《bootstrap》专题
-
 Bootstrap 4将navbar项向右对齐
Bootstrap 4将navbar项向右对齐如何向右对齐navbar项? 我想在右边登录和注册。但我尝试的一切似乎都不奏效。 在 周围使用atribute: 在 周围,其属性为: 在 标记上尝试了这两种方法 使用添加到最后再次尝试了所有这些操作 在 中将 更改为 向 添加了 类 向 添加了 类 共3个答案 匿名用户 Bootstrap 4有许多不同的方法来对齐navbar项。将不起作用,因为navbar现在是。 您可以使用在第1页(左侧)自
-
如何用WordPress菜单编辑Bootstrap navbar的品牌
我已经使用WordPress-Bootstrap nav walker创建了一个带有WordPress自定义主题的Bootstrap navbar。 下面是WordPress菜单代码: 我想做的是编辑引导navbar的'brand'部分,这样,源代码输出将包括navbar上的品牌链接的如下内容: 目前它有默认的引导“brand”文本。我如何用上面的WordPress代码编辑这个?
-
twitter bootstrap navbar固定顶部重叠站点
我正在使用我的网站上的引导和有问题的navbar固定顶部。当我只是使用常规的navbar时,一切都很好。然而,当我尝试将它切换到navbar固定顶部时,站点上的所有其他内容就像navbar不存在一样向上移动,并且navbar与它重叠。下面是我的基本布局: 我试图完全复制引导示例,但仍然有这个问题,只有当使用navbar固定顶部。我做错了什么?
-
Bootstrap 4测试版:检查btn-group上的哪个项目被选中
关于引导程序4: 我有一个btn-group有三个单选按钮,其中一个是在页面加载时预选的。我想根据选择的按钮执行一些操作--但我无法启动它。 以下是我到目前为止的代码: 小提琴:https://jsfidle.net/schweizerschoggi/ax85208e/2/ 当选择btn“OneWay”时,btn-group下面的Div应该隐藏。
-
 Bootstrap 3表单使用input-group-addon包装错误标签和Jquery Validate
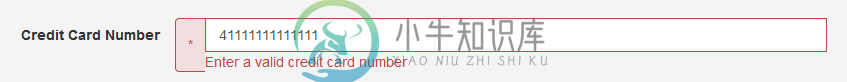
Bootstrap 3表单使用input-group-addon包装错误标签和Jquery Validate使用Bootstrap 3和form-horizonal,使用form-group和input-group标记和jquery-validate。当jQuery.validate运行以查找错误时,它会在input-group中添加一个标签错误控件。 查看:http://www.bootply.com/114554 我如何让标签错误留在表单控件下,而不将input-group-addon包装到下一行?
-
在Bootstrap3中,如何更改垂直方向上的行之间的距离?
我有两行a和b,我认为垂直的两行之间的距离太小了。 我想使距离更大,我知道我可以通过col md offset-*,改变水平方向上的距离。但是如何改变垂直距离呢? 现在我的解决方案是插入一个h1标记,我认为这并不优雅。 它有更优雅的解决方案吗?
-
bootstrap-timepicker的多个动态实例
我正在使用rails的bootstrap-timepicker,并且在表单帮助器中使用它。如果只有一个实例,它就会工作得很好。下面是一段代码片段: 但是,当一个页面中有多个实例时,它就不起作用了。基本上,我有多个动态数据行,每行都需要一个时间选择器,我找到的示例很简单,有一个唯一的输入id和相应的JavaScript。 有没有人知道我如何使它变得动态,或者知道有什么例子可以证明这一点?
