《bootstrap》专题
-
 Bootstrap5 Jumbotron
Bootstrap5 Jumbotron主要内容:实例Jumbotron(超大屏幕)会创建一个大的灰色背景框,里面可以设置一些特殊的内容和信息。 在 Bootstrap 3 中引入了一个 jumbotron 来创建一个大的背景框,用于显示一些重要的信息。 在 Bootstrap 5 中,已经不再支持 Jumbotron。但是,我们可以使用 <div> 元素添加一些辅助类与颜色类来达到相同的效果: 提示: Jumbotron 里头可以放一些 HTML标
-
Bootstrap5 图像形状
主要内容:圆角图片,实例,椭圆图片,实例,缩略图,实例,图片对齐方式,实例,图片居中,实例,响应式图片,实例圆角图片 .rounded 类可以让图片显示圆角效果: 实例 <img decoding="async" src="cinqueterre.jpg" class="rounded" alt="Cinque Terre"> 椭圆图片 .rounded-circle 类可以设置椭圆形图片: 实例 <img decoding="async" src="cinqueterre.jpg" class
-
Bootstrap5 表格
主要内容:Bootstrap5 基础表格,实例,条纹表格,实例,带边框表格,实例,鼠标悬停状态表格,实例,黑色背景表格,实例,黑色条纹表格,实例,鼠标悬停效果 - 黑色背景表格,实例,无边框表格,实例,指定意义的颜色类,实例,表头颜色,实例,较小的表格,实例,响应式表格,实例,实例Bootstrap5 基础表格 Bootstrap5 通过 .table 类来设置基础表格的样式,实例如下: 实例 <table class="table"> <thead> <tr> <th>Firstname</t
-
Bootstrap5 颜色
主要内容:实例,实例,实例,背景颜色,实例Bootstrap 5 提供了一些有代表意义的颜色类:.text-muted, .text-primary, .text-success, .text-info, .text-warning, .text-danger, .text-secondary, .text-white, .text-dark, .text-body (默认颜色,为黑色) and .text-light: 实例 <div
-
Bootstrap5 文字排版
主要内容:Bootstrap 5 默认设置,<h1> - <h6>,实例,实例,实例,<small>,实例,<mark>,实例,<abbr>,实例,<blockquote>,实例,<dl>,实例,<code>,实例,<kbd>,实例,<pre>,实例,更多排版类Bootstrap 5 默认设置 Bootstrap 5 默认的 font-size 为 16px, line-height 为 1.5。 默认的 font-family 为 "Helvetica Neue", Helvetica, Ar
-
 Bootstrap5 网格系统
Bootstrap5 网格系统主要内容:网格类,Bootstrap 5 网格的基本结构,Bootstrap5 网格基本结构,实例,实例,实例,实例,平板和桌面端,实例,平板、桌面、大桌面显示器、超大桌面显示器,实例,嵌套列,实例,偏移列,实例Bootstrap 提供了一套响应式、移动设备优先的流式网格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多 12 列。 我们也可以根据自己的需要,定义列数: 1 1 1 1 1 1 1 1 1 1 1 1 4 4 4 4 8 6 6 12 Bootstrap 5
-
 Bootstrap5 容器
Bootstrap5 容器主要内容:固定宽度,Bootstrap5 .container 实例,100% 宽度,Bootstrap5 .container-fluid 实例,容器内边距,Bootstrap5 实例,容器的边框和颜色,Bootstrap5 实例,响应式容器,Bootstrap5 实例在上一章节中我们了解到 Bootstrap 需要一个容器元素来包裹网站的内容。 我们可以使用以下两个容器类: .container 类用于固定宽度并支持响应式布局的容器。 .container-fluid 类用于 100% 宽度
-
 Bootstrap5 安装使用
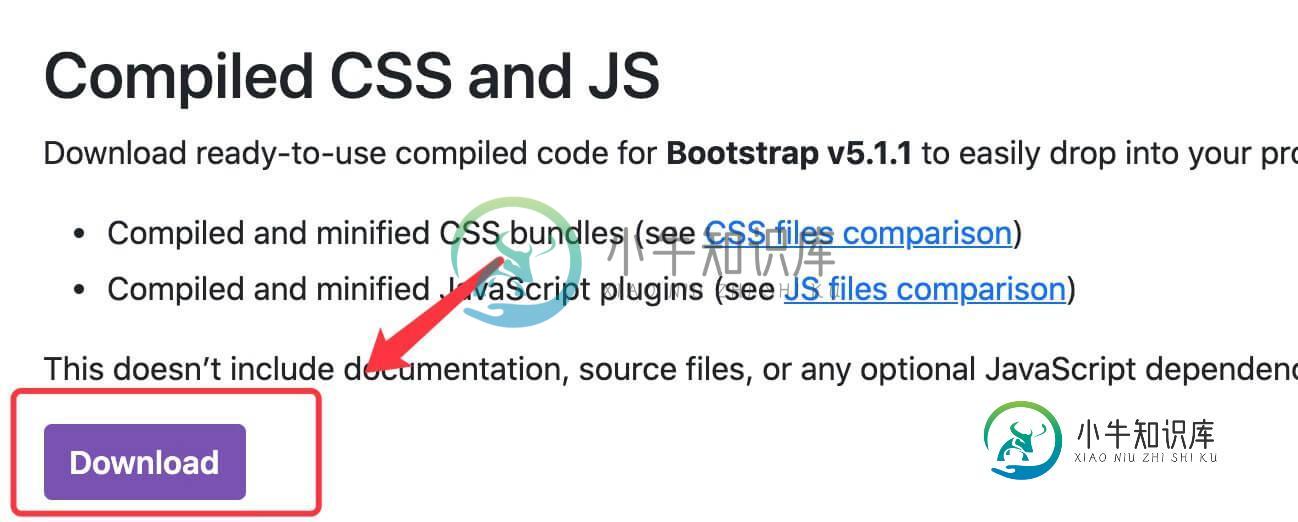
