Selenium-bootstrap模式测试后,随后的测试失败,错误为ElementClickInterceptedError
启动引导模式并关闭后,selenium无法在页面上找到任何其他元素。
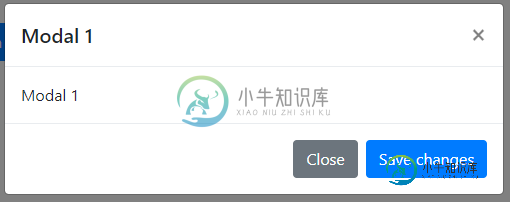
下面的屏幕显示了三个按钮。其中两个按钮的功能是启动引导模式并关闭它,第三个按钮(中间一个)的功能是简单地接收“点击”。
当单独测试时,对所有3个按钮的测试工作良好,但当集体测试时,它失败了。


侦听WS上的DevTools://127.0.0.1:50210/DevTools/Browser/81F6BC5F-C6F5-4255-9134-5EFA67A92Bed[13108:12832:0501/100716.495:错误:Browser_Switcher_Service.cc(238)]XXX Init()ElementClickInterceptedError:element click Intercepted:element...po int(233,67)不可单击。其他元素将在object.throwdecodederror(D:\ip300-gk\node_modules\selenium-webdriver\lib\error.js:550:15)在parseHttpResponse(D:\ip300-gk\node_modules\selenium-webdriver\lib\http.js:565:13)在executor.execute(D:\ip300-gk\node_modules\selenium-webdriver\lib\http.js:491:26)在processTicksAndRejections\ip300-gk\node_modules\selenium-webdriver\lib\webdriver.js:700:17)在异步uitest(D:\ip300-gk\samples\bootstrap\bs-modal-selenium\uitest.js:34:13){
名称:'elementclickinterceptederror',
测试脚本
const driver = require('selenium-webdriver')
const assert = require('assert').strict;
const {Builder, By, Key, until} = require('selenium-webdriver');
let fileName = "D:\\ip300-gk\\Samples\\bootstrap\\bs-modal-selenium\\index.html"
function sleep(ms) {
return new Promise(resolve => setTimeout(resolve, ms))
}
(async function uitest() {
let driver = await new Builder().forBrowser('chrome').build();
let element
try {
await driver.get(fileName)
//Launch Modal 1 and close
await driver.findElement(By.id('launchModalButton')).click()
await driver.manage().setTimeouts( { implicit: 1000} )
await driver.findElement(By.id('closeButton')).click()
// middle button click
await driver.manage().setTimeouts( { implicit: 1000} )
await driver.findElement(By.id('button')).click()
//Launch Modal 2 and close
await driver.manage().setTimeouts( { implicit: 1000} )
await driver.findElement(By.id('launchModalButton_2')).click()
await driver.manage().setTimeouts( { implicit: 1000} )
element = await
driver.wait(until.elementLocated(By.id('closeButton_2')))
await element.click()
} catch (err) {
console.log(err)
} finally {
await driver.quit();
}
}
)()
引导页
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css"
integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
<title>Selenium </title>
</head>
<body>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"
integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49"
crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js"
integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy"
crossorigin="anonymous"></script>
<div class="container">
<button type="button" id="launchModalButton" class="btn btn-primary mt-5" data-toggle="modal"
data-target="#exampleModal">
Launch modal
</button>
<button type="button" id="button" class="ml-3 btn btn-primary mt-5">
Button
</button>
<button type="button" id="launchModalButton_2" class="ml-3 btn btn-primary mt-5" data-toggle="modal"
data-target="#exampleModal_2">
Launch modal 2
</button>
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel"
aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal 1</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
Modal 1
</div>
<div class="modal-footer">
<button id="closeButton" type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button id="saveChangesButton" type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>
<div class="modal fade" id="exampleModal_2" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel_2"
aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel_2">Modal 2</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
Modal 2
</div>
<div class="modal-footer">
<button id="closeButton_2" type="button" class="btn btn-secondary" data-dismiss="modal">Close
</button>
<button id="saveChangesButton_2" type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
共有1个答案
您不需要每次都使用implicitwait。在执行单击操作之前,需要等待的是元素的可见性。
在等待条件下有一个elementisvisible方法可用。我修改了代码,以检查元素的存在,然后在单击之前检查元素的可见性。
(async function uitest() {
let driver = await new Builder().forBrowser('chrome').build();
let element
try {
await driver.get(fileName)
//Launch Modal 1 and close
await driver.findElement(By.id('launchModalButton')).click()
let closeButton1 = await driver.wait(until.elementLocated(By.id('closeButton')))
closeButton1 = await driver.wait(until.elementIsVisible(closeButton1))
await closeButton1.click()
// middle button click
await driver.findElement(By.id('button')).click()
//Launch Modal 2 and close
await driver.findElement(By.id('launchModalButton_2')).click()
let closeButton2 = await driver.wait(until.elementLocated(By.id('closeButton_2')))
closeButton2 = await driver.wait(until.elementIsVisible(closeButton2))
await closeButton2.click()
} catch (err) {
console.log(err)
} finally {
await driver.quit();
}
}
)()
-
问题内容: 我在Python-Django网站上工作。我使用GIT作为我的VCS。对于持续集成,我使用Jenkins CI。我已经使用Python设置了两个虚拟环境,一个用于开发,另一个用于预生产。 我的问题:我为网站编写了许多单元测试,回归测试和冒烟测试。我的开发和预生产虚拟环境都连接到Jenkins CI。 最近,每当将代码更改推送到Jenkins CI中的两种环境时,测试都会随机失败。有时,
-
我按照cypress在他们的文档中推荐的方式编写测试,即每个测试有多个断言,但是用这种方式编写测试时会出现一个问题,那就是如果断言失败,测试执行就会停止。 我希望每个测试有多个断言,如果其中一个失败,测试将失败,但将继续测试执行,所以在最后,我将能够看到测试中失败的所有断言,而不仅仅是第一个失败的断言。 提前感谢!
-
我正在尝试在linux上运行mocha测试 错误:未找到测试文件:“test/”npm ERR!测试失败。详见上文。 这是我的包 使用的命令:npm install--global mocha npm i并运行我正在使用npm test的测试 项目结构:
-
我使用的是Android Studio 3.3,我对Robolectric 3.3.2进行了一些测试。 我有多个可能有联系的问题。 > 我启动Android studio并运行我的测试类。没关系。如果修改/添加测试,则在重新运行测试时不会看到它(右键单击该类,然后运行测试)。我试图使缓存无效并重新启动、生成/重建项目。它不起作用。我必须重新启动Android Studio。 此外,我碰巧遇到一个错
-
问题内容: 我已经设置了一个Jenkins服务器来运行Selenium测试。生成脚本是用Ant(CentOS 6.3上的v 1.7.1)编写的,并且测试在Sauce Labs上运行。我通过外壳执行构建: 问题是测试失败时,詹金斯(Jenkins)将其标记为成功。我可以通过将设置为来避免这种情况,请参阅: 但是,这并不理想,因为Jenkins会在遇到第一个故障时终止构建。构建完成后是否可以检查失败,

