Bootstrap模式覆盖另一个模式
在网上搜索了几个小时后,我找到了一些关于如何在另一个模式中打开一个新模式的解决方案。但我的要求有点不同。我想使用一个有点“通用”的模态表单,它将在我的页面(不是整个应用程序,仅用于当前页面)中充当消息框。一旦调用/显示,此消息框将全部覆盖。
例如,我为我的数据输入打开一个模态表单,如果我想提示一条消息给用户,我会在数据输入表单上弹出另一个模态表单。
我是web编程的新手,所以我不知道我的代码哪里出了问题,或者是我遗漏了什么。
下面是我的设计器的代码:
<div class="modal fade" id="modAddBulletin" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true" style="top: 15%;" data-keyboard="false" data-backdrop="static">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h3 class="modal-title" id="H2"><asp:Label ID="Label3" runat="server" Text="Add Bulletin"></asp:Label></h3>
</div>
<div class="modal-body" style="padding-bottom:0px">
<div="container">
<div>
<fieldset class="form-group">
<label for="txtTitle">Title</label>
<input id="txtTitle" runat="server" type="text" class="form-control" />
</fieldset>
<fieldset class="form-group">
<label for="txtDescription">Description</label>
<textarea class="form-control" runat="server" id="txtDescription" rows="6" style="min-width:568px; min-height:151px; max-width: 568px;"></textarea>
</fieldset>
<fieldset class="form-group">
<asp:FileUpload ID="fleUpload" runat="server" data-filename-placement="inside" />
</fieldset>
</div>
</div>
<div class="modal-footer">
<asp:LinkButton ID="btnUpload" runat="server" CssClass="btn btn-success" Width="200px">
<span class="glyphicon glyphicon-cloud-upload"></span> Upload</asp:LinkButton>
<asp:LinkButton ID="btnCloseUpload" runat="server" CssClass="btn btn-default" Width="100px">
<span class="glyphicon glyphicon-share-alt" ></span> Back</asp:LinkButton>
</div>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal-dialog -->
</div><!-- /.modal -->
<%--// For Popup Message --%>
<div class="modal fade" id="modalMsg" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true" style="top: 30%;" data-keyboard="false" data-backdrop="static">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header" style="background:#4682b4; color:White;">
<h4 class="modal-title">Message</h4>
</div>
<div class="modal-body">
<asp:Label ID="lblErrorMsg" runat="server" Font-Names="Calibri" Font-Size="11pt"></asp:Label>
</div>
<div class="modal-footer">
<asp:LinkButton ID="btnErrMsgClose" runat="server" CssClass="btn btn-primary" Width="100px" data-dismiss="modal">Close</asp:LinkButton>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal-dialog -->
</div><!-- /.modal -->
下面是我从代码隐藏中调用它们的方式:
ClientScript.RegisterStartupScript(Me.GetType(), "Show1", "<script> $('#modalMsg').modal('show');</script>")
ClientScript.RegisterStartupScript(Me.GetType(), "Show", "<script> $('#modAddBulletin').modal('show');</script>")
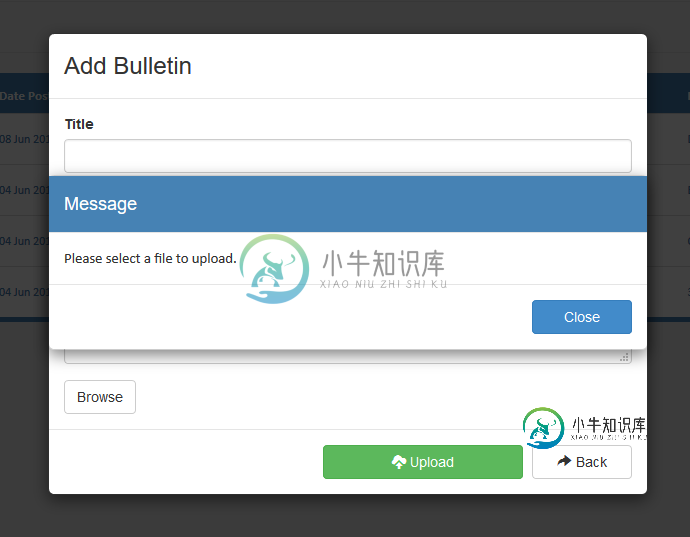
结果如下:

提前谢谢你。
共有1个答案
您可以使用Z索引来解决您的问题。
var zIndex = 1040 + (10 * $('.modal:visible').length);
$(this).css('z-index', zIndex);
setTimeout(function() {
$('.modal-backdrop').not('.modal-stack').css('z-index', zIndex - 1).addClass('modal-stack');
}, 0);
在线演示
-
我试图使用另一个JSON模式来验证JSON模式。 要验证的JSON模式示例:https://jsonschema.net/home 验证上述模式的验证模式参考:https://github.com/ajv-validator/ajv/blob/master/lib/refs/json-schema-draft-07.json 从上面的中,如果我删除,我的JSON将变得无效。 我有什么方法可以定义根
-
我正在使用swagger ui,试图标准化API文档。我意识到,对于使用主体参数因而需要显示模型和模型模式的动词(GET、PUT、POST等),模式是在资源级别定义的(在pet store示例中为/pet或/store)。然而,在我们的API中,所需的主体参数将随着动词的变化而变化,最好为每个动词建立一个模型来准确反映这一点。 中模型定义的当前版本http://petstore.swagger.w
-
我正在使用Spring Boot网络流量r2dbc来实现REST应用编程接口服务器。 为模型生成的模式正在复制具有不同定义(名称、限制等)的同一字段。 我的模型: 路由器 为扩展模型生成的OpenAPI模式 我有两个字段:tenant_id和tenantId,但这在模型中是同一个字段。还要注意,tenantId的定义忽略了模式属性(如required和pattern属性)。 我遗漏了一些注释?似乎
-
我正在写一个库在Java,我需要转换(地图)一个模型到另一个,反之亦然。我所做的是实现了一个包含两个泛型类型的抽象转换器类,包含convertTo和convertFrom方法,并从它扩展了我的转换器。 但是对于特定的实现,我可能还需要其他对象来进行转换,我不知道什么是实现这些东西的最佳实践。我想过适配器和门面,但他们似乎不符合我的要求。有没有一个设计模式我可以用来做这个?提前谢谢你。
-
问题内容: 我已在帖子中搜索了我的问题的答案,但没有找到能解决我问题的任何东西。我正在尝试使用一个AlarmSettings类设置3种不同的警报。当我设置两个警报时,第二个警报优先于第一个警报,第一个永不熄灭。我认为这可能与我的未决意图有关……我真的是android新手,非常感谢您的帮助。这是我设置警报的代码: 问题答案: 将0属性更改为警报的ID,例如,您有三个警报, 用0,1,2重复上述代码。
-
程序屏幕截图 我正在制作动画。当我按下按钮时,它会触发一个动画,使从右侧浮动。当鼠标离开时JPanel退出动画),但问题是我在动画上有一个。因此,当我将鼠标移出动画时,面板不仅会消失,而且当我在按钮(这是面板的一个组件)上移动鼠标时,面板也会消失,这意味着当我想单击按钮时,它会消失,因为当鼠标离开时,就会被触发。 请看上面的图片,我在其中标记了某些区域。 < li >是JPanel,当我将鼠标移到

