript操作DOM元素的childNodes和children区别
本文向大家介绍JavaScript操作DOM元素的childNodes和children区别,包括了JavaScript操作DOM元素的childNodes和children区别的使用技巧和注意事项,需要的朋友参考一下 对于DOM元素,children是指DOM Object类型的子对象,不包括tag之间隐形存在的TextNode,而childNodes包括tag之间隐形存在的TextNode对象
