《dom》专题
-
 检查HTML5日期选择器阴影DOM
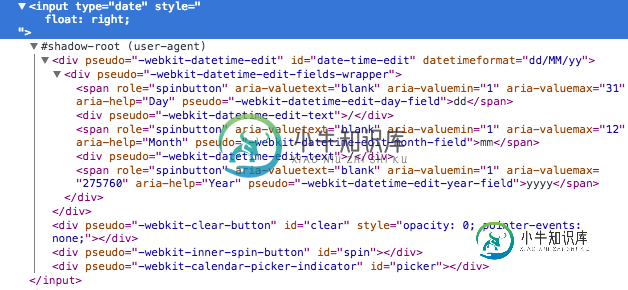
检查HTML5日期选择器阴影DOM我试图检查某些HTML5控件的影子DOM,例如输入类型的日期选择器和绑定到数据列表的输入的实际建议下拉列表。最好使用Chrome浏览器,但其他浏览器也可以。 我发现,通过在Chrome的inspector选项中启用阴影DOM设置,我可以检查阴影DOM的实际输入(其中包括显示日期选择器的webkit日历选择器指示器,而不是日期选择器本身): 数据列表也是如此。看起来这些控件不是输入的一部分,但我在“
-
记录和断言以前未知的DOM元素的数量
这是我第一次使用赛普拉斯,我几乎完成了我的第一次测试。但是要做到这一点,我需要断言一个未知的数字。让我解释一下: 当测试开始时,会生成随机数量的元素,我不应该控制这样的数量(这是一个要求)。所以,我试图以这种方式得到这样的数字: 我不确定是否获得了正确的数据,因为我无法记录它(打印时,“cypress控制台”会显示“[Object]”)。但假设这一行返回(5)来举例说明。 在测试过程中,我模拟用户
-
如何计算Cypress断言中的DOM元素
我试图计算select元素中的选项数,以及DOM中某个类的元素数。 我需要比较这两个总数来得出赛普拉斯的断言。 我可以选择所需的选项,并使用each()对它们进行迭代,然后以这种方式递增一个计数器。然而,它是异步的,也是一个笨拙的解决方案。我确信我的cy.get()生成的对象有一个length属性,我就是看不懂它。 这是我期望的事情之一。它将未定义的日志记录到控制台。 我知道我的别名很好,并且我的
-
如何通过参数在react-router-dom链接?[重复]
我有指向组件页面的链接,例如: 在props中,我有一个参数,例如userId。我需要在链接中传递它。我知道如何在中传递参数: 我如何理解墨水可以执行,但可能有可能以某种方式传递参数?不创建?
-
从React子元素获取DOM节点
但是,如果有些子元素碰巧是React元素而不是组件(例如,其中一个子元素是通过JSX创建的 ),React将抛出一个不变的冲突错误。 是否有一种方法可以在挂载后获得每个子节点的正确DOM节点,而不管子节点是什么类? 匿名用户 应该是ReactElement或ReactElement数组,但不是组件。 要获得子元素的DOM节点,需要克隆它们并为它们分配一个新的引用。 然后,您可以通过访问子组件,并通
-
使用DOM解析xml,DOCTYPE被删除
问题内容: 在编辑xml时,java的dom如何删除doctype? 得到了这个xml文件: 我的功能很基本: 它正在工作,但是文档类型被删除了!我只得到了整个文档,却没有doctype部分,这对我来说很重要,因为它允许我按id进行检索!我们如何保留doctype?为什么会擦除它?我用outputkeys或omImpl.createDocumentType尝试了许多解决方案,但这些都不起作用… 谢
-
使用Xerces将DOM序列化为FileOutputStream
问题内容: 我正在使用此链接来使用DOM生成XML文件。它说:“ Xerces解析器与JDK 1.5发行版捆绑在一起。因此,您不必单独下载解析器。” 但是,当我在Eclipse Helios中编写以下行时,即使系统中装有Java 1.6,也会出现编译时错误。 为什么会这样呢? 问题答案: Xerces确实与JDK捆绑在一起,但是您应该将其与JAXP API一起使用。检查以下程序的输出。 另外,要序
-
使用DOM解析器解析XML中的属性
问题内容: 我目前正在解析XML,但是我不太确定如何解析“消息”的“状态”属性: 这是代码,我切断了所有不必要的内容: 谁能指导我该如何完成? 提前致谢。 问题答案: Node.getAttributes() 如果使用XPATH检索数据,则可以避免遍历。阅读本教程。
-
无法使用DOM解析器读取具有名称空间前缀的xml
问题内容: 这是输入XML: 这是我用来读取XML的代码(变量xmlString包含上面的XML): 输出: 如果我使用“ ns2:Token”作为标记名,则可以读取该元素,但是我不希望在代码中使用该前缀,因为我不确定它是否相同或更改未来。有没有办法在不对标记名称中的命名空间进行硬编码的情况下读取xml元素? 问题答案: 用于命名空间元素的W3C dom 方法: IIRC的W3C DOM早期版本对
-
您推荐哪种Java XML库(以替代dom4j)?
问题内容: 我正在寻找类似dom4j的东西,但没有dom4j的缺陷,例如不良或缺少文档以及看似停滞的开发状态。 背景:我一直在使用和 倡导dom4j,但是对此感觉并不完全正确,因为我知道该库远非最佳选择(示例:查看如何记录与XSLT相关的Stylesheet类中的方法;运行该传递什么( )作为String mode参数? 要求:与使用 纯JDK(javax.xml和org.w3c.dom软件包)相
-
GWT使用DOM.clone克隆小部件
问题内容: 我希望以编程方式克隆小部件。我可以使用Dom.clone在Widget内克隆Element,但似乎无法从此克隆的元素创建Widget。这可能吗? 还有另一种克隆小部件的方法吗? 问题答案:
-
java.lang.NoClassDefFoundError:org / dom4j / Document
问题内容: 我有一个名为XMLtoXML.java的类,这是它的方法之一… 代码块的最后一行使用dom4j Document.i在我的类路径中有dom4j-full.jar。 如果我以独立形式运行此类(在eclipse中以Java应用程序运行),那么它将正常工作。当我将该类作为Web应用程序的一部分和dom4j-full.jar添加到我的类路径中时。 我得到以下例外。 我也确信dom4j jar存
-
为什么虚拟dom会提高性能?
本文向大家介绍为什么虚拟dom会提高性能?相关面试题,主要包含被问及为什么虚拟dom会提高性能?时的应答技巧和注意事项,需要的朋友参考一下 虚拟dom相当于在js和真实dom中间加了一个缓存,利用dom diff算法避免了没有必要的dom操作,从而提髙性能。 具体实现步骤如下: 1. 用JavaScript对象结构表示DOM树的结构;然后用这个树构建一个真正的DOM树,插到文档当中 2.当状态变更
-
如果想要改变一个DOM元素的字体颜色,不在它本身上进行操作?
本文向大家介绍如果想要改变一个DOM元素的字体颜色,不在它本身上进行操作?相关面试题,主要包含被问及如果想要改变一个DOM元素的字体颜色,不在它本身上进行操作?时的应答技巧和注意事项,需要的朋友参考一下 参考回答: 可以更改父元素的color
-
有了解过事件模型吗,DOM0级和DOM2级有什么区别,DOM的分级是什么?
本文向大家介绍有了解过事件模型吗,DOM0级和DOM2级有什么区别,DOM的分级是什么?相关面试题,主要包含被问及有了解过事件模型吗,DOM0级和DOM2级有什么区别,DOM的分级是什么?时的应答技巧和注意事项,需要的朋友参考一下 参考回答: JSDOM事件流存在如下三个阶段: 事件捕获阶段 处于目标阶段 事件冒泡阶段 JSDOM标准事件流的触发的先后顺序为:先捕获再冒泡,点击DOM节点时,事件传
