《2024届毕业生现状》专题
-
 美团业务运营管理岗面经(二面-业务面)
美团业务运营管理岗面经(二面-业务面)投递岗位:业务管理运营岗 面试情况:一面之后隔天就约了二面,30分钟左右 面试问题汇总: 1. 自我介绍 2. 字节实习的主要职责和工作内容,负责的项目有哪些 3. 你认为你日常工作内容中有什么工作是对平台生态起正向作用的 4. 字节实习中的收获是什么,有哪些地方的成长 5. 咨询实习的主要职责和工作内容 6. 从用户的角度,分析大众点评app有什么地方需要治理或整改 7. 咨询实习中产出的哪个行
-
 美团业务运营管理岗面经(一面-业务面)
美团业务运营管理岗面经(一面-业务面)投递岗位:业务管理运营岗 个人情况:1段银行投行部+1段审计+1段咨询+1段互联网 实习 笔试情况:全部行测题,无主观问答题,难度适中,可以通过多刷题来准备 面试情况:30分钟左右 面试问题汇总: 1. 自我介绍 2. 挖深了咨询公司的实习经历,包括工作内容、团队中的角色、所经历的项目等 3. 从现在来看,为什么XX产品当时有这样的市场表现 4. 咨询公司的实习中是否有和其他成员发生意见分歧的情况
-
在Selenium WebDriver中实现InternetExplorerDriver的过程中发生NoSuchElementException
问题内容: 目前,我正在使用WebDriver调用IE浏览器来运行测试。但是,当我尝试运行以下简单示例时,我收到了。 但是,如果我使用Chrome驱动程序或Firefox驱动程序,则代码运行良好。任何想法或想法将不胜感激。 罐: 码: 错误信息: 问题答案: 您已明确避免必须设置IE的保护模式设置。这就是功能设置所要做的。当您删除此功能设置并按照项目Wiki中的说明设置保护模式设置时,看来问题已解
-
 iOS自动生成表格效果的实现代码
iOS自动生成表格效果的实现代码本文向大家介绍iOS自动生成表格效果的实现代码,包括了iOS自动生成表格效果的实现代码的使用技巧和注意事项,需要的朋友参考一下 一、效果图 二、工程图 三、代码。 RootViewController.h RootViewController.m 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
原生js实现无限循环轮播图效果
本文向大家介绍原生js实现无限循环轮播图效果,包括了原生js实现无限循环轮播图效果的使用技巧和注意事项,需要的朋友参考一下 知识要点 1.实现无限循环的原理: 以偏移的距离来判断是否跳回第一张和最后一张 也可以利用循环判断图片的当前索引值 2.当前图片轮播的圆点变色显示: 因为每次点击index+1 所以当前的index-1就是button的索引 3.实现动画滚动效果: 原理就是把每次的偏移量分为
-
Java中生成随机数的实现方法总结
本文向大家介绍Java中生成随机数的实现方法总结,包括了Java中生成随机数的实现方法总结的使用技巧和注意事项,需要的朋友参考一下 在实际开发工作中经常需要用到随机数。如有些系统中创建用户后会给用户一个随机的初始化密码。这个密码由于是随机的,为此往往只有用户自己知道。他们获取了这个随机密码之后,需要马上去系统中更改。这就是利用随机数的原理。总之随机数在日常开发工作中经常用到。而不同的开发语言产生随
-
php实现随机生成易于记忆的密码
本文向大家介绍php实现随机生成易于记忆的密码,包括了php实现随机生成易于记忆的密码的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了php实现随机生成易于记忆的密码。分享给大家供大家参考。具体实现方法如下: 这里通过预定义一些单词,让php随机从这些单词中选择进行组合生成密码 希望本文所述对大家的php程序设计有所帮助。
