《dom》专题
-
jQuery基础知识点总结(DOM操作)
本文向大家介绍jQuery基础知识点总结(DOM操作),包括了jQuery基础知识点总结(DOM操作)的使用技巧和注意事项,需要的朋友参考一下 使用jQuery的方式来操作DOM更加的简洁、方便,统一的调用方式方便学习并且可降低学习成本。 1、样式属性操作 1)设置样式属性操作 ①设置单个样式: ②设置多个样式(也可以设置单个) 2)获取样式属性操作 2、类操作 1)添加类样式 ——addClas
-
《JavaScript DOM 编程艺术》读书笔记之JavaScript 简史
本文向大家介绍《JavaScript DOM 编程艺术》读书笔记之JavaScript 简史,包括了《JavaScript DOM 编程艺术》读书笔记之JavaScript 简史的使用技巧和注意事项,需要的朋友参考一下 JavaScript 是Netscape公司与Sun公司合作开发的。在 JavaScript 1.0发布时,Netscape Navigator主宰着浏览器市场。微软在推出IE3的
-
js控住DOM实现发布微博效果
本文向大家介绍js控住DOM实现发布微博效果,包括了js控住DOM实现发布微博效果的使用技巧和注意事项,需要的朋友参考一下 这段代码的效果具体是输入标题和内容,点击发布把消息发布出去,并使最新的消息始终在内容的最上面,代码为: 这段代码主要运用了一些DOM节点操作的知识,纯属学习之余练手作品,大家可以参考参考。 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
详谈javascript中DOM的基本属性
本文向大家介绍详谈javascript中DOM的基本属性,包括了详谈javascript中DOM的基本属性的使用技巧和注意事项,需要的朋友参考一下 结构和内容属性 nodeType 所有的节点都有类型,节点总共有以下的12种类型。 其中最重要的两个节点为元素节点(1)和文本节点(3)。其余的很少会用到。 例如,列出所有的子元素节点时,我们可以遍历它,并使用childNodes[i].nodeTyp
-
《JavaScript DOM 编程艺术》读书笔记之JavaScript 图片库
本文向大家介绍《JavaScript DOM 编程艺术》读书笔记之JavaScript 图片库,包括了《JavaScript DOM 编程艺术》读书笔记之JavaScript 图片库的使用技巧和注意事项,需要的朋友参考一下 改变图片的src属性的两种方式: 1,setAttribute方法是“第1级DOM”的组成部分,它可以设置元素节点的任意属性。 2,element.src = source;这
-
《JavaScript DOM 编程艺术》读书笔记之DOM基础
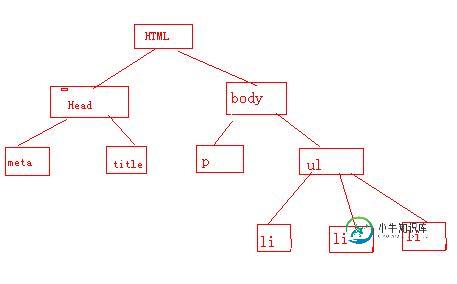
本文向大家介绍《JavaScript DOM 编程艺术》读书笔记之DOM基础,包括了《JavaScript DOM 编程艺术》读书笔记之DOM基础的使用技巧和注意事项,需要的朋友参考一下 DOM DOM:文档对象模型; 节点 元素节点:DOM的原子是元素节点。<body>、<p>、<ul>之类的元素。元素可以包含其他的元素。没有被包含在其他元素里的唯一元素是
-
javascript事件捕获机制【深入分析IE和DOM中的事件模型】
本文向大家介绍javascript事件捕获机制【深入分析IE和DOM中的事件模型】,包括了javascript事件捕获机制【深入分析IE和DOM中的事件模型】的使用技巧和注意事项,需要的朋友参考一下 本文实例分析了javascript事件捕获机制。分享给大家供大家参考,具体如下: 1.什么是事件冒泡? 在排序算法中,我们学过冒泡排序法,所谓冒泡就是让底层的东西浮出水面,对于事件冒泡也同样是如此,
-
如何解析DOM(反应)
问题内容: 我正在尝试从网站上抓取数据。该网站使用Facebook的React。因此,我可以使用Jaunt解析的源代码与使用Chrome的检查器检查元素时看到的代码完全不同。 我对这一切知之甚少,但是经过一些研究,我认为这与DOM而不是源代码有关。我需要一种方法来使用此DOM代码,因为原始源不包含任何我想要的内容,但我不知道从哪里开始(即使在这里已经阅读了很多答案)。 这是我要抓取的页面之一的示例
