《dom》专题
-
JavaScript的Polymer框架中dom-repeat与VM的相关操作
本文向大家介绍JavaScript的Polymer框架中dom-repeat与VM的相关操作,包括了JavaScript的Polymer框架中dom-repeat与VM的相关操作的使用技巧和注意事项,需要的朋友参考一下 各种框架都有把一个列表数据绑定到 DOM 上的功能,比如 Angular 会用 ng-repeat 来绑定。那么 Polymer 呢?其实这个级别的功能属于框架的扩展功能了,Ang
-
DOM中事件处理概览与原理的全面解析
本文向大家介绍DOM中事件处理概览与原理的全面解析,包括了DOM中事件处理概览与原理的全面解析的使用技巧和注意事项,需要的朋友参考一下 事件是一种异步编程的实现方式,本质上是程序各个组成部分之间的通信,DOM支持大量的事件; 本文通过这几点向大家详细解析事件处理的基本原理:事件类型、事件目标、事件处理程序、事件对象、事件传播 最后再向大家介绍Event对象; 一、事件类型(event type
-
在使用DOMDocument函数进行处理之前,修复PHP中格式错误的XML
问题内容: 我需要将XML文档从外部源加载到PHP中。XML未声明其编码,并且包含非法字符,如。如果尝试直接在浏览器中加载XML文档,则在用PHP加载文件时也会收到诸如“在文本内容中发现无效字符”之类的错误消息,并且还会收到很多警告,例如:和。 显然,XML格式不正确,并且包含应转换为XML实体的非法字符。 这是因为XML提要由许多其他用户提供的数据组成,并且很明显,在我获得它之前,尚未对其进行验
-
jQuery中dom元素上绑定的事件详解
本文向大家介绍jQuery中dom元素上绑定的事件详解,包括了jQuery中dom元素上绑定的事件详解的使用技巧和注意事项,需要的朋友参考一下 作为技术狂热分子的职业本能,看到一个技术产品的功能,总会忍不住想知道它是怎么被实现的。比如我每每看到别人网站一个很炫的界面或者很酷的功能,就忍不住打开了浏览器的控制台。。。 好,不扯远,说说当你想看到网站上某个元素绑定的事件函数的代码时应该怎么做吧。 查看
-
 详解jQuery中的DOM操作
详解jQuery中的DOM操作本文向大家介绍详解jQuery中的DOM操作,包括了详解jQuery中的DOM操作的使用技巧和注意事项,需要的朋友参考一下 大致介绍 jQuery作为JavaScript库,继承并发扬了JavaScript对DOM对象操作的特性,使开发人员能方便的操作DOM对象。 jQuery中的DOM操作 看看DOM操作都有哪些 逐一来看 先写一份HTML代码,后面的代码将操作这份HTML代码 查找节点 1
-
如何使用PHP的DOM解析器从XML中提取节点属性
问题内容: 我以前从未真正使用过DOM解析器,现在有一个问题。 我将如何从该标记中提取URL: 问题答案: 使用simpleXML: 输出:
-
PHP的DOM和SimpleXML扩展之间有什么区别?
问题内容: 我无法理解为什么我们在PHP中需要2个XML解析器。 有人可以解释两者之间的区别吗? 问题答案: 简而言之: SimpleXml 用于简单的XML和/或简单的UseCases 与节点一起使用的有限API(例如,不能对接口进行太多编程) 所有节点属于同一种类(元素节点与属性节点相同) 节点可以魔术访问,例如 DOM 适用于您可能拥有的任何XML UseCase 是W3C DOM API的
-
使用DOMdocument()方法按ClassName获取元素
问题内容: 这是我想要达到的目的:检索页面上的所有产品并将它们放入数组中。这是我正在使用的代码: 它不适用于该产品。有关信息,在HTML代码中,img标签如下所示: 我一直在看这个PHPDOMDocument如何获取元素?,但我仍然不明白如何使其工作。 PS:我收到此错误: 调用未定义的方法 问题答案: 我终于使用了以下解决方案:
-
 jQuery中图片展示插件highslide.js的简单dom
jQuery中图片展示插件highslide.js的简单dom本文向大家介绍jQuery中图片展示插件highslide.js的简单dom,包括了jQuery中图片展示插件highslide.js的简单dom的使用技巧和注意事项,需要的朋友参考一下 前言 今天用用了一款图片展示插件highslide.js,感觉用起来很是舒畅,几乎不用怎么写代码,只需要知道如何写参数就行了。 那么这么牛叉的插件我们该如何用哪,下面我就跟大家讲解一下。 一、引入 首先我们运用绝
-
php:每当我尝试编写UTF-8时都使用DomDocument,它会以十六进制表示
问题内容: 当我尝试使用DomDocument将UTF-8字符串写入XML文件时,实际上是写入字符串的十六进制表示法,而不是字符串本身。 例如: 代替:ירושלים 任何想法如何解决问题? 问题答案: 好了,你去: 会正常工作,因为在这种情况下,您构造的文档将保留指定为第二个参数的编码: 但是,一旦将XML加载到未指定编码的Document中,您将丢失在构造函数中声明的所有内容,这意味着: 不会
-
为什么var_dump不能与DomDocument对象一起使用,而print($ dom-> saveHTML())可以呢?
问题内容: 为什么在生成输出时不能与DomDocument对象一起使用? 问题答案: 更新: 从PHP 5.4.1开始,您最终可以使用DOM对象。参见https://gist.github.com/2499678 这是一个错误: http://bugs.php.net/bug.php?id=48527
-
ng-click在动态DOM AngularJS上不起作用?
问题内容: 我有一个像这样的控制器: 当我尝试使用ng-click调用upload_variant_image函数时,它仅在绑定到静态DOM时才有效(当DOM加载时),我有这样的链接: 但是此元素是在DOM加载后动态添加的,因此ng-click不起作用。 但是当我在Rails中像这样更新DOM时,它不起作用: 问题答案: 我警告您,如果您通过Angular外部方法来操纵DOM,则可能不会完全接受A
-
 javascript学习笔记(三)BOM和DOM详解
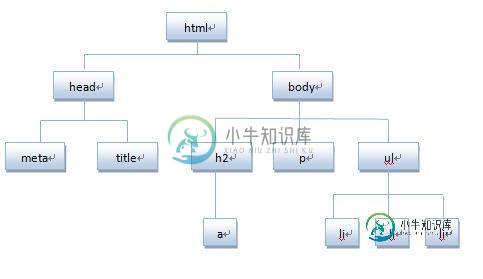
javascript学习笔记(三)BOM和DOM详解本文向大家介绍javascript学习笔记(三)BOM和DOM详解,包括了javascript学习笔记(三)BOM和DOM详解的使用技巧和注意事项,需要的朋友参考一下 js组成 我们都知道, javascript 有三部分构成,ECMAScript,DOM和BOM,根据宿主(浏览器)的不同,具体的表现形式也不尽相同,ie和其他的浏览器风格迥异。 1. DOM 是 W3C 的标准; [所有浏览器公共
-
AngularJS-在ng-repeat完成后操作DOM
问题内容: 在遍历数据后,我遇到一些有关DOM操作的问题。 我们有一个与数据绑定并且可以正常工作的jQuery滑块插件,但是当使用时,我们必须将其初始化包装起来以使其起作用—现在甚至不起作用。 我认为使用是不可靠的,这将导致错误的修复。在jQuery中,我可以使用-这很可靠,但是使用似乎也不起作用。 调用了Slider指令,但由于没有将图像加载到DOM中而无法获得滑块中图像的高度-导致滑块的计算高
-
 java使用dom4j生成与解析xml文档的方法示例
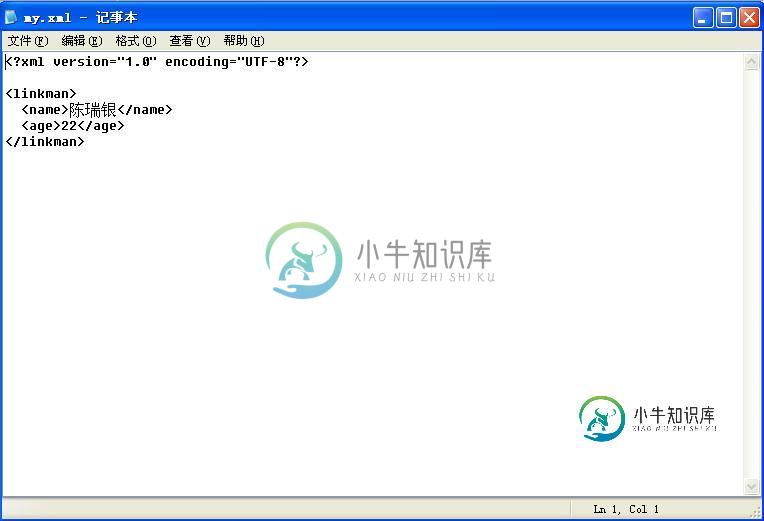
java使用dom4j生成与解析xml文档的方法示例本文向大家介绍java使用dom4j生成与解析xml文档的方法示例,包括了java使用dom4j生成与解析xml文档的方法示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了java使用dom4j生成与解析xml文档的方法。分享给大家供大家参考,具体如下: xml是一种新的数据格式,主要用于数据交换。我们所用的框架都有涉及到xml。因此解析或生成xml对程序员也是一个技术难点。这里就用do
