BootStrap 标题设置跨行无效的解决方法
最近在使用BootStrap的表格做一个报表界面(不需要报表的功能,只需要预览并且行列定好无需根据数据量变化,如有更好的框架欢迎推荐。),发现标题设置跨行属性rowspan无效。html如下:
<table class="table table-bordered"> <thead> <th colspan="2" rowspan="2">功能分类</th> <th>第二列</th> <th>第三列</th> <th>第四列</th> <th>第五列</th> </thead> <tr> <td>第一列</td> <td>第二列</td> <td>第三列</td> <td>第四列</td> <td>第五列</td> </tr> <tr> <td>第一列</td> <td>第二列</td> <td>第三列</td> <td>第四列</td> <td>第五列</td> </tr> </tabel>
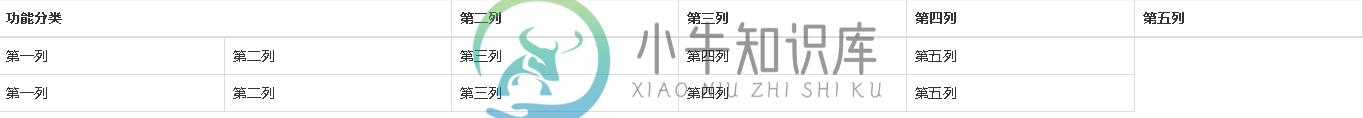
效果如下:

可以看到图上效果,“功能分类”这个单元格属性设置了colspan="2" rowspan="2",但是只有colspan="2"起了效果。
解决方案:
不要将需要跨行的单元格放在<thead>标签中,可以如下设置:
<table class="table table-bordered"> <tr> <th colspan="2" rowspan="2">功能分类</th> <th>第二列</th> <th>第三列</th> <th>第四列</th> <th>第五列</th> </tr> <tr> <td>第一列</td> <td>第二列</td> <td>第三列</td> <td>第四列</td> <td>第五列</td> </tr> <tr> <td>第一列</td> <td>第二列</td> <td>第三列</td> <td>第四列</td> <td>第五列</td> </tr> </tabel>
效果如下:

总结
以上所述是小编给大家介绍的BootStrap 标题设置跨行无效的解决方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对小牛知识库网站的支持!
-
本文向大家介绍JS设置时间无效问题的解决办法,包括了JS设置时间无效问题的解决办法的使用技巧和注意事项,需要的朋友参考一下 在发送短信息验证码的时候要用到js设置时间倒序问题:有时候这种常规写法会导致js失效,试了很多方法才找到问题所在,可能是因为js版本过低导致。 解决方法: 或者: jquery代码:必须用input设置value值,以便利用jquery更改value值 以上所述是小编给大家介
-
本文向大家介绍Android闹钟启动时间设置无效问题的解决方法,包括了Android闹钟启动时间设置无效问题的解决方法的使用技巧和注意事项,需要的朋友参考一下 Android开发中,alarmManager在5.0以上系统,启动时间设置无效的问题 做一个app,需要后台保持发送心跳包。由于锁屏后CPU休眠,导致心跳包线程被挂起,所以尝试使用alarmManager定时唤醒Service发送心跳包。
-
本文向大家介绍JQuery 设置checkbox值二次无效的解决方法,包括了JQuery 设置checkbox值二次无效的解决方法的使用技巧和注意事项,需要的朋友参考一下 在此MVC ASP.NET 项目,我利用jquery ajax传输数据给后台controller控制层,返回数据给JQuery数据。 首先必须清除checkbox的选中,因为是ajax的异步操作,是不刷新页面的,所以需要手段充值
-
本文向大家介绍ios10以下safari设置style无效的解决方法,包括了ios10以下safari设置style无效的解决方法的使用技巧和注意事项,需要的朋友参考一下 项目中遇到的奇怪问题,已定位原因。Attempted to assign to readonly property报错 起因:项目中写了个点击事件,增加动态效果,类似于转一转,rotate(360)。很简单的一个特效。 设置元素
-
本文向大家介绍BootStrap glyphicon图标无法显示的解决方法,包括了BootStrap glyphicon图标无法显示的解决方法的使用技巧和注意事项,需要的朋友参考一下 如果不注意bootstrap引入css和fonts的规范,则可能会导致bootstrap 在显示glyphicon图标时无法正常显示,显示为方框。 此时可搜索bootstrap.css中的.glyphicon,可发现
-
本文向大家介绍ASP.NET在MVC中MaxLength特性设置无效的解决方法,包括了ASP.NET在MVC中MaxLength特性设置无效的解决方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了ASP.NET在MVC中MaxLength特性设置无效的解决方法。分享给大家供大家参考。具体分析如下: 一、问题: 在ASP.NET MVC项目中,给某个Model打上了MaxLength特性如