-
8.1 Bootstrap入门
本文最初发表于博客园,并在GitHub上持续更新前端的系列文章。欢迎在GitHub上关注我,一起入门和进阶前端。 以下是正文。 Bootstrap 介绍 Bootstrap 是非常流行的前端框架。特点是:灵活简洁、代码优雅、美观大方。它是由Twitter的两名工程师 Mark Otto 和 Jacob Thornton 在2011年开发的。 简单来说,Bootstrap 让 Web 开发更简单、更
-
 bootstrap表格内容过长时用省略号表示的解决方法
bootstrap表格内容过长时用省略号表示的解决方法本文向大家介绍bootstrap表格内容过长时用省略号表示的解决方法,包括了bootstrap表格内容过长时用省略号表示的解决方法的使用技巧和注意事项,需要的朋友参考一下 首先 ,bootstrap中当td内容超过我给的固定宽度时,省略号代替的代码如下: 移动端模拟器显示效果是这样的。不是很舒服,完全没按我给他的宽度显示,全靠内容挤出来的。 解决方法: 也就是添加样式 效果出现: table-
-
 Bootstrap组件系列之福利篇几款好用的组件(推荐)
Bootstrap组件系列之福利篇几款好用的组件(推荐)本文向大家介绍Bootstrap组件系列之福利篇几款好用的组件(推荐),包括了Bootstrap组件系列之福利篇几款好用的组件(推荐)的使用技巧和注意事项,需要的朋友参考一下 前言:之前分享过很多bootstrap常用组件,包括表格、表单验证、文件上传、复选下拉框、弹出框等。这段时间,博主又收藏了一些好用的组件(有些在项目中已经用起来了),经过两天的时间,已经整理出了一部分,本着“好东西要与人分享
-
 BootStrap 标题设置跨行无效的解决方法
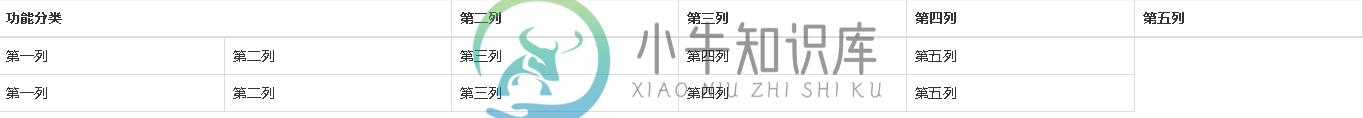
BootStrap 标题设置跨行无效的解决方法本文向大家介绍BootStrap 标题设置跨行无效的解决方法,包括了BootStrap 标题设置跨行无效的解决方法的使用技巧和注意事项,需要的朋友参考一下 最近在使用BootStrap的表格做一个报表界面(不需要报表的功能,只需要预览并且行列定好无需根据数据量变化,如有更好的框架欢迎推荐。),发现标题设置跨行属性rowspan无效。html如下: 效果如下: 可以看到图上效果,“功能分类”这个单元
-
 表格展示利器 Bootstrap Table实例代码
表格展示利器 Bootstrap Table实例代码本文向大家介绍表格展示利器 Bootstrap Table实例代码,包括了表格展示利器 Bootstrap Table实例代码的使用技巧和注意事项,需要的朋友参考一下 1.Bootstrap Bable 全部数据导出分析 在表格导出数据中,发现设置了分页参数,导出的数据仅为表格加载的分页参数数据,于是,针对这样的情况,通过设置分页参数的值,使表格可以加载更多的数据,可达到导出所有数据的功
-
bootstrap多层模态框滚动条消失的问题
本文向大家介绍bootstrap多层模态框滚动条消失的问题,包括了bootstrap多层模态框滚动条消失的问题的使用技巧和注意事项,需要的朋友参考一下 bootstrap 打开多层模态框的情况下,关闭任意一个模态框,都会导致其余模态框的滚动条消失。 监测html发现,当打开模态框时,会给 body 元素加一个 modal-open 的 class,而在 bootstrap.css 中,有这样一条
-
 Bootstrap打造一个左侧折叠菜单的系统模板(二)
Bootstrap打造一个左侧折叠菜单的系统模板(二)本文向大家介绍Bootstrap打造一个左侧折叠菜单的系统模板(二),包括了Bootstrap打造一个左侧折叠菜单的系统模板(二)的使用技巧和注意事项,需要的朋友参考一下 在上一篇文章给大家介绍了Bootstrap打造一个左侧折叠菜单的系统模板(一),具体内容介绍可以点击了解详情。 1. 关于上一篇文章BUG 上一篇文章中有几位朋友提出的问题和BUG. 我简单的说一下。 1>. IE版本的支持?
-
 Bootstrap打造一个左侧折叠菜单的系统模板(一)
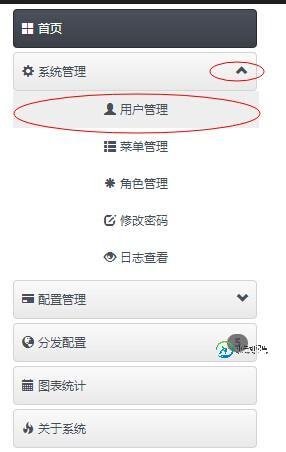
Bootstrap打造一个左侧折叠菜单的系统模板(一)本文向大家介绍Bootstrap打造一个左侧折叠菜单的系统模板(一),包括了Bootstrap打造一个左侧折叠菜单的系统模板(一)的使用技巧和注意事项,需要的朋友参考一下 1. 前言 最近需要做一个后台管理系统,我打算使用bootstrap弄一个好看的后台模板。网上的好多模板我觉的css和js有点重。 于是就打算完全依靠bootstrap搭建一个属于自己的模板。 首先从左侧的折叠菜单开始。看图。
