检查HTML5日期选择器阴影DOM
我试图检查某些HTML5控件的影子DOM,例如输入类型的日期选择器和绑定到数据列表的输入的实际建议下拉列表。最好使用Chrome浏览器,但其他浏览器也可以。
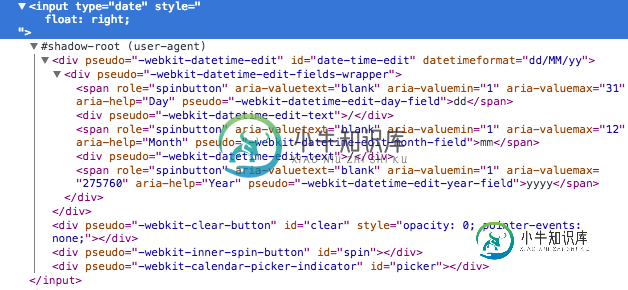
我发现,通过在Chrome的inspector选项中启用阴影DOM设置,我可以检查阴影DOM的实际输入(其中包括显示日期选择器的webkit日历选择器指示器,而不是日期选择器本身):

数据列表也是如此。看起来这些控件不是输入的一部分,但我在“元素”面板的其他任何地方也找不到它们。
是否可以检查此类元件?
小编辑澄清:我实际上在寻找哪些伪类应用于哪些控件。有很多网站列出了其中的一些,但我还没有找到一个源来为datalist元素列出webkit日历选取器指示器,这个元素确实得到了应用。我正在寻找更多这些鬼鬼祟祟的混蛋,当然最好的来源是马嘴。
共有2个答案
Google Chrome的日历弹出窗口不在阴影DOM中。它位于映射到弹出窗口的单独页面中。请参阅网页PopupImpl。cpp公司
弹出内容由HTML/JavaScript编写。
看起来实际的选取器加载在一个完全不同的层中(基本上是一个没有标题栏的不同窗口)。所以我想答案是:不,你不能。
我同意能够自定义它会很棒。还有类似的弹出窗口。XUL中的Mozilla具有显示:弹出窗口,用于上下文菜单、弹出窗口和类似的东西。能够在用户区内容中使用它肯定很棒。
-
> 总结一下问题:我试图了解如何以特定的方式自定义html5日期选择器,具体来说,格式类似于8月31日星期二的[日历图标],右侧带有插入符号,可以打开日期选择器。经过初步搜索,我找到了这些用于自定义日期输入文本框的伪元素。 预期的结果是,这些定制选项在大多数情况下都可以满足定制日期选择器的要求,但到目前为止,我还无法应用这些选项来完全满足目标。例如,我试图去掉文本框中的第二个正斜杠(31之后的代码
-
我真的对HTML5日期选择器感到兴奋。令人耳目一新的是,W3C终于弥补了一些不足,因此我们不必继续重新发明这样一种常见的输入形式。 这与另一个更大的问题(如果你知道答案的话)是成对的:是否值得我花时间尝试参与W3C或WHATWG,以便让其中一些事情见诸报端?任何形式的见解都是有帮助的。
-
我已经记录了用于从日期选择器中选择日期的selenium代码。在运行测试用例时,日期选择器会弹出并正确突出显示所选日期。但是没有选择日期。代码如下所示:- 此异常仅出现在记录的代码中。我使用的是selenium-server-standalone-2 . 45 . 0 jar。
-
本文向大家介绍Android 日期选择器,包括了Android 日期选择器的使用技巧和注意事项,需要的朋友参考一下 示例 DatePicker允许用户选择日期。创建的新实例时DatePicker,我们可以设置初始日期。如果我们不设置初始日期,那么默认情况下将设置当前日期。 我们可以DatePicker使用DatePickerDialog或通过使用DatePicker小部件创建我们自己的布局来向用户
-
DatePicker 日期选择器 用于选择或输入日期 选择日 以「日」为基本单位,基础的日期选择控件 基本单位由type属性指定。快捷选项需配置picker-options对象中的shortcuts,禁用日期通过 disabledDate 设置,传入函数 <template> <div class="block"> <span class="demonstration">默认</spa
-
用于选择或输入日期 选择日 以「日」为基本单位,基础的日期选择控件 基本单位由type属性指定。通过shortcuts配置快捷选项,禁用日期通过 disabledDate 设置,传入函数 <template> <div class="block"> <span class="demonstration">默认</span> <el-date-picker v-mod