-
 原生js实现拖拽移动与缩放效果
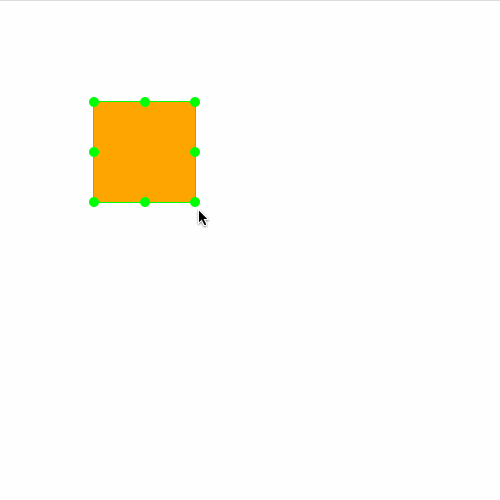
原生js实现拖拽移动与缩放效果本文向大家介绍原生js实现拖拽移动与缩放效果,包括了原生js实现拖拽移动与缩放效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了js实现拖拽移动与缩放效果的具体代码,供大家参考,具体内容如下 效果图如下-实现了简单的拖拽和缩放功能 第一步—简单的拖拽功能 效果如下,简单的拖拽 第二步—简单的缩放功能 1.设置方位 2.给原型绑定缩放的方法 效果图如下 最终效果,盒子可以拖动,可以缩
-
 原生js代码实现图片放大境效果
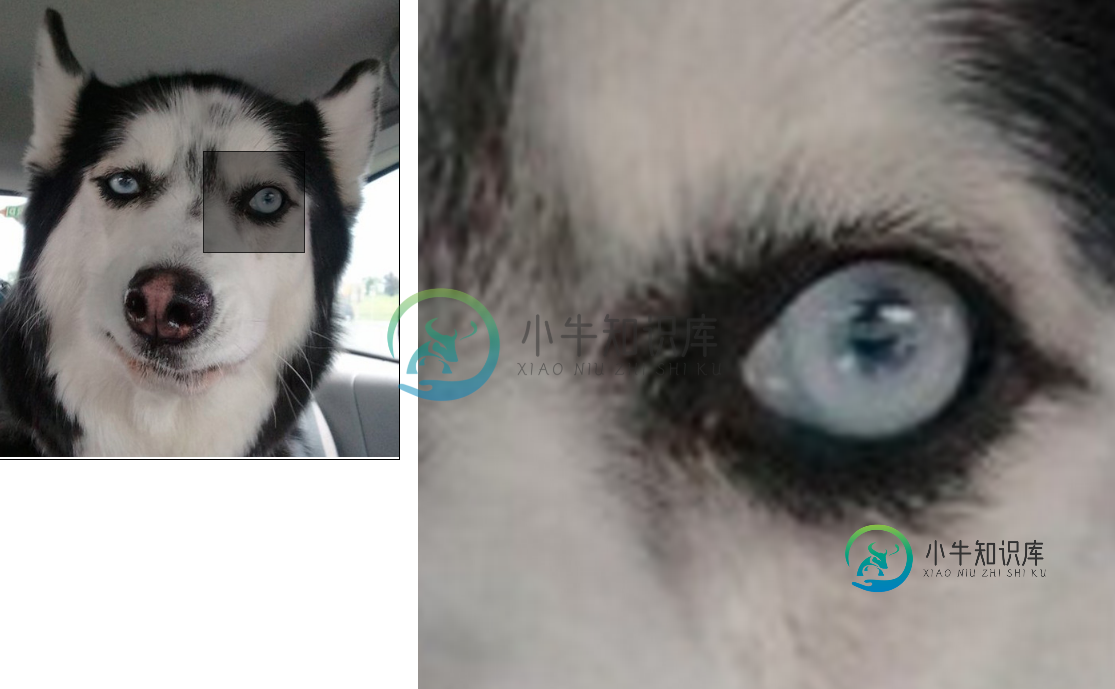
原生js代码实现图片放大境效果本文向大家介绍原生js代码实现图片放大境效果,包括了原生js代码实现图片放大境效果的使用技巧和注意事项,需要的朋友参考一下 今天我给大家分享一下自己用js写的一个图片放大器效果,我做了两种效果的放大,其实它们的原理都差不多,都是采用了两张图片给两张图片设定相应的尺寸,最后显示在不同位置,最终实现放大效果。 第一种是我仿照淘宝购物页面的一个放大镜效果,当鼠标移动到商品图片上时,图片上会出现一个矩形区
-
详解使用Java原生代理实现AOP实例
本文向大家介绍详解使用Java原生代理实现AOP实例,包括了详解使用Java原生代理实现AOP实例的使用技巧和注意事项,需要的朋友参考一下 一说到AOP,大家一定会想到spring,因为这东西实在是太强大了.但是大家一定要清楚,AOP是一只编程思想,而Spring仅仅是AOP的一种实现罢了. 首先百度下: 在软件业,AOP为Aspect Oriented Programming的缩写,意为:面向切
-
如何从实现可序列化的XSD生成类?
问题内容: 我需要从包(.jar)中的XML模式(XSD)生成许多类。如何将这些类配置为可序列化? (我正在使用Eclipse和JAX-B) 问题答案: 如果您使用的是XJC,建议您阅读以下参考:用于XML绑定的JavaTM体系结构:JAXB RI供应商扩展定制 : 您必须在架构附加名称空间定义中添加xjc附加标记: 然后,在内包含一个节点: 这将导致所有具体的类都实现Serializable接口
-
使参数为泛型时出现生存期错误
我已将问题简化为以下代码: 函数还可以,但是当我替换具体类型
-
关于React中的生命周期方法和呈现?
我的问题是关于react中的生命周期方法,现在我有了这样的场景:一些数据由ajax在父组件的componentDidMount中获取,然后这些数据作为道具作为子组件传递,现在我们在子组件中,所以我们可以实现不同的生命周期方法, ComponentDidMount:无法看到道具的真值,例如,它中的日志日期返回空数组,而不是所需的数组 ComponentWillMount:相同。 ComponentW
-
javascript - React transition group实现动画时不生效问题?
点击按钮的时候,div可以动画出来;再点击让div消失的时候,就一下消失了,没有动画,怎么解决?
-
原生javascript实现自动更新的时间日期
本文向大家介绍原生javascript实现自动更新的时间日期,包括了原生javascript实现自动更新的时间日期的使用技巧和注意事项,需要的朋友参考一下 能够动态变化的事物总比静态的更能够吸引人,甚至更有实用效果,比如能够自动变化的时间日期效果就是如此,下面就通过代码实例介绍一下如何实现此效果,代码实例如下: 一、具体代码 以上代码实现了我们的要求,下面简单介绍一下实现过程。 二、实现原理 ti