-
 Jquery基础教程之DOM操作
Jquery基础教程之DOM操作本文向大家介绍Jquery基础教程之DOM操作,包括了Jquery基础教程之DOM操作的使用技巧和注意事项,需要的朋友参考一下 对于dom的全称大家都知道吧,DOM是Document Object Model的缩写,其意思是文档对象模型。DOM是一种与浏览器、平台、语言无关的接口,使用dom接口很容易的访问页面中所有标准组件。dom操作一般可以分为三个方面即DOM Core(核心)、HT
-
尝试将DOMParser与Node JS一起使用
问题内容: 尝试在我的js代码中使用DOMParser时遇到问题。在我的代码中,我通过xmlhttp.responseText soap响应检索了一个xml文件。我希望能够以JSON格式访问其元素,因此我的代码如下所示: 我收到此错误消息:ReferenceError:未定义DOMParser 编辑:此链接对我不起作用,因为我的JavaScript不在HTML页面中,因为它是一个node.js文件
-
jQuery操作DOM之获取表单控件的值
本文向大家介绍jQuery操作DOM之获取表单控件的值,包括了jQuery操作DOM之获取表单控件的值的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery操作DOM之获取表单控件的值。分享给大家供大家参考。具体分析如下: HTML属性与DOM属性差别最大的地方,恐怕就要数表单控件的值了。比如,文本输人框的 value属性在DOM中的属性叫defaultValue,DOM中就没有va
-
jQuery中DOM树操作之使用反向插入方法实例分析
本文向大家介绍jQuery中DOM树操作之使用反向插入方法实例分析,包括了jQuery中DOM树操作之使用反向插入方法实例分析的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery中DOM树操作之使用反向插入方法。分享给大家供大家参考。具体分析如下: 使用反向插入方法 这里我们先把创建的内容插人到元素前面,然后再把同一个元素插人到文档 中的另一个位置。通常,当在jQuery中操作元素
-
 jQuery中DOM树操作之复制元素的方法
jQuery中DOM树操作之复制元素的方法本文向大家介绍jQuery中DOM树操作之复制元素的方法,包括了jQuery中DOM树操作之复制元素的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery中DOM树操作之复制元素的方法。分享给大家供大家参考。具体分析如下: 复制元素 前面提到的操作包括:插人新创建的元素、将元素从文档中的一个位置移动 到另一个位置,以及通过新元素来包装已有的元素。可是,有时候也会用到复制元素的操
-
java使用DOM4J对XML文件进行增删改查操作
本文向大家介绍java使用DOM4J对XML文件进行增删改查操作,包括了java使用DOM4J对XML文件进行增删改查操作的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了java使用DOM4J对XML文件进行增删改查操作的具体代码,供大家参考,具体内容如下 源代码: DOM4j.java Book.java book.xml 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大
-
JavaScript DOM 学习总结(五)
本文向大家介绍JavaScript DOM 学习总结(五),包括了JavaScript DOM 学习总结(五)的使用技巧和注意事项,需要的朋友参考一下 1、DOM简介。 当页面加载时,浏览器会创建页面的文档对象模型(Document Object Model)。文档对象模型定义访问和处理HTML文档的标准方法。DOM 将HTML文档呈现为带有元素、属性和文本的树结构,即节点树。通过DOM,JS