Bootstrap5 安装使用主要内容:Bootstrap5 CDN,Bootstrap5 CDN,创建第一个 Bootstrap 5 页面,容器类,两个 Bootstrap 5 页面,Bootstrap5 .container 实例,Bootstrap5 .container-fluid 实例我们可以通过以下两种方式来安装 Bootstrap5: 使用 Bootstrap5 CDN。 从官网 getbootstrap.com 下载 Bootstrap 5。 Bootstrap 5 CDN 国内推荐使用 Staticfile
-
 Bootstrap5 教程
Bootstrap5 教程主要内容:谁适合阅读本教程?,阅读本教程前,您需要了解的知识:,为什么使用 Bootstrap,Bootstrap5 实例,Bootstrap5 实例,Bootstrap5 与 Bootstrap 3 & 4Bootstrap 是全球最受欢迎的前端组件库,用于开发响应式布局、移动设备优先的 WEB 项目。 Bootstrap5 目前是 Bootstrap 的最新版本,是一套用于 HTML、CSS 和 JS 开发的开源工具集。它支持 Sass 变量和 mixins、响应式网格系统、大量的预建组件和
-
 Selenium-bootstrap模式测试后,随后的测试失败,错误为ElementClickInterceptedError
Selenium-bootstrap模式测试后,随后的测试失败,错误为ElementClickInterceptedError启动引导模式并关闭后,selenium无法在页面上找到任何其他元素。 下面的屏幕显示了三个按钮。其中两个按钮的功能是启动引导模式并关闭它,第三个按钮(中间一个)的功能是简单地接收“点击”。 当单独测试时,对所有3个按钮的测试工作良好,但当集体测试时,它失败了。 侦听WS上的DevTools://127.0.0.1:50210/DevTools/Browser/81F6BC5F-C6F5-4255-
-
 如何在vue JS中通过javascript隐藏bootstrap 5模型?
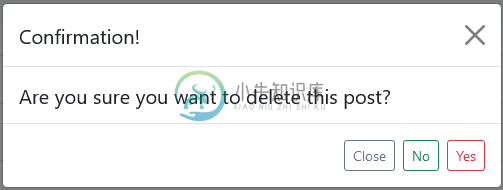
如何在vue JS中通过javascript隐藏bootstrap 5模型?我在vuejs项目的中导入了bootstrap和jquery。像这样 在我的另一个组件中,有一个模型。我希望它在我成功地发出网络请求时关闭。 在上面的模型中,如果按yes,它将在method属性上激发
-
Bootstrap 4:我可以为Bootstrap禁用的类更改字体颜色吗?
我正在运行Bootstrap gem的4.4.1版本。我的Rails应用程序中有一个Bootstrap 4 navbar。这是我的一些条形码。 残疾人班很管用。你不能点击他们在所有这是我想要的。我希望那些链接是灰色的。 下面是CSS代码。最后一行是我改变字体颜色的尝试。 我也试过以下方法,但没有一个奏效。 我找到的所有信息都与引导3有关,在引导3中,您必须在CSS样式表中编写。.Disabled类
-
如何在WordPress中插入Bootstrap 4菜单?
我正在尝试设置一个Bootstrap 4 navbar菜单,但我不能让它按我想要的方式工作。 新的Bootstrap 4 navbar菜单代码如下所示。 注意,nav-items由一个类为navbar-nav的div封闭,该div还由一个类为collable navbar-collable的父div封闭。它的最外层的父div是nav,它有一个navbar类。 另一方面,WordPress显示菜单的
-
 Bootstrap模式覆盖另一个模式
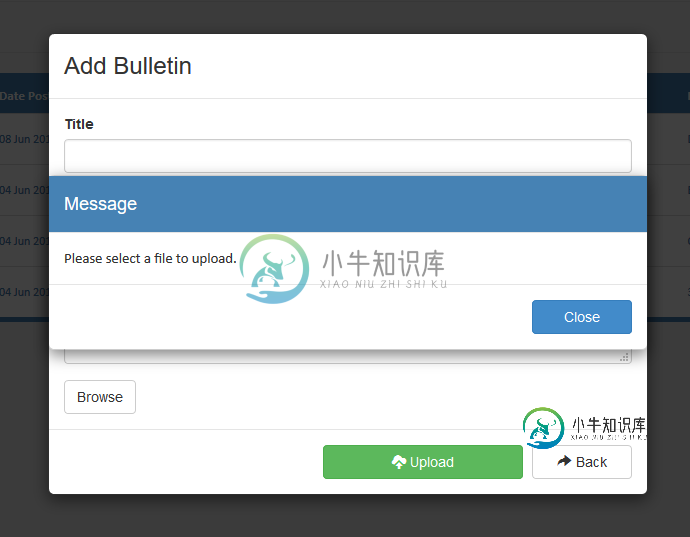
Bootstrap模式覆盖另一个模式在网上搜索了几个小时后,我找到了一些关于如何在另一个模式中打开一个新模式的解决方案。但我的要求有点不同。我想使用一个有点“通用”的模态表单,它将在我的页面(不是整个应用程序,仅用于当前页面)中充当消息框。一旦调用/显示,此消息框将全部覆盖。 例如,我为我的数据输入打开一个模态表单,如果我想提示一条消息给用户,我会在数据输入表单上弹出另一个模态表单。 我是web编程的新手,所以我不知道我的代码哪里出
-
Firefox中bootstrap 3.3.5中的符号出现了一些问题
我的问题找不到答案。在Firefox中,字形仍然不起作用。仅限火狐。 例如: 在我的.css文件中:
